Reactjs 15.4.X 在IE下出现如下异常:
Objects are not valid as a React child (found: object with keys {$$typeof, type, key, ref, props, _owner, _store}). If you meant to render a collection of children, use an array instead or wrap the object using createFragment(object) from the React add-ons. Check the render method of `CoreLayout`.
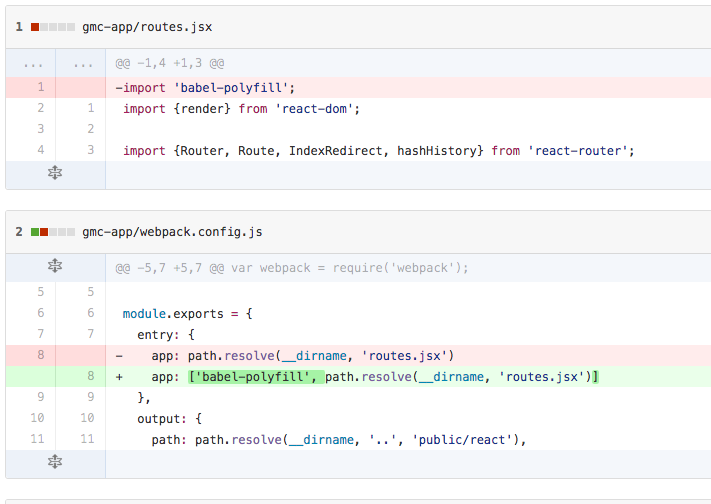
解决办法: 将 babel-polyfill 在import react 和reactDom之前引入即可。
- babel-polyfill
- react
- react-dom
- webpack 参考如下配置:

entry: [
'babel-polyfill', // Load this first
'react-hot-loader/patch', // This package already requires/loads react (but not react-dom). It must be loaded after babel-polyfill to ensure both react and react-dom use the same Symbol.
'react', // Include this to enforce order
'react-dom', // Include this to enforce order
'./index.js' // Path to your app's entry file
]






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








