代码图:
心想,反正也调不出来,就试试这个东西吧,一打开,就认识到自己发现了一个新大陆:这个代码图可以让我们对一个工程文件有大体的了解,即函数的调用关系等。它是一个VS2013自带工具生成函数依赖关系图,类似于UML类图形式,方便对代码进行分析。下面,我将向大家简单的介绍一下它在调试中的用法:
具体用法:
1.啥也没有
打开一个项目,我们发现,在项目不运行时,在工具栏是没有代码图这个标志的:
2.设置断点
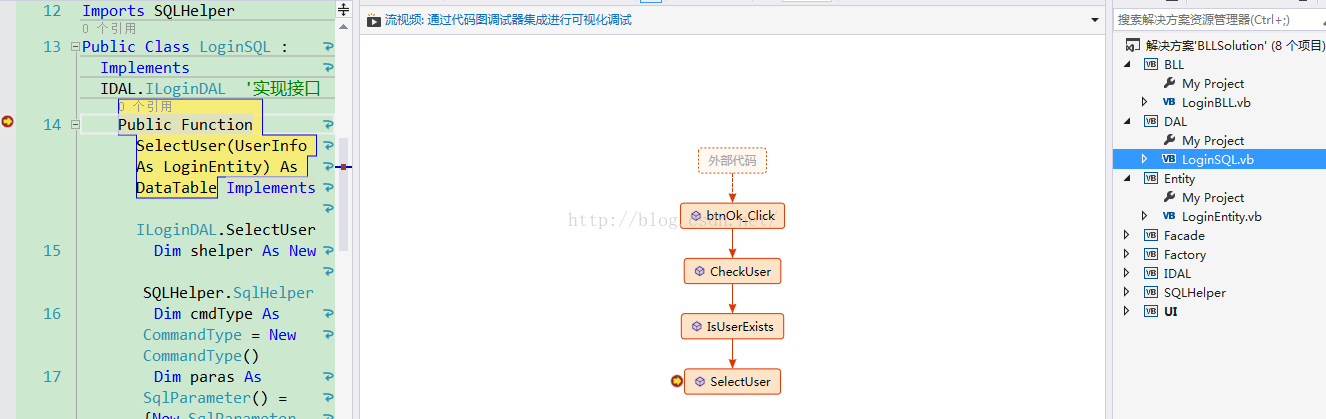
代码调试时会设置断点,当断点出现的那一刻,代码图也就出现了。如果程序顺利运行,“代码图”这个标识会变灰,我们便不能使用。断点设置后,运行时便会出现这种效果:
3.给断点换个位置
将断点设置在了DAL层,当代码运行到我的断点处时,代码图中便显示了我的数据经历了哪几个函数,是如何传递过来的,如下图:
4.操作一下:
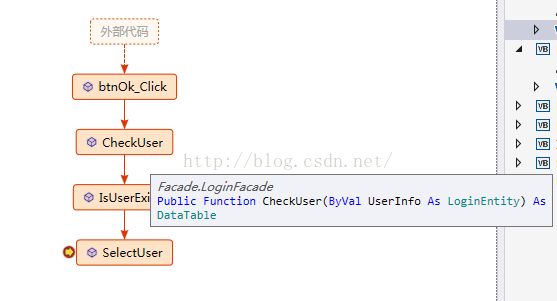
将鼠标放在函数框,将显示此函数的位置:
单击函数框,可添加注释,链接,分组等
双击函数框,自动跳转到该函数所在类:
小结:
通过这个代码图,我们在调试的过程中可以很方便的回到上一个函数,清楚的知道值是如何在函数之间传递的,更多好处,期待大家用发现的眼睛去探索!
【转自】http://blog.csdn.net/wkx18330698534/article/details/50879272




























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








