Android中习惯了叫侧边栏,iOS中如果不习惯侧边栏称呼的话可以叫dock,侧边栏的切换,类似于Android中的底部导航栏的切换,iPad尺寸大了一些,导航的栏目放在侧边会显示的更好耐看一些。选项卡是用按钮实现的,通过按钮的状态控制按钮的背景图片,最后通过按钮的Tag属性进行相对应的操作,iPad需要考虑一个横竖屏的问题,不过现在有些项目为了效果也好,为了开发效率也罢,可能只是选中了横屏效果。
基本布局
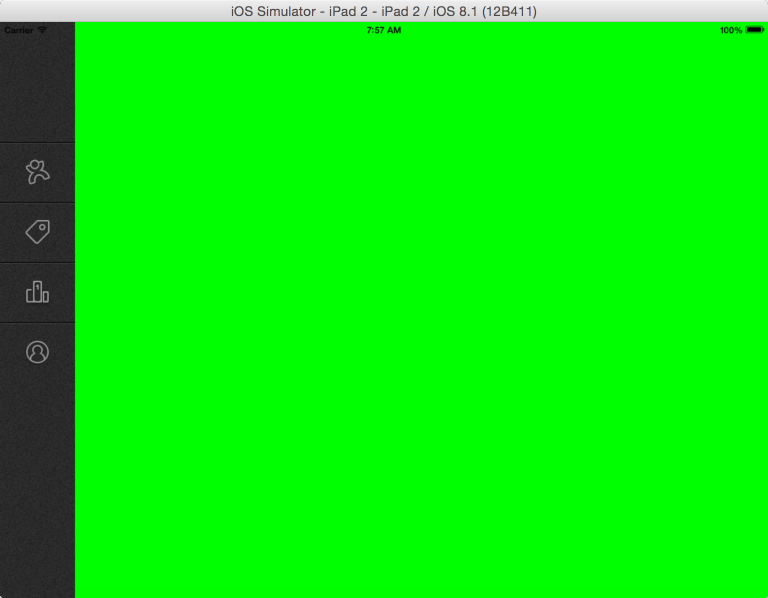
布局之前先来看一下最终需要实现的效果:

需要最四个图片进行相应的操作,通过图片控制最后的切换效果,黑色的属于侧边栏的区域,四个图片是按钮的背景图片,不过由于需要经常操作区域的宽度和按钮的宽度,需要预定义一下,新建一个Common.h文件,如果你不习惯,你也可以定义为Config.h,能看懂即可:
|
1
2
3
|
//侧边栏条目的尺寸
#define GPDockItemWidth 100
#define GPDockItemHeight 80
|
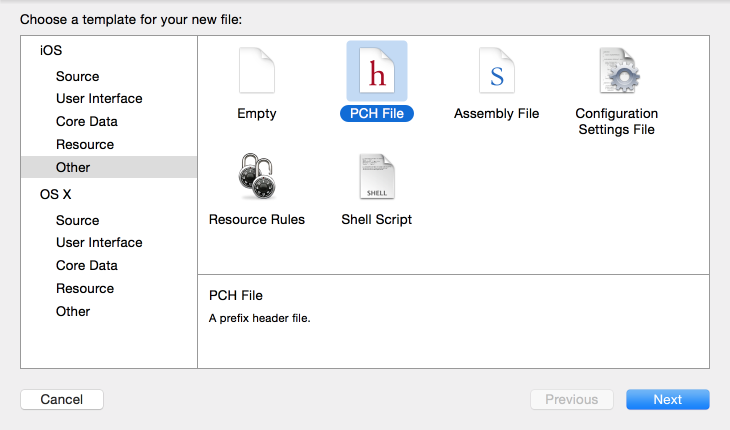
在之前的xCode中是默认的有pch文件的,xCode6.1中没有,需要新建一个pch文件:

新建之后并不能保证你运行成功,还需要去编译中设置一下Prefix Header($(SRCROOT)/PrefixHeader.pch),清理下项目,导入Common.h文件即可成功;

