什么是json
JSON是一种取代XML的数据结构,和xml相比,它更小巧但描述能力却不差,由于它的小巧所以网络传输数据将减少更多流量从而加快速度。
JSON就是一串字符串 只不过元素会使用特定的符号标注。
{} 双括号表示对象
[] 中括号表示数组
“” 双引号内是属性或值
冒号表示后者是前者的值(这个值可以是字符串、数字、也可以是另一个数组或对象)
例如:
1、 {“name”: “Michael”} 可以理解为是一个包含name为Michael的对象
2、[{“name”: “Michael”},{“name”: “Jerry”}]就表示包含两个对象的数组
3、{“name”:[“Michael”,”Jerry”]}可以简化上一个例子,这是一个拥有一个name数组的对象
什么是ajax
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。Ajax不是一种新的编程语言,而是使用现有标准的新方法。AJAX可以在不重新加载整个页面的情况下,与服务器交换数据。这种异步交互的方式,使用户单击后,不必刷新页面也能获取新数据。使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
普通方法使用Ajax需要较多代码,而jquery对ajax进行了封装,所以我们一般使用jquery的方法来调用ajax
一般有如下方法:
1.load(url,[data],[callback])
2.jQuery.get(url, [data], [callback])
3.jQuery.post(url, [data], [callback])
4.jQuery.getScript(url,[callback])
5.jQuery.getJSON(url,[data],[callback])
6.jQuery.ajax()
一般而言我们都会使用jQuery.ajax()来处理较为复杂的请求,具体使用和内容请详阅参考链接
struts2返回json的三种方法
1、response对象返回 response.setContentType(“text/html”);
2、通过struts返回stream来输出
3、使用struts2-json-plugin插件
struts2-json-plugin的marven配置
struts.xml配置
注意:name为”json”的result type是在json-default中定义的,所以,从json-default继承才可以使用json这个result。所以一般与json相关的单独使用一个包来定义,当然也可在普通包中定义json的返回结果:
JSONAction
以上是三种方法返回json数据:
1、response()对应json1.action即第一种方法
2、stream()和 getInputStream()对应json2.acion即第二种方法
3、jsonPlugin()对应json3.action即第三种方法
其中用到了fastjson,所以在marven中添加依赖
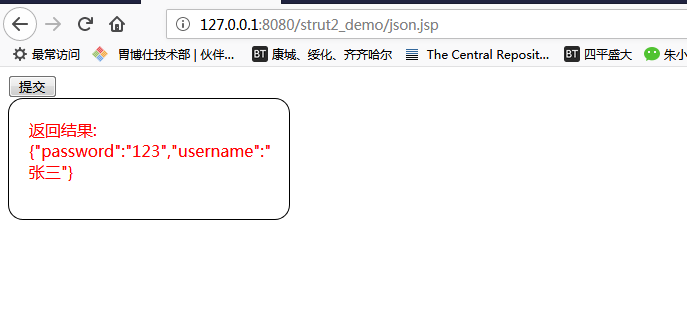
json.jsp
点击提交按钮会使用ajax向json3.action提交异步请求,返回json数据,效果如下

参考




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








