例如我們在 UpdatePanel 中只簡單放置 TextBox 及 Button 二個控制項
1
 <
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
>
2 <
ContentTemplate
>
<
ContentTemplate
>
3 <
asp:TextBox
ID
="TextBox2"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="TextBox2"
runat
="server"
></
asp:TextBox
>
4 <
asp:Button
ID
="Button2"
runat
="server"
Text
="Button"
/>
<
asp:Button
ID
="Button2"
runat
="server"
Text
="Button"
/>
5 </
ContentTemplate
>
</
ContentTemplate
>
6 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
 <
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
>
<
asp:UpdatePanel
ID
="UpdatePanel1"
runat
="server"
>
2
 <
ContentTemplate
>
<
ContentTemplate
>
3
 <
asp:TextBox
ID
="TextBox2"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="TextBox2"
runat
="server"
></
asp:TextBox
>
4
 <
asp:Button
ID
="Button2"
runat
="server"
Text
="Button"
/>
<
asp:Button
ID
="Button2"
runat
="server"
Text
="Button"
/>
5
 </
ContentTemplate
>
</
ContentTemplate
>
6
 </
asp:UpdatePanel
>
</
asp:UpdatePanel
>
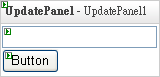
理論上 TextBox 及 Button 應該在同一列上,可是在設計頁面上查看結果,TextBox 後竟換行才呈現 Button,如下圖所示。可是執行結果欲又就正常了,這樣的顯示結果在設計複雜的頁面常會造成相當大的困擾。

有人的作法是在 UpdatePanel 中放置一個 Panel ,設定 Panel 的 width 為固定寬度(如 800px),來解決 UpdatePanel 設計階段排版的異常狀況。
其實會造成 UpdatePanel 在設計階段這種結果,主要是 UpdatePanel 在設計階段輸出的 HTML 碼沒有設定寬度的關係,所以我們繼承 UpdatePanel 下來改寫一個新的 TBUpdatePanel,並改寫它的 Designer 重新調整輸出設計階段的 HTML 碼來解決此問題。
我們先來看一下 TBUpdatePanel 的結果,後面再來詳述修改方式。同樣的,在 TBUpdatePanel 中只簡單放置 TextBox 及 Button 二個控制項。
1
 <
bee:TBUpdatePanel
ID
="TBUpdatePanel1"
runat
="server"
>
<
bee:TBUpdatePanel
ID
="TBUpdatePanel1"
runat
="server"
>
2 <
ContentTemplate
>
<
ContentTemplate
>
3 <
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
>
4 <
asp:Button
ID
="Button1"
runat
="server"
Text
="Button"
/>
<
asp:Button
ID
="Button1"
runat
="server"
Text
="Button"
/>
5 </
ContentTemplate
>
</
ContentTemplate
>
6 </
bee:TBUpdatePanel
>
</
bee:TBUpdatePanel
>
 <
bee:TBUpdatePanel
ID
="TBUpdatePanel1"
runat
="server"
>
<
bee:TBUpdatePanel
ID
="TBUpdatePanel1"
runat
="server"
>
2
 <
ContentTemplate
>
<
ContentTemplate
>
3
 <
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
>
<
asp:TextBox
ID
="TextBox1"
runat
="server"
></
asp:TextBox
>
4
 <
asp:Button
ID
="Button1"
runat
="server"
Text
="Button"
/>
<
asp:Button
ID
="Button1"
runat
="server"
Text
="Button"
/>
5
 </
ContentTemplate
>
</
ContentTemplate
>
6
 </
bee:TBUpdatePanel
>
</
bee:TBUpdatePanel
>
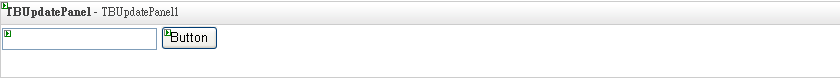
在設計頁面上的結果如下圖所示,是不是正常了。

