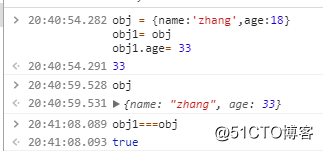
1.先看一个例子:
从中可以看出,obj1拷贝了obj的值,但只是进行了地址的引用,修改obj1的值也影响到了obj的值,没有创建新对象。
浅拷贝:对基本数据类型进行值传递,对引用数据类型进行引用传递般的拷贝。
深拷贝:对基本数据类型进行值传递,对引用数据类型,创建一个新的对象,并复制其内容
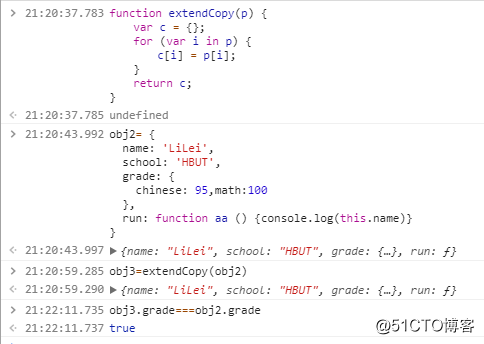
obj2= {
name: 'LiLei',
school: 'HBUT',
age: {
age: '3'
},
run: function aa () {console.log(this.name)}
}
父对象的属性等于数组或另一个对象,那么实际上,子对象获得的只是一个内存地址(obj3.grade===obj2.grade),而不是真正的拷贝
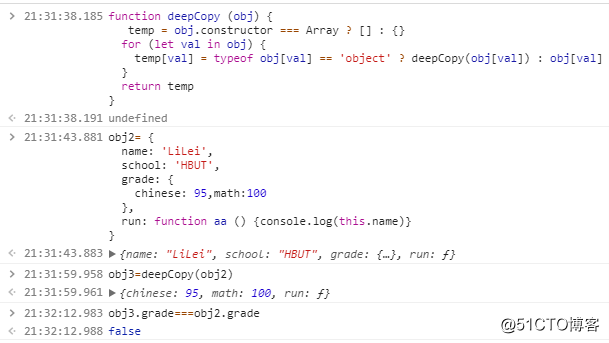
对于上面的对象,如何实现深拷贝
function deepCopy (obj) {
temp = obj.constructor === Array ? [] : {}
for (let val in obj) {
temp[val] = typeof obj[val] == 'object' ? deepCopy(obj[val]) : obj[val]
}
return temp
}
实现对父对象中的数组或者对象属性进行循环拷贝
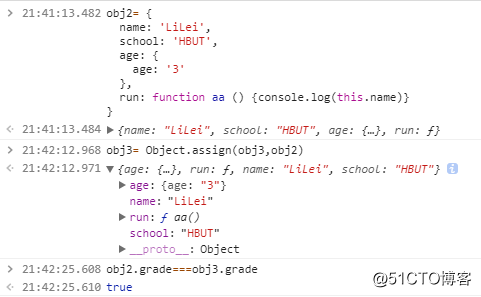
2.Object.assign(目标对象,拷贝来源)
正在做的一个vue项目中,频繁使用Object.assign来实现对像的拷贝。
当源目标中属性都是直接类型时,此时是深拷贝;当源目标中含有引用类型的属性时,此时是浅拷贝。

例子中obj2的属性grade对象只是引用传值,没有实现真正的拷贝。
转载于:https://blog.51cto.com/2014fontend/2104161




















 903
903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








