利用多列布局的属性可以轻松的为文字或者图片添加瀑布流效果;
首先看一下多列布局的属性总览:

column-width属性简介

2.column-count属性简介

3.column属性简介

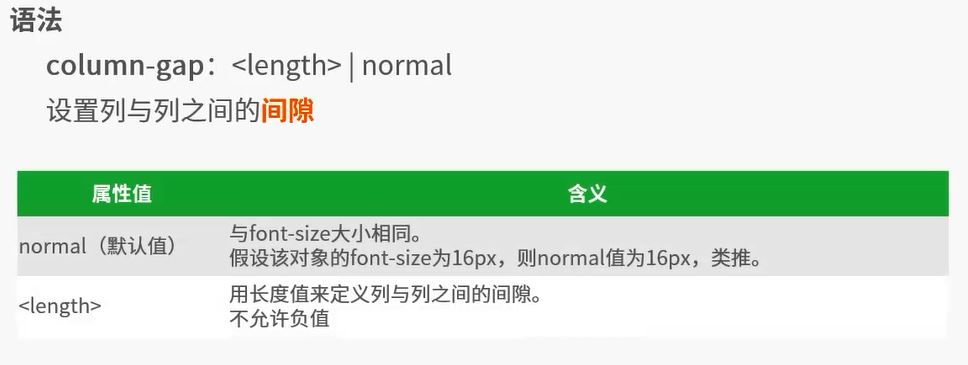
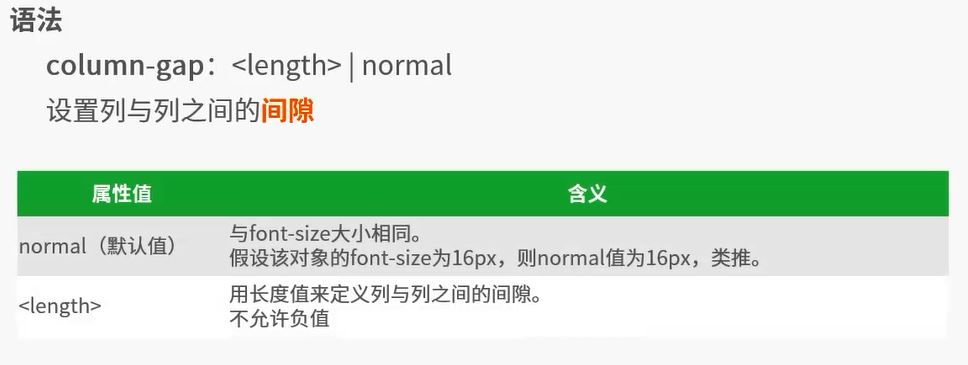
4.column-gap属性简介

5.column-rule属性简介

6.column-fill属性简介

7.column-span属性简介

利用多列布局的属性可以轻松的为文字或者图片添加瀑布流效果;
首先看一下多列布局的属性总览:

column-width属性简介

2.column-count属性简介

3.column属性简介

4.column-gap属性简介

5.column-rule属性简介

6.column-fill属性简介

7.column-span属性简介

转载于:https://my.oschina.net/LeslieMay/blog/614597
 673
673

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