其實修改的方式一定比你想像中的簡單很多,首先撰寫 TBUpdatePanel 繼承 UpdatePanel,只修改它的 Designer 為 TBUpdatePanelDesigner。
1
 <
_
<
_
2 Designer(
GetType
(TBUpdatePanelDesigner)), _
Designer(
GetType
(TBUpdatePanelDesigner)), _
3 ToolboxData(
"
<{0}:TBUpdatePanel runat=server></{0}:TBUpdatePanel>
"
) _
ToolboxData(
"
<{0}:TBUpdatePanel runat=server></{0}:TBUpdatePanel>
"
) _
4 >
_
>
_
5
 Public
Class TBUpdatePanel
Class TBUpdatePanel
Public
Class TBUpdatePanel
Class TBUpdatePanel
6 Inherits System.Web.UI.UpdatePanel
Inherits System.Web.UI.UpdatePanel
7
8 End Class
End Class
 <
_
<
_2
 Designer(
GetType
(TBUpdatePanelDesigner)), _
Designer(
GetType
(TBUpdatePanelDesigner)), _3
 ToolboxData(
"
<{0}:TBUpdatePanel runat=server></{0}:TBUpdatePanel>
"
) _
ToolboxData(
"
<{0}:TBUpdatePanel runat=server></{0}:TBUpdatePanel>
"
) _4
 >
_
>
_5

 Public
Class TBUpdatePanel
Class TBUpdatePanel
Public
Class TBUpdatePanel
Class TBUpdatePanel6
 Inherits System.Web.UI.UpdatePanel
Inherits System.Web.UI.UpdatePanel7

8
 End Class
End Class
再來就是如何撰寫 TBUpdatePanelDesigner,TBUpdatePanelDesigner 繼承 UpdatePanel 原有的 UpdatePanelDesigner,覆寫 GetDesignTimeHtml 方法來重新調整輸出的 HTML 碼。UpdatePanelDesigner 原本的輸出的 HTML 碼如下圖所示。

很明顯地,它最外層的 table 並未指定 witdh 才會導致設計階段的異常情形,所以我們只要將 table 的 width 設為 100% 就可以解決此問題。TBUpdatePanelDesigner 的完整程式碼如下,如此簡單的修改就可以永遠擺脫 UpdatePanel 的排版而困擾了。
1

 /**/
''' <summary>
/**/
''' <summary>
2 ''' 擴充 TBUpdatePanel 控制項的設計模式行為。
''' 擴充 TBUpdatePanel 控制項的設計模式行為。
3 ''' </summary>
''' </summary>
4
 Public
Class TBUpdatePanelDesigner
Class TBUpdatePanelDesigner
Public
Class TBUpdatePanelDesigner
Class TBUpdatePanelDesigner
5 Inherits System.Web.UI.Design.UpdatePanelDesigner
Inherits System.Web.UI.Design.UpdatePanelDesigner
6
7
 Public Overrides Function GetDesignTimeHtml()Function GetDesignTimeHtml(ByVal regions As DesignerRegionCollection) As String
Public Overrides Function GetDesignTimeHtml()Function GetDesignTimeHtml(ByVal regions As DesignerRegionCollection) As String
8 Dim sHTML As String
Dim sHTML As String
9
10 sHTML = MyBase.GetDesignTimeHtml(regions)
sHTML = MyBase.GetDesignTimeHtml(regions)
11 sHTML = Left(sHTML, 7) & " width=""100%"" " & Mid(sHTML, 8)
sHTML = Left(sHTML, 7) & " width=""100%"" " & Mid(sHTML, 8)
12 Return sHTML
Return sHTML
13 End Function
End Function
14 End Class
End Class
15

 /**/
''' <summary>
/**/
''' <summary>2
 ''' 擴充 TBUpdatePanel 控制項的設計模式行為。
''' 擴充 TBUpdatePanel 控制項的設計模式行為。3
 ''' </summary>
''' </summary>
4

 Public
Class TBUpdatePanelDesigner
Class TBUpdatePanelDesigner
Public
Class TBUpdatePanelDesigner
Class TBUpdatePanelDesigner5
 Inherits System.Web.UI.Design.UpdatePanelDesigner
Inherits System.Web.UI.Design.UpdatePanelDesigner6

7

 Public Overrides Function GetDesignTimeHtml()Function GetDesignTimeHtml(ByVal regions As DesignerRegionCollection) As String
Public Overrides Function GetDesignTimeHtml()Function GetDesignTimeHtml(ByVal regions As DesignerRegionCollection) As String8
 Dim sHTML As String
Dim sHTML As String9

10
 sHTML = MyBase.GetDesignTimeHtml(regions)
sHTML = MyBase.GetDesignTimeHtml(regions)11
 sHTML = Left(sHTML, 7) & " width=""100%"" " & Mid(sHTML, 8)
sHTML = Left(sHTML, 7) & " width=""100%"" " & Mid(sHTML, 8)12
 Return sHTML
Return sHTML13
 End Function
End Function14
 End Class
End Class
15

程式碼下載: TBUpdatePanel.rar






















 76
76

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








