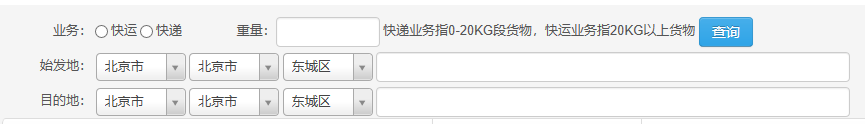
最近做了一个省市区的三级联动,当时没考虑很多,就做了一个ajax的,如下图,但是查询后页面会刷新,始发地目的地会被初始化,不显示查询内容,这个后期花了一天才解决,下面一一叙述。

一,实现ajax的省市区三级联动
a.前端

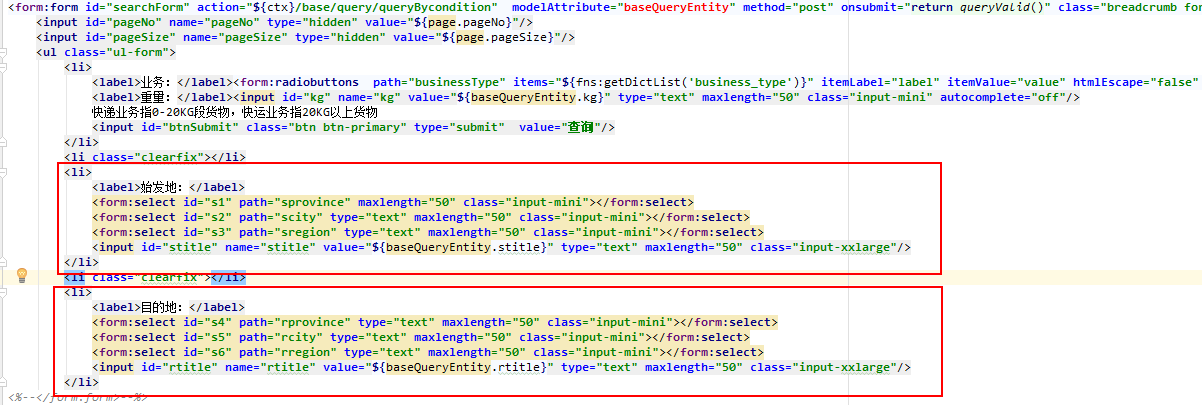
<input id="pageNo" name="pageNo" type="hidden" value="${page.pageNo}"/>
<input id="pageSize" name="pageSize" type="hidden" value="${page.pageSize}"/>
<ul class="ul-form">
<li>
<label>业务:</label><form:radiobuttons path="businessType" items="${fns:getDictList('business_type')}" itemLabel="label" itemValue="value" htmlEscape="false" />
<label>重量:</label><input id="kg" name="kg" value="${baseQueryEntity.kg}" type="text" maxlength="50" class="input-mini" autocomplete="off"/>
快递业务指0-20KG段货物,快运业务指20KG以上货物
<input id="btnSubmit" class="btn btn-primary" type="submit" value="查询"/>
</li>
<li class="clearfix"></li>
<li>
<label>始发地:</label>
<form:select id="s1" path="sprovince" maxlength="50" class="input-mini"></form:select>
<form:select id="s2" path="scity" type="text" maxlength="50" class="input-mini"></form:select>
<form:select id="s3" path="sregion" type="text" maxlength="50" class="input-mini"></form:select>
<input id="stitle" name="stitle" value="${baseQueryEntity.stitle}" type="text" maxlength="50" class="input-xxlarge"/>
</li>
<li class="clearfix"></li>
<li>
<label>目的地:</label>
<form:select id="s4" path="rprovince" type="text" maxlength="50" class="input-mini"></form:select>
<form:select id="s5" path="rcity" type="text" maxlength="50" class="input-mini"></form:select>
<form:select id="s6" path="rregion" type="text" maxlength="50" class="input-mini"></form:select>
<input id="rtitle" name="rtitle" value="${baseQueryEntity.rtitle}" type="text" maxlength="50" class="input-xxlarge"/>
</li>select方法应该是有456的,太长了,我就截123好了,都是一样的。。。

