App底部的tab标签页可以方便的把功能模块划分清楚,只需点击相应的标签页就可以展示完全独立的视图页面,同时各标签页间的视图也可以进行数据交换。
TabBarItem系统自带图标样式(System)介绍:
Custom:自定义方式,配合Selected Image来自定义图标
More:三个点的图标,表示更多意思
Favorites:星形图标
Featured:星形图标
Top Tated:星形图标
Recents:时钟图标
Contacts:一个圆形一个人头像的图标,代表联系方式
History:时钟图标
Bookmarks:书本图标
Search:放大镜图标,代表搜索的意思
Downloads:正方形,加一个向下的箭头,代表下载的意思
Most Recent:时钟图标
Most Viewed:三条杠的笔记本纸片图标
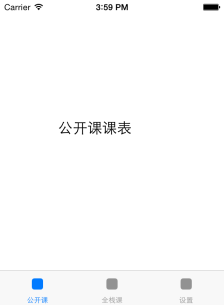
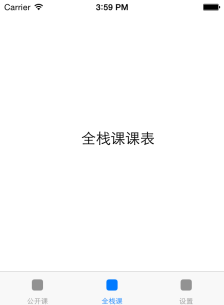
下面演示了两种创建标签页的方法。


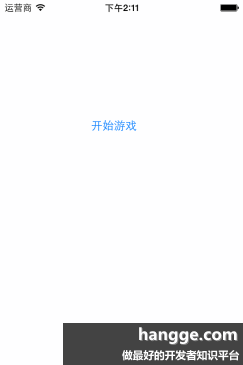
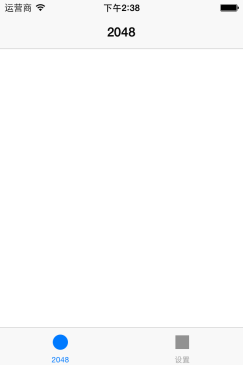
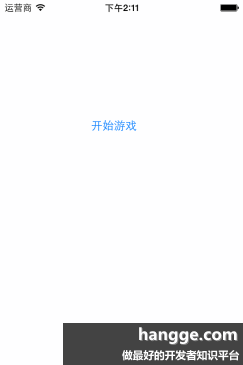
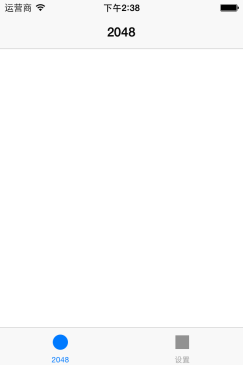
3,使用代码实现标签页控制器(TabBarController)



--- ViewController.swift ---
--- MainTabViewController.swift ---
--- MainViewController.swift ---
--- SettingViewController.swift ---
源码下载: TabBarControllerTest.zip
TabBarControllerTest.zip


