

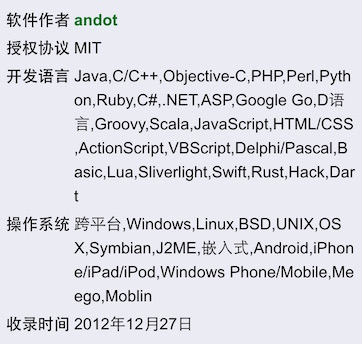
其实这个问题在客户端的软件详情页中也碰到过。软件详情页下方是关于软件的信息,整个信息表格是个table,当某项信息太长时,字体就会放大,整个table就变得非常难看。

于是我添加了下面这段代码
#software_information tr th {
white-space: nowrap;
vertical-align: top;
}
#software_information tr td {
word-break: break-all;
}
而这次,syntaxhighlighter处理过的代码片段其实也是一个table,左边的行号和右边的代码各是一个td。由此我想,是不是可以通过给代码强制换行解决这个问题呢?谷歌一下,尝试了几个换行方法后,发现都不太好使,会使行号和代码的对应关系错乱,后来,我在 这篇博客中找到错乱的原因。那么,现在该怎么办呢?有两个方法:1、改用可以自动换行的2.x版;2、坚持强制换行,但那样就要写大段js。这两个方法我都不喜欢。
那现在只能正面解决问题了。可是,问题的成因是什么呢?上次发现软件详情页的显示问题时我就认为可能跟iOS上的渲染有关系。于是我修改一下关键字,再谷歌一下,竟然发现有人遇到了 同样的问题!我在第二个解答下面的评论里找到了解决方法:
.syntaxhighlighter { -webkit-text-size-adjust: none; }看来问题是出在-webkit-text-size-adjust这个属性上了,那么这个属性有什么用的呢?
查阅 Safari CSS,里面写道:
Specifies a size adjustment for displaying text content in Safari on iOS.不够详细。继续搜索,找到了 这篇文章,里面提到
Mobile Safari on iPhone will automatically increase the size of small text据此,对于这个显示问题的成因,我猜是这样的: 如果某个td太长,越出了屏幕,Safari就判断table是显示在更大的屏幕上的,文字就被自动放大了。而整个table同一列的td长度是一样的,所以其他行中同一列的td里的文字也会放大。
另外,根据文章所说,如果将-webkit-text-size-adjust设置为none的话,缩放时,文字就不会调节大小,所以我按照best practice(Bootstrap也是这样哦),修改了一下CSS:
body {
/* ...... */
-webkit-text-size-adjust: 100%;
}显示正常。
参考:
https://developer.mozilla.org/en-US/docs/Web/CSS/text-size-adjust
http://caniuse.com/#feat=text-size-adjust
http://stackoverflow.com/questions/15861093/what-does-webkit-text-size-adjust-do







 本文探讨了使用SyntaxHighlighter时遇到的一个问题:当代码行过长时,字体大小发生改变,导致整体显示不协调。通过调整CSS样式及设置-webkit-text-size-adjust属性解决了该问题。
本文探讨了使用SyntaxHighlighter时遇到的一个问题:当代码行过长时,字体大小发生改变,导致整体显示不协调。通过调整CSS样式及设置-webkit-text-size-adjust属性解决了该问题。















 520
520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








