1、普通样式
.link2:link { /*初始样式*/
color: #376d06;
text-decoration: underline;
}
.link2:hover { /*鼠标悬浮时*/
color: #03F;
text-decoration: none;
margin-top: 1px;
margin-left: 1px;
}
.link2:active { /*点击中*/
color: #333;
text-decoration: none;
margin-top: 1px;
margin-left: 1px;
}
.link2:visited { /*点击后*/
color: #606;
text-decoration: overline;
}2、按钮式超链接
@charset "utf-8";
/* CSS Document */
* {
margin: 0px;
padding: 0px;
border: 0px;
}
body {
font-family: 微软雅黑;
font-size: 12px;
color: #FFF;
line-height: 20px;
background-image: url(../images/6701.png);
background-repeat: repeat-x;
background-position: left -100px;
}
#box {
width: 100%;
height: 900px;
background-image: url(../images/6702.jpg);
background-repeat: no-repeat;
background-position: center -100px;
margin: 0px auto;
padding-top: 30px;
}
#menu {
width: 900px;
height: 30px;
margin: 0px auto;
}
#menu li {
list-style-type: none;
float: left;
}
#menu li a {
width: 130px;
height: 25px;
line-height: 25px;
color: #FFF;
text-align: center;
margin-left: 4px;
margin-right: 4px;
float: left;
}
#menu li a:link,#menu li a:visited{
border: solid 1px #0099FF;
background-color: #FFF;
color: #4287ca;
text-decoration: none;
filter: Alpha(Opacity=90);
}
#menu li a:hover {
border: solid 1px #F90;
background-color: #39F;
color:#FFF;
text-decoration: none;
filter: Alpha(Opacity=90);
}HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>制作按钮式超链接</title>
<link href="style/8-67.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="box">
<div id="menu">
<ul>
<li><a href="#">网站首页 Home</a></li>
<li><a href="#">相关服务 Service</a></li>
<li><a href="#">研究体系 Study</a></li>
<li><a href="#">建筑规划 Architecture</a></li>
<li><a href="#">景观作品 Landscape</a></li>
<li><a href="#">联系我们 Contact</a></li>
</ul>
</div>
</div>
</body>
</html>
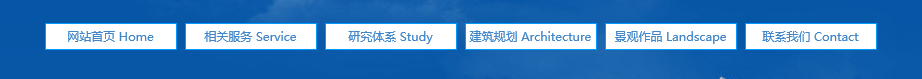
效果:























 1447
1447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