Demo实战
①首先需要新建一个GPMainController控制器,控制页面页面逻辑:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//
// GPMainController.h
// GrouponProject
//http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/9.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "GPDock.h"
@interface
GPMainController : UIViewController <GPDockItemDelegate>
@end
|
需要在ViewDidLoad加载侧边栏区域:
|
1
2
3
4
5
6
7
8
9
10
11
|
- (
void
)viewDidLoad {
[
super
viewDidLoad];
// Do any additional setup after loading the view.
self
.view.backgroundColor=[UIColor greenColor];
//加入侧边栏Dock
GPDock *dock=[[GPDock alloc]initWithFrame:CGRectMake(0, 0,GPDockItemWidth,
self
.view.frame.size.height)];
dock.dockDelegate=
self
;
[
self
.view addSubview:dock];
}
|
响应侧边栏的点击事件,需要用到委托,如果委托不是很熟悉,可以参考本人之前的博客:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
-(
void
)switchMainByTabItem:(GPDock *)gpdock originalTab:(
int
)start destinationTab:(
int
)end{
switch
(end) {
case
0:
self
.view.backgroundColor=[UIColor blackColor];
break
;
case
1:
self
.view.backgroundColor=[UIColor blueColor];
break
;
case
2:
self
.view.backgroundColor=[UIColor redColor];
break
;
case
3:
self
.view.backgroundColor=[UIColor purpleColor];
break
;
default
:
break
;
}
}
|
GPMainContrller主要用于处理页面的逻辑,同时需要在AppDelegate中设置一下根控制器:
|
1
2
3
4
5
6
|
- (
BOOL
)application:(UIApplication *)application didFinishLaunchingWithOptions:(
NSDictionary
*)launchOptions {
// Override point for customization after application launch.
[UIView setAnimationDuration:2.0];
self
.window.rootViewController=[[GPMainController alloc]init];
return
YES
;
}
|
②设置侧边栏区域,继承自UIView:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
//
// GPDock.h
// GrouponProject
//http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/10.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import <UIKit/UIKit.h>
#import "GPTabItem.h"
@class
GPDock;
@protocol
GPDockItemDelegate <
NSObject
>
-(
void
)switchMainByTabItem:(GPDock*)gpdock originalTab:(
int
)start destinationTab:(
int
)end;
@end
@interface
GPDock : UIView
{
GPTabItem *selectedTabItem;
}
@property
(
nonatomic
,weak)
id
<GPDockItemDelegate> dockDelegate;
@end
|
初始化侧边栏:
|
1
2
3
4
5
6
7
8
9
10
11
|
-(instancetype)initWithFrame:(CGRect)frame{
self
=[
super
initWithFrame:frame];
if
(
self
) {
//自动伸缩高度可伸缩,右边距可以伸缩
self
.autoresizingMask=UIViewAutoresizingFlexibleHeight|UIViewAutoresizingFlexibleRightMargin;
//设置背景图片
self
.backgroundColor=[UIColor colorWithPatternImage:[UIImage imageNamed:@
"Toolbar_bg_tabbar.png"
]];
[
self
addTabItems];
}
return
self
;
}
|
添加Tab选项卡:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//添加Tab选项卡
- (
void
)addTabItems
{
//首页
[
self
addSingleTab:@
"Toolbar_searchshop.png"
selectedImage:@
"Toolbar_searchshop_selected.png"
weight:1];
//团购
[
self
addSingleTab:@
"Toolbar_groupon.png"
selectedImage:@
"Toolbar_groupon_selected.png"
weight:2];
//排行榜
[
self
addSingleTab:@
"Toolbar_ranklist.png"
selectedImage:@
"Toolbar_ranklist_selected.png"
weight:3];
// 个人中心
[
self
addSingleTab:@
"Toolbar_usercenter.png"
selectedImage:@
"Toolbar_usercenter_selected.png"
weight:4];
}
|
因为代码类似,所以封装到一个方法里面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
- (
void
)addSingleTab:(
NSString
*)backgroundImage selectedImage:(
NSString
*)selectedImage weight:(
int
)weight
{
GPTabItem *tabItem=[[GPTabItem alloc]init];
