默认在你用 hexo + git + github 已经搭建好一个静态博客的情况下配置主题。
安装主题
安装的过程就一行代码,你需要在博客根目录右键 Git Bash Here 输入以下命令:
git clone https://github.com/theme-next/hexo-theme-next themes / next
以上代码的意思是从 点这里 将next下载到当前目录下的themes里面的next文件夹中。
下载之后根目录下会有一个文件夹是 themes 。
打开文件夹,选择next 打开。有一个配置文件 _config.yml 打开。

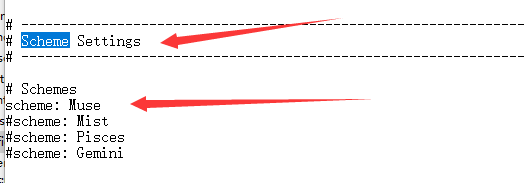
选择 Scheme
Scheme 是 NexT 提供的一种特性,借助于 Scheme,NexT 为你提供多种不同的外观。同时,几乎所有的配置都可以 在 Scheme 之间共用。目前 NexT 支持三种 Scheme,他们是:
- Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
- Mist - Muse 的紧凑版本,整洁有序的单栏外观
- Pisces - 双栏 Scheme,小家碧玉似的清新
- Gemini - 左侧网站信息及目录,块+片段结构布局
cheme 的切换通过更改 主题配置文件,上文所说,搜索 scheme 关键字。 你会看到有四行 scheme 的配置,将你需用启用的 scheme 前面注释 # 去除即可。
启用主题
返回根目录下修改配置文件 _config.yml

设置语言
language: zh-Hans
注意:这里提一下,你使用 hexo s预览的时候,你会发现是设置了语言之后界面还是英文,这个时候不要慌,使用hexo clean清理下database文件夹以及public文件夹就行了。然后再使用hexo s预览。事实上,这个方法在遇到很多问题的时候都是通用的。
动态背景
目前NexT主题最新的是V6.0版本,这个版本中可以有4种动态背景:
- Canvas-nest
- three_waves
- canvas_lines
- canvas_sphere
设置方法也很简单,直接在 next 的配置文件中设置里需要的动态背景为true。
设置菜单
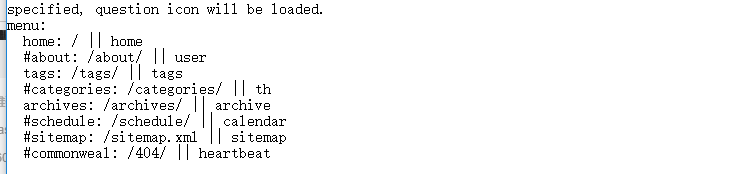
打开themes/next/下的_config.yml,查找menu

去掉 # 注释即可显示对应的菜单项。
menu 默认没有启用 /tags 和 /categories 页面,如果需要启用请在博客目录下的source文件夹中分别建立 tags 和 categories 文件夹每个文件夹中分别包含一个 index.md 文件。内容为:
layout: tags (或categories)
title: tags (或categories)
---
写文章
在 \source_posts\文件夹下新建 .md 文件,或者用文本文档打开,后缀改成 .md ,内容还是用markdown语法
title: my new post #可以改成中文的,如“新文章”
date: 2016-02-21 16:04:09 #发表日期,一般不改动
categories: blog #文章文类
tags: [文章] #文章标签,多于一项时用这种格式,只有一项时使用tags: blog
---
#这里是正文,用markdown写,你可以选择写一段显示在首页的简介后,加上
<!--more-->,在<!--more-->之前的内容会显示在首页,之后的内容会被隐藏,当游客点击Read more才能看到。
添加版权声明
配置:
查找主题配置文件 themes/next/_config.yml 中的 post_copyright
post_copyright:
enable: false # 将false改为true即可显示版权信息
license: <a href="https://creativecommons.org/licenses/by-nc-sa/4.0/" rel="external nofollow" target="_blank">CC BY-NC-SA 4.0</a>
设置博文预览(阅读全文)
配置:
查找主题配置文件 themes/next/_config.yml 中的 auto_excerpt ,将enable 设置为 true ,将 length 设置为想要预览到的字数即可。
部署你本地的主题到github上
依次执行命令
hexo clean
hexo generate or hexo g 用于生成静态文件
hexo deploy or hexo d 用于将本地文件发布到github上
注:
hexo s #完整命令为hexo server,用于启动服务器,主要用来本地预览
hexo n #完整命令为hexo new,用于新建一篇文章





















 837
837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








