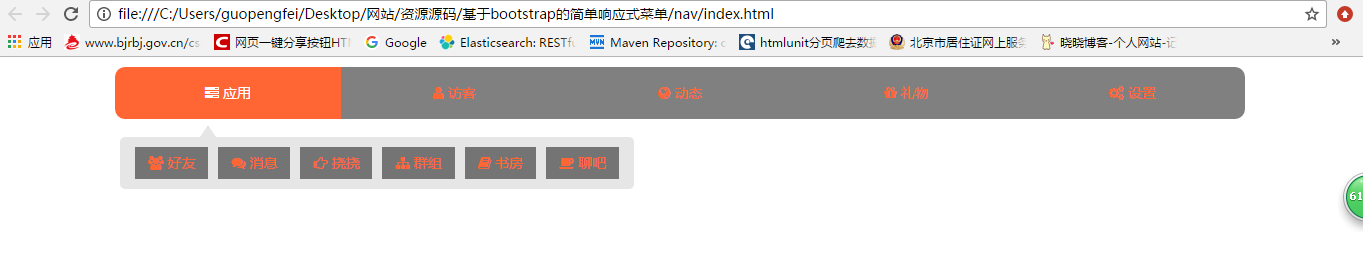
浏览器全屏模式下显示效果如下图:

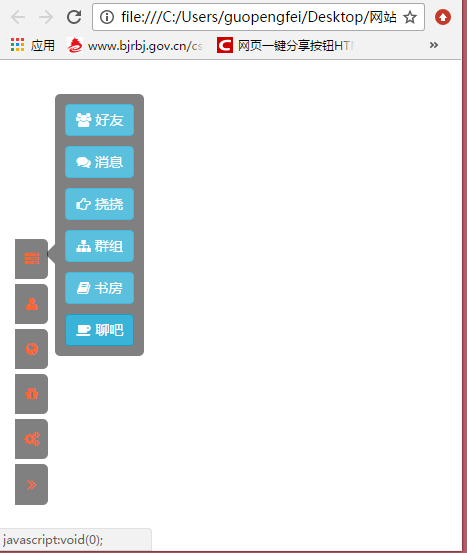
同时本样式在小屏幕下显示仍旧很强悍:

源码很简单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<link href="style/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<link href="style/css/font-awesome.css" rel="stylesheet" type="text/css" />
<link href="style/css/index.css" rel="stylesheet" type="text/css" />
<title>响应式导航设计</title>
</head>
<body>
<div class="container">
<div class="hidenav">
<div class="navbody">
<div class="navitems">
<a href="javascript:void(0);" onclick="showfloat(this)" class="btn">
<span class="icon icon-tasks"></span>
<span class="nav-text">应用</span>
</a>
<div class="navfloat">
<div class="floatitems">
<a href="javascript:void(0);" class="btn btn-app btn-info">
<span class="icon icon-group"></span>
<span class="floattext">好友</span>
</a>
</div>
<div class="floatitems">
<a href="javascript:void(0);" class="btn btn-app btn-info">
<span class="icon icon-comments"></span>
<span class="floattext">消息</span>
</a>
</div>
<div class="floatitems">
<a href="javascript:void(0);" class="btn btn-app btn-info">
<span class="icon icon-hand-right"></span>
<span class="floattext">挠挠</span>
</a>
</div>
<div class="floatitems">
<a href="javascript:void(0);" class="btn btn-app btn-info">
<span class="icon icon-sitemap"></span>
<span class="floattext">群组</span>
</a>
</div>
<div class="floatitems">
<a href="javascript:void(0);" class="btn btn-app btn-info">
<span class="icon icon-book"></span>
<span class="floattext">书房</span>
</a>
</div>
<div class="floatitems">
<a href="javascript:void(0);" class="btn btn-app btn-info">
<span class="icon icon-coffee"></span>
<span class="floattext">聊吧</span>
</a>
</div>
</div>
</div>
<div class="navitems">
<a href="javascript:void(0);" class="btn">
<span class="icon icon-user"></span>
<span class="nav-text">访客</span>
</a>
</div>
<div class="navitems">
<a href="javascript:void(0);" class="btn">
<span class="icon icon-globe"></span>
<span class="nav-text">动态</span>
</a>
</div>
<div class="navitems">
<a href="javascript:void(0);" class="btn">
<span class="icon icon-gift"></span>
<span class="nav-text">礼物</span>
</a>
</div>
<div class="navitems">
<a href="javascript:void(0);" class="btn">
<span class="icon icon-cogs"></span>
<span class="nav-text">设置</span>
</a>
</div>
</div>
<div class="navtitle">
<div class="navitems">
<a href="javascript:void(0);" onclick="shownavs()">
<span class="icon icon-double-angle-right"></span>
</a>
</div>
</div>
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/2.1.1-rc2/jquery.min.js"></script>
<script src="js/tx/index.js"></script>
</body>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








