韩顺平老师创办 泰牛程序员 ,详情看 http://php.imeixue.cn
目前几乎所有网站首页面,都有一个图片轮播广告,对于宣传网站和公司的活动非常有用,比如百度的首页图片轮播广告如下:
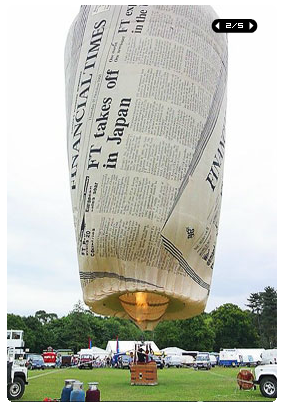
图片轮播的形式很多,我就以下图所示为例,说说如何在你的网站嵌入这样的图片轮播广告。
制作步骤如下(我已经在ie , ff, chrome 中测试完全兼容):
① 下载源代码 地址 : http://pan.baidu.com/share/link?shareid=2625869542&uk=456535632
② 将下载的zip文件解压,运行文件index.htm 即可看到运行的效果图
③ 在默认情况下轮播的图片个数是5个, 如果你要增加图片或是减少图片请如下操作:
在解压文件夹中有一个文件 xml/index.xml , 源码如下:
<?xml version="1.0" encoding="utf-8"?><data speed="4" but="200,10" center="0" rotundity="1,1,1,1" style="0" ><video imgURL="p_w_picpaths/01.jpg" url="http://www.zcool.com.cn/"/><video imgURL="p_w_picpaths/02.jpg" url="http://www.zcool.com.cn/"/><video imgURL="p_w_picpaths/03.jpg" url="http://www.zcool.com.cn/"/><video imgURL="p_w_picpaths/04.jpg" url="http://www.zcool.com.cn/"/><video imgURL="p_w_picpaths/05.jpg" url="http://www.zcool.com.cn/"/></data>
说明: <video imgURL="p_w_picpaths/04.jpg" url="http://www.zcool.com.cn/"/> 就是一个轮询的图片,通过增加或者减少 <video imgURL="p_w_picpaths/04.jpg" url="http://www.zcool.com.cn/"/> 代码即可. 另外 <video imgURL="p_w_picpaths/04.jpg" url="http://www.zcool.com.cn/"/> 中的url 就是你点击该图片后跳转的新地址. 大家请看当我把 xml/index.xml 源码修改成
<?xml version="1.0" encoding="utf-8"?><data speed="4" but="200,10" center="0" rotundity="1,1,1,1" style="0" ><video imgURL="p_w_picpaths/01.jpg" url="http://www.zcool.com.cn/"/><video imgURL="p_w_picpaths/02.jpg" url="http://www.zcool.com.cn/"/><video imgURL="p_w_picpaths/03.jpg" url="http://www.zcool.com.cn/"/></data>
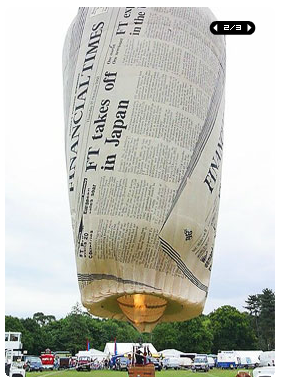
后,运行的效果是:
这里我们发现轮播的图片个数自动变成3了,非常方便.
④ 在默认情况下图片显示的大小是宽270px, 高397px ,如果你要修改显示图片的大小,可以这样修改. 找到 index.htm 文件,源码如下:
<div align="center">
<object
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0"
width="298" height="217" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000">
<param name="movie" value="swf/Currencyshow.swf?data=xml/index.xml" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<embed src="swf/Currencyshow.swf?data=xml/index.xml"
wmode="transparent" quality="high"
pluginspage="http://www.macromedia.com/go/getflashplayer"
type="application/x-shockwave-flash" width="270" height="397"></embed>
</object>
</div>
</body>
</html>
说明: 修改我标红的两个位置,轮播图片的大小即可发生变化.
⑤ 如果控制轮播图片的速度,还是修改 xml/index.xml 文件,源码如下:
<?xml version="1.0" encoding="utf-8"?><data speed="4" but="200,10" center="0" rotundity="1,1,1,1" style="0" ><video imgURL="p_w_picpaths/01.jpg" url="http://www.zcool.com.cn/"/><video imgURL="p_w_picpaths/02.jpg" url="http://www.zcool.com.cn/"/><video imgURL="p_w_picpaths/03.jpg" url="http://www.zcool.com.cn/"/></data>
说明: speed="4" 说明默认是4秒钟自动播放下一个图片.你可以根据需要自行修改.
说明: but="200,10" 是用来控制图片数字显示位置的,默认是在200,10这个坐标上显示,可以修改满足你的需求.
感受: 该图片轮播简洁大方,形式清新。如果大家使用上有没有问题,欢迎留言讨论.
转载于:https://blog.51cto.com/hanshunping/1295081

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