[tabItem setBackgroundImage:backgroundImage];
[tabItem setSelectedImage:selectedImage];
//设置位置
tabItem.frame = CGRectMake(0, GPDockItemHeight * (weight+1), 0, 0);
//设置选中触摸选中事件
[tabItem addTarget:
self
action:
@selector
(tabItemTouchEvent:) forControlEvents:UIControlEventTouchDown];
tabItem.tag = weight - 1;
[
self
addSubview:tabItem];
}
|
设置触摸事件:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
//设置触摸事件
- (
void
)tabItemTouchEvent:(GPTabItem *)tabItem
{
if
([
self
.dockDelegate respondsToSelector:
@selector
(switchMainByTabItem:originalTab:destinationTab:)]) {
[
self
.dockDelegate switchMainByTabItem:
self
originalTab:selectedTabItem.tag destinationTab:tabItem.tag];
}
selectedTabItem.enabled=
YES
;
tabItem.enabled =
NO
;
//将当前选中的赋值
selectedTabItem =tabItem;
}
|
③封装侧边栏的GPDockItem,然后选项卡上的可以继承:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
//
// GPDockItem.h
// GrouponProject
//博客园FlyElephant:http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/11.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface
GPDockItem : UIButton
//背景图片
@property
(
nonatomic
,strong)
NSString
*backgroundImage;
//选中图片
@property
(
nonatomic
,strong)
NSString
*selectedImage;
@end
|
设置背景图片和选中图片:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
//
// GPDockItem.m
// GrouponProject
//博客园FlyElephant:http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/11.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import "GPDockItem.h"
@implementation
GPDockItem
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/
-(instancetype)initWithFrame:(CGRect)frame{
self
=[
super
initWithFrame:frame];
if
(
self
) {
// Item分割线
UIImageView *splitLine = [[UIImageView alloc] init];
splitLine.frame = CGRectMake(0, 0, GPDockItemWidth, 2);
splitLine.image = [UIImage imageNamed:@
"separator_tabbar_item.png"
];
[
self
addSubview:splitLine];
}
return
self
;
}
//设置背景图片
-(
void
)setBackgroundImage:(
NSString
*)backgroundImage{
_backgroundImage=backgroundImage;
[
self
setImage:[UIImage imageNamed:backgroundImage] forState:UIControlStateNormal];
}
//设置选中图片
-(
void
)setSelectedImage:(
NSString
*)selectedImage{
_selectedImage=selectedImage;
[
self
setImage:[UIImage imageNamed:selectedImage] forState:UIControlStateDisabled];
}
-(
void
)setFrame:(CGRect)frame{
//固定Item宽高
frame.size=CGSizeMake(GPDockItemWidth, GPDockItemHeight);
[
super
setFrame:frame];
}
@end
|
GPTabItem代码:
|
1
2
3
4
5
|
#import "GPDockItem.h"
@interface
GPTabItem : GPDockItem
@end
|
设置选中时的背景图片:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
//
// GPTabItem.m
// GrouponProject
//博客园FlyElephant:http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/11.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import "GPTabItem.h"
@implementation
GPTabItem
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/
-(instancetype)initWithFrame:(CGRect)frame{
self
=[
super
initWithFrame:frame];
if
(
self
) {
// 设置选中时背景图片
[
self
setBackgroundImage:[UIImage imageNamed:@
"bg_tabbar_item.png"
] forState:UIControlStateDisabled];
}
return
self
;
}
@end
|
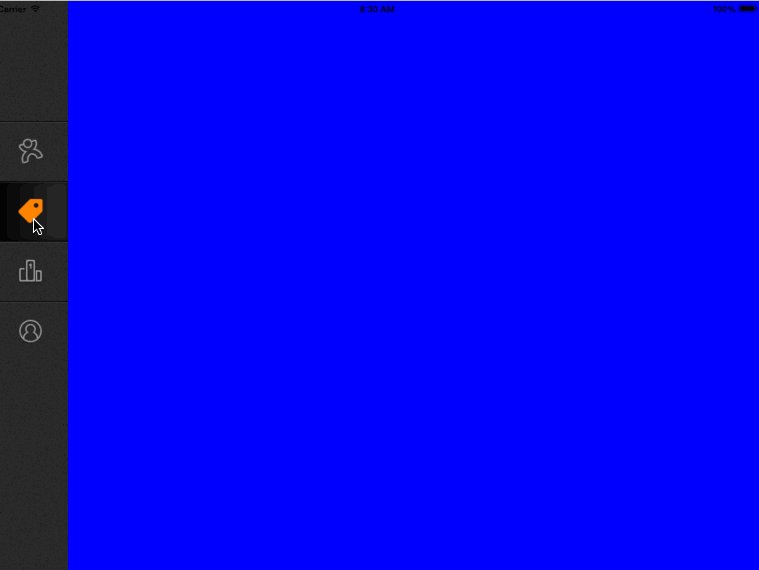
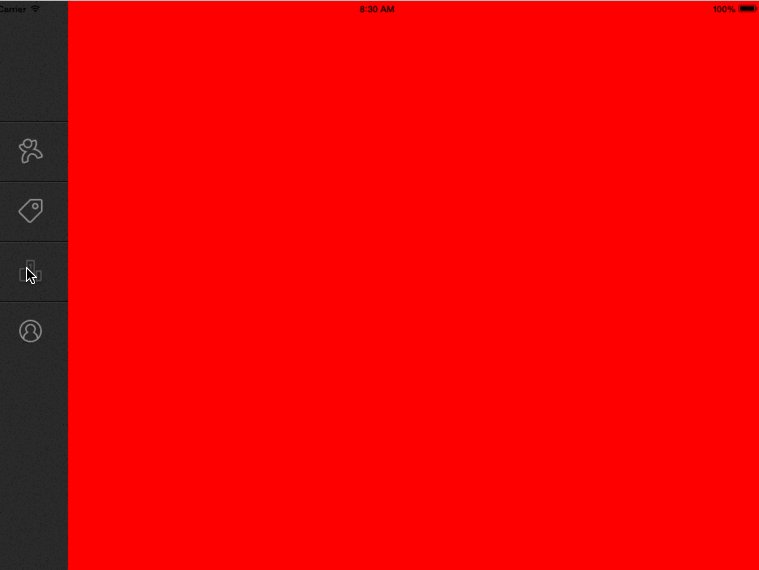
最终效果如下:

本文转自Fly_Elephant博客园博客,原文链接:http://www.cnblogs.com/xiaofeixiang/p/4331452.html,如需转载请自行联系原作者





















 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