1,使用storyboard设计标签页
(1)新建一个Simple View Application,然后删除原来的View Controller并拖入一个Tab Bar Controller,默认就带有两个标签页,每个标签页都在一个View Controller里。
(2)项目新建为Tabbed Application模板也可实现上面的效果。
(3)如果想要添加新的标签页,可以在storyboard里拖入更多的View Controller,每个View Controller放入一个Tab Bar Item。然后建立Tab Bar Controller和新建的View Controller之间的segue关联。即按住Ctrl键,拖动Tab Bar Controller到View Controller,在弹出的上下文菜单中选择View Controller即可。
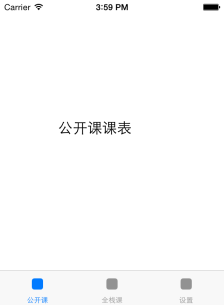
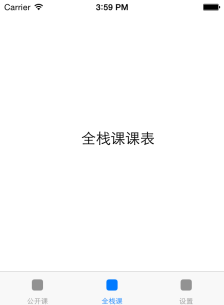
2,使用代码实现标签条(TabBar)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
import
UIKit
class
ViewController
:
UIViewController
,
UITabBarDelegate
{
//添加Tab Bar控件
var
tabBar:
UITabBar
!
//Tab Bar Item的名称数组
var
tabs = [
"公开课"
,
"全栈课"
,
"设置"
]
//Tab Bar上方的容器
var
contentView:
UIView
!
override
func
viewDidLoad() {
super
.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//在底部创建Tab Bar
tabBar =
UITabBar
(frame:
CGRectMake
(0,
CGRectGetHeight
(
self
.view.bounds)-64,
CGRectGetWidth
(
self
.view.bounds),44))
var
items:[
UITabBarItem
] = []
for
tab
in
self
.tabs {
var
tabItem =
UITabBarItem
()
tabItem.title = tab
items.append(tabItem)
}
//设置Tab Bar的标签页
tabBar.setItems(items, animated:
true
)
//本类实现UITabBarDelegate代理,切换标签页时能响应事件
tabBar.delegate =
self
//代码添加到界面上来
self
.view.addSubview(tabBar);
//上方的容器
contentView =
UIView
(frame:
CGRectMake
(0,0,
CGRectGetWidth
(
self
.view.bounds),
CGRectGetHeight
(
self
.view.bounds)-44))
self
.view.addSubview(contentView)
var
lbl =
UILabel
(frame:
CGRectMake
(100,200,100,20))
//定义tag,在用户切换tab时能查询到label控件
lbl.tag = 1
contentView.addSubview(lbl)
}
override
func
didReceiveMemoryWarning() {
super
.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// UITabBarDelegate协议的方法,在用户选择不同的标签页时调用
func
tabBar(tabBar:
UITabBar
!, didSelectItem item:
UITabBarItem
!) {
//通过tag查询到上方容器的label,并设置为当前选择的标签页的名称
(contentView.viewWithTag(1)
as
UILabel
).text = item.title
}
}
|
3,使用代码实现标签页控制器(TabBarController)



|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
import
UIKit
class
ViewController
:
UIViewController
{
override
func
viewDidLoad() {
super
.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let
button:
UIButton
=
UIButton
(type:
UIButtonType
.
System
)
button.frame=
CGRectMake
(100, 150, 100, 30)
button.setTitle(
"开始游戏"
, forState:
UIControlState
.
Normal
)
button.addTarget(
self
,action:
Selector
(
"tapped"
),forControlEvents:
UIControlEvents
.
TouchUpInside
)
self
.view.addSubview(button);
}
func
tapped(){
self
.presentViewController(
MainTabViewController
(), animated:
true
, completion:
nil
)
}
override
func
didReceiveMemoryWarning() {
super
.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
|
--- MainTabViewController.swift ---
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
import
UIKit
class
MainTabViewController
:
UITabBarController
{
override
func
viewDidLoad()
{
super
.viewDidLoad()
//一共包含了两个视图
let
viewMain =
MainViewController
()
viewMain.title =
"2048"
let
viewSetting =
SettingViewController
()
viewSetting.title =
"设置"
//分别声明两个视图控制器
var
main =
UINavigationController
(rootViewController:viewMain)
main.tabBarItem.image =
UIImage
(named:
"first"
)
var
setting =
UINavigationController
(rootViewController:viewSetting)
setting.tabBarItem.image =
UIImage
(named:
"second"
)
self
.viewControllers = [main,setting]
//默认选中的是游戏主界面视图
self
.selectedIndex = 0
}
}
|
--- MainViewController.swift ---
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
import
UIKit
class
MainViewController
:
UIViewController
{
override
func
viewDidLoad() {
super
.viewDidLoad()
//改成主视图背景白色背景
self
.view.backgroundColor =
UIColor
.whiteColor()
}
override
func
didReceiveMemoryWarning() {
super
.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
|
--- SettingViewController.swift ---
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
import
UIKit
class
SettingViewController
:
UIViewController
{
override
func
viewDidLoad() {
super
.viewDidLoad()
self
.view.backgroundColor =
UIColor
(red:109/255, green:218/255, blue:255/255, alpha:1)
}
override
func
didReceiveMemoryWarning() {
super
.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
|
 TabBarControllerTest.zip
TabBarControllerTest.zip






















 7177
7177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