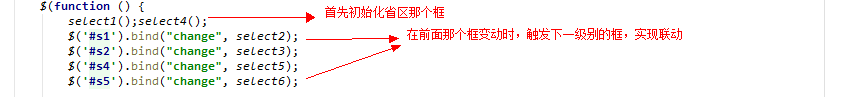
$(function () {
select1();select4();
$('#s1').bind("change", select2);
$('#s2').bind("change", select3);
$('#s4').bind("change", select5);
$('#s5').bind("change", select6);
});
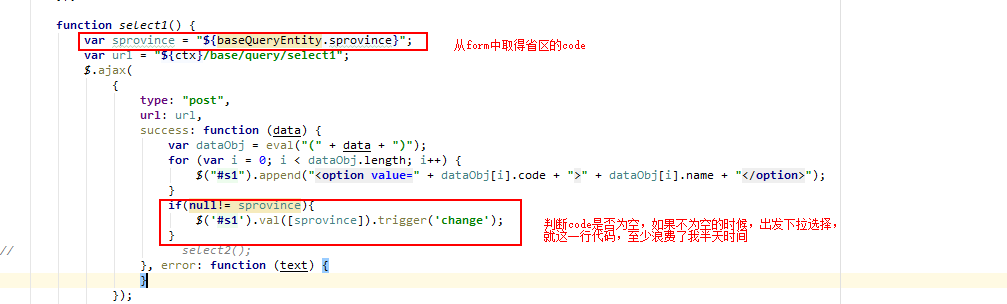
function select1() {
var sprovince = "${baseQueryEntity.sprovince}";
var url = "${ctx}/base/query/select1";
$.ajax(
{
type: "post",
url: url,
success: function (data) {
var dataObj = eval("(" + data + ")");
for (var i = 0; i < dataObj.length; i++) {
$("#s1").append("<option value=" + dataObj[i].code + ">" + dataObj[i].name + "</option>");
}
if(null!= sprovince){
$('#s1').val([sprovince]).trigger('change');
}
// select2();
}, error: function (text) {
}
});
};
function select2() {
var scity = "${baseQueryEntity.scity}";
$("#s2").html("");
var url = "${ctx}/base/query/select2";
$.ajax(
{
type: "post",
url: url,
data: {"provinceID": $('#s1').attr("value")},
success: function (data) {
var dataObj = eval("(" + data + ")");
for (var i = 0; i < dataObj.length; i++) {
$("#s2").append("<option value=" + dataObj[i].code + ">" + dataObj[i].name + "</option>");
}
if(null!= scity){
$('#s2').val([scity]).trigger('change');
}
// select3();
}, error: function (text) {
}
})
};
function select3() {
var sregion = "${baseQueryEntity.sregion}";
$("#s3").html("");
var url = "${ctx}/base/query/select3";
$.ajax(
{
type: "post",
url: url,
data: {"cityID": $('#s2').attr("value")},
success: function (data) {
var dataObj = eval("(" + data + ")");
for (var i = 0; i < dataObj.length; i++) {
$("#s3").append("<option value=" + dataObj[i].code + ">" + dataObj[i].name + "</option>");
}
if(null!= sregion){
$('#s3').val([sregion]).trigger('change');
}
}, error: function (text) {
}
})
};b.后台
/**
* 省份查询,三级联动
* @return
*/
@RequestMapping(value = "select1")
@ResponseBody
public String select1() {
String sql = "select * from t_bd_province where is_deleted =1";
List<Map<String, Object>> objectList = baseQueryService.objectList(sql);
List<Province> provinces = new LinkedList<Province>();
Province province = null;
for(Map<String,Object> map : objectList){
province = new Province();
province.setCode((String) map.get("code"));
province.setName((String) map.get("name"));
provinces.add(province);
}
return JSONObject.toJSONString(provinces);
}
/**
* 地级市查询-三级联动
* @param provinceID
* @return
*/
@RequestMapping(value = "select2")
@ResponseBody
public String select2 (String provinceID ) {
String sql = "select * from t_bd_city where is_deleted =1 and province_code = " + provinceID;
List<Map<String, Object>> objectList = baseQueryService.objectList(sql);
List<City> cities = new LinkedList<City>();
City city = null;
for(Map<String,Object> map : objectList){
city = new City();
city.setCode((String) map.get("code"));
city.setName((String) map.get("name"));
cities.add(city);
}
return JSONObject.toJSONString(cities);
}
/**
* 区县查询-三级联动
* @param cityID
* @return
*/
@RequestMapping(value = "select3")
@ResponseBody
public String select3(String cityID) {
String sql = "select * from t_bd_region where is_deleted =1 and city_code = " + cityID;
List<Map<String, Object>> objectList = baseQueryService.objectList(sql);
List<Region> regions = new LinkedList<Region>();
Region region = null;
for(Map<String,Object> map : objectList){
region = new Region();
region.setCode((String) map.get("code"));
region.setName((String) map.get("name"));
regions.add(region);
}
return JSONObject.toJSONString(regions);
}
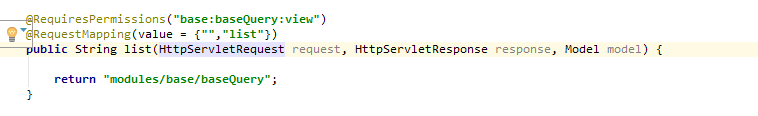
二,实现form提交后,页面刷新后台直接返回Model的情况下,给三级联动赋值,当然上面的代码已经是实现了的,我只是来点一下

前端:

ps:以前用idea喜欢用黑色主题,觉得炫酷,最近喜欢用白色的,好像是因为黑色看不清。。。是不是年纪大了






















 3611
3611

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








