常用的原生函数有:
- String()
- Number()
- Boolean()
- Array()
- Object()
- Function()
- RegExp()
- Date()
- Error()
- Symbol()
1.内部属性
所有typeof返回值为"object"的对象都包含一个内部属性[[Class]],这个属性无法直接访问,一般通过Object.prototype.toString(..)来查看。
Object.prototype.toString.call(null);//"[object Null]"
Object.prototype.toString.call(undefined);//"[object Undefined]"虽然Null()和Undefined()这样的原生构造函数并不存在,但是内部[[Class]]属性值仍然是"Null "和"Undefined "。
Object.prototype.toString.call("abc");//"[object String]"
Object.prototype.toString.call(42);//"[object Number]"
Object.prototype.toString.call(true);//"[object Boolean]"基本类型值被各自的封装对象自动包装。
2.封装对象包装
由于基本类型值没有.length和.toString()这样的属性和方法,需要通过封装对象才能访问,此时JavaScript会自动为基本类型值包装一个封装对象。
var a = "abc";
a.length;//3
a.toUpperCase();//"ABC"一般情况下,我们不需要直接使用封装对象,最好的办法是让JavaScript引擎自己决定什么时候使用封装对象。
如果想要自行封装基本类型值,可以使用Object(..)函数。
var a = "abc";
var b = new String(a);
var c = Object(a);
typeof a;//"string"
typeof b;//"object"
typeof c;//"object"
b instanceof String;//true
c instanceof String;//true
Object.prototype.toString.call(b);//"[object String]"
Object.prototype.toString.call(c);//"[object String]"3.拆封
如果想要得到封装对象中的基本类型值,可以使用valueOf()函数:
var a = new String("abc");
var b = new Number(42);
var c = new Boolean(true);
a.valueOf();//"abc"
b.valueOf();//42
c.valueOf();//true在需要用到封装对象中的基本类型值的地方会发生隐式拆封。
var a = new String("abc");
var b = a + "";//b的值为"abc"
typeof a;//"object"
typeof b;//"string"4.原生函数作为构造函数
4.1 Array()
var a = new Array(1,2,3);
console.log(a);//[1,2,3]
var b = [1,2,3];
console.log(b);//[1,2,3]Array构造函数只带一个数字参数的时候,该参数会被作为数组的预设长度,而非只充当数组中的一个元素。
var a = new Array(3);
console.log(a.length);//3
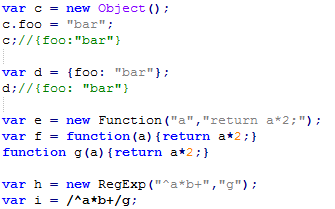
console.log(a);//[]4.2 Object()、Function()和RegExp()
除非万不得已,否则尽量不要使用Object(..)/Function(..)/RegExp(..)。

4.3 Date()和Error()
创建日期对象必须使用new Date()。Date(..)可以带参数,用来指定日期和时间,而不带参数的话则使用当前的日期和时间。Date(..)主要用来获得当前的Unix时间戳,该值可以通过日期对象中的getTime()来获得。
从ES5开始引入了一个更简单的方法,即静态函数Data.now()。
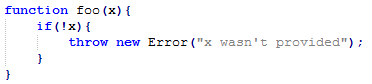
构造函数Error(..)带不带new关键字都可。
创建错误对象主要是为了获得当前运行栈的上下文。栈上下文信息包括函数调用栈信息和产生错误的代码行号,以便于调试。

针对特定错误类型的原生构造函数很少被直接使用,它们在程序发生异常时会被自动调用。
4.4 Symbol()
ES6新加入了一个基本数据类型——符号。符号是具有唯一性的特殊值 ,用它来命名对象属性不容易导致重名。
我们可以使用Symbol(..)原生构造函数来自定义符号。但它比较特殊,不能带new关键字,否则会报错。
var mysym = Symbol("my own symbol");
console.log(mysym);//Symbol(my own symbol)
console.log(mysym.toString());//"Symbol(my own symbol)"
console.log(typeof mysym);//"symbol"4.5 原生原型
原生构造函数有自己的.prototype对象,这些对象包含其对应子类型所特有的行为特征。
例如,将字符串值封装为字符串对象之后,就能访问String.prototype中定义的方法。
所有的函数都可以调用Function.prototype中的apply(..)、call(..)和bind(..)。
参考:《你不知道的JavaScript》(中卷)
相关阅读:





















 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








