一、跑项目
准备:Memcached,resin-pro-3.1.8-with-r,java web project
1.把Memcached,resin-pro-3.1.8-with-r解压放到D盘
2.双击Memcached目录下的memcached.exe。打开的时候只有一个黑框,没有任何白字,是正常的。Memcached是用来启动服务的,起到一个推动的作用。
3.resin-pro-3.1.8-with-r的使用有两种。第一种,可以通过在环境变量下配置JAVA_HOME,RESIN_HOME这两个环境变量(JAVA_HOME=C:\Java\jdk1.6.0_13; RESIN_HOME=D:\resin-pro-3.1.8-with-r);配置好这两个环境变量后,可以双击打开java web project根目录下的httpd.bat,来启动resin;第二种,其实类似,只是把环境变量的两个配置加在httpd.bat上(set JAVA_HOME=C:\Java\jdk1.6.0_13
set RESIN_HOME=D:\resin-pro-3.1.8-with-r
)
4.还有一点需要说明的是,使用resin需要httpd.bat文件,和app-resin-conf.xml(名字可以不是这个名字,但是内容就是含有一些项目的resin home路径配置信息的)
5.做了以上操作后,不需要像配置tomcat一样,new server,然后把项目添加到server下。只需要双击httpd.bat即可跑项目
二、远程debug项目
1、在满足前面的所有设置后;在 app-resin-conf.xml 文件中的 The JVM arguments 部分添加配置

<!--
- The JVM arguments
-->
<jvm-arg>-Xmx1024m</jvm-arg>
<jvm-arg>-Xss1m</jvm-arg>
<jvm-arg>-Xdebug</jvm-arg>
<jvm-arg>-Dcom.sun.management.jmxremote</jvm-arg>
<jvm-arg>-XX:MaxPermSize=256m</jvm-arg>
<jvm-arg>-Xnoagent</jvm-arg>
<jvm-arg>-Djava.compiler=NONE</jvm-arg>
<jvm-arg>-Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=22222</jvm-arg>
2、双击httpd.bat文件跑项目(如果是maven的话,run as maven install pom.xml,成功后,在双击httpd.bat文件跑项目),在项目正常跑起来后,执行第3点
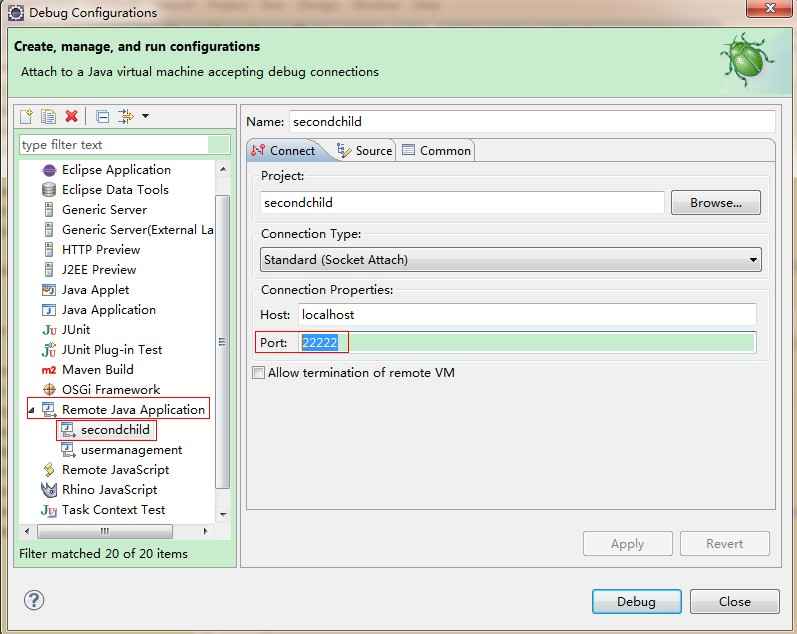
3、右击项目,debug as-->debug configuration-->进入Remote Java Application进行配置,注意端口要跟上设置的一样。(例子设置的是 22222,这里对应设了 22222)-->然后点击 debug-->刷新页面,即进来debug页面

【远程debug项目,前面截图的Host,不一定是localhost,可以是远程服务器的IP;同理,端口也得改为远程服务器对应的端口;大前提是,远程服务器的该端口给你开了权限,才可以连得通】
4.完毕
三、热部署resin
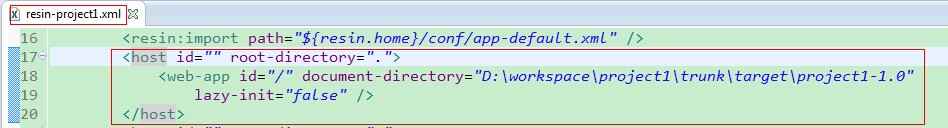
1、常规部署(非热部署)

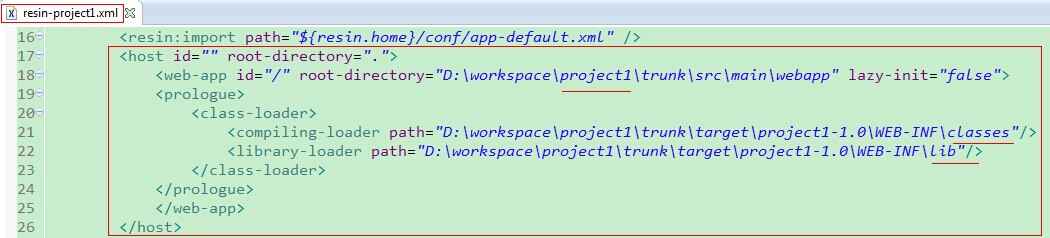
2、热部署,只需要在常规部署基础上,替换掉以下块配置即可;指定编译路径

具体配置:
<host id="" root-directory=".">
<web-app id="/" root-directory="D:\workspace\project1\trunk\src\main\webapp" lazy-init="false">
<prologue>
<class-loader>
<compiling-loader path="D:\workspace\project1\trunk\target\project1-1.0\WEB-INF\classes"/>
<library-loader path="D:\workspace\project1\trunk\target\project1-1.0\WEB-INF\lib"/>
</class-loader>
</prologue>
</web-app>
</host>






















 1929
1929

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








