之前做这类页面的时候通常会遇到如下问题
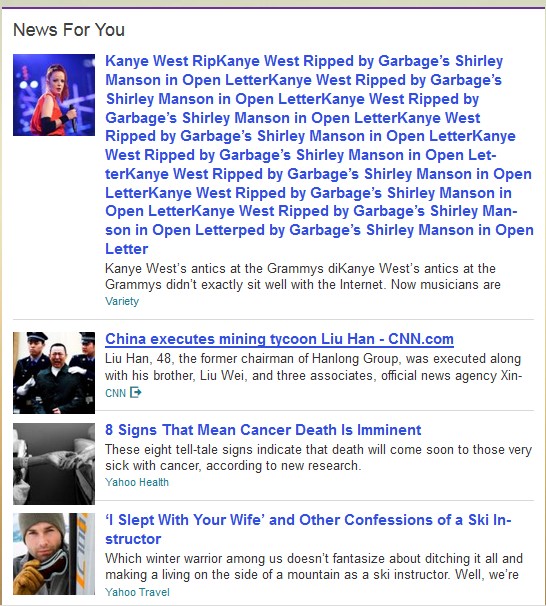
1、如下图---图片下方文字环绕

上述图的代码如下
<style>
*{margin:0;padding:0;}
ul,ol{list-style:none;}
html{font-size:62.5%;}
body{margin:0 auto;max-width:640px;}
.clearfix{zoom:1;}
.clearfix:after{content:'\20';display:block;height:0;clear:both;}
.box{margin-top:30px;}
.box img{float:left;margin-right:10px;width:50px;height:50px;}
</style>
<div class="clearfix box">
<img src="http://static.utan.com/theme/default/utan/image/utanbaby/page_active/guimilianmengdahui/%E5%AD%99%E5%8D%93%E5%90%9B.png">
<div class="r">kslaxds dcskhndcskncksncfdksancdks kslaxds dcskhndcskncksncfdksancdkskslaxds dcskhndcskncksncfdksancdkskslaxds dcskhndcskncksncfdksancdkskslaxds dcskhndcskncksncfdksancdkskslaxds dcskhndcskncksncfdksancdkskslaxds dcskhndcskncksncfdksancdksdkskslaxds dcskhndcskncksncfdksancdkskslaxds dcskhndcskncksncfdksancdkskslaxds dcskhndcskncksncfdksancdkskslaxds dcskhndcskncksncfdksancdkskslaxds dcskhndcskncksncfdk</div>
</div>
解决方法
.box .r{overflow:hidden}
https://my.yahoo.com/ 在雅虎页面可以看到正是使用了这种方法






















 5283
5283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








