html>
Titlebody{
padding: 0;
margin: 0;
border: #00CC66 solid 2px;
}
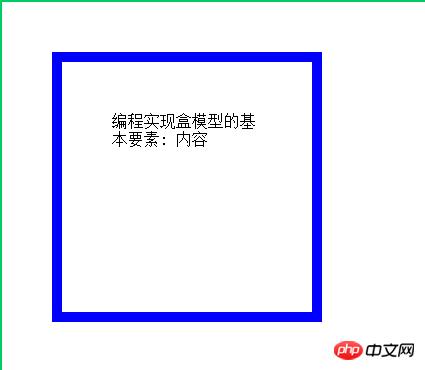
div {
border: #0000FF 10px solid ;
width: 150px;
height: 150px;
padding: 50px; /* 内边距*/
margin: 50px; /*外边距*/
}
编程实现盒模型的基本要素: 内容
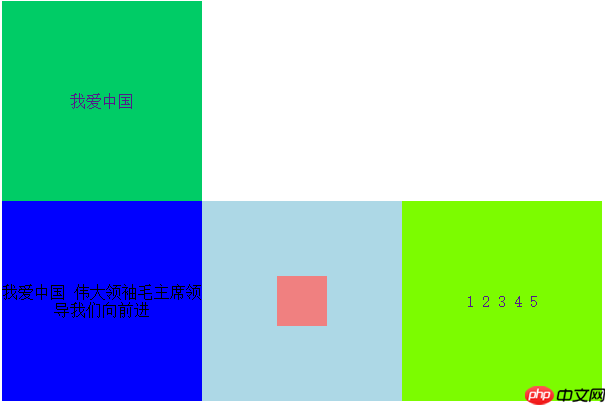
.box1 {
width: 200px;
height: 200px;
background-color: #00CC66;
text-align: center;
}
a {
line-height: 200px;
text-decoration: none;
}
我爱中国
.box2{
width: 200px;
height: 200px;
background-color: #0000FF;
text-align:center;
display: table-cell;
vertical-align:middle;
}
我爱中国
伟大领袖毛主席领导我们向前进
.box3 {
width: 200px;
height: 200px;
background-color: lightblue;
display:table-cell;
vertical-align: middle;
}
.box33{
width:50px;
height:50px;
background-color:lightcoral;
margin:auto;
}
.box4{
width: 200px;
height: 200px;
background-color:lawngreen;
display: table-cell;
text-align: center;
}
ul{
padding:0;
margin:0;
}
li{
display: inline;
}
- 1
- 2
- 3
- 4
- 5























 199
199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








