登陆页


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<title>网络医院登陆</title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
html,
body {
height: 100%;
width: 100%;
overflow: hidden;
font-family: "微软雅黑";
font-size: 16px;
}
.main-box {
width: 100%;
height: 100%;
min-width: 960px;
overflow: hidden;
background: url(imges/bg.jpg) no-repeat center center;
}
.left-box,
.right-box {
width: 50%;
height: 100%;
float: left;
}
.left-box {
width: 50%;
height: 100%;
background: url(imges/leftboxbg.jpg) no-repeat center center;
z-index: 10;
position: relative;
}
.right-box {
width: 50%;
height: 100%;
position: relative;
}
.left-title {
width: 300px;
height: 236px;
margin: 150px auto;
}
.left-title img {
display: block;
width: 300px;
height: 186px;
}
.left-title p {
width: 300px;
height: 50px;
line-height: 50px;
color: white;
font-size: 18px;
text-align: center;
}
.loginavatar {
width: 160px;
height: 160px;
background: url(imges/loginavatar.png) no-repeat;
margin: 50px auto 50px;
}
ul li {
list-style: none;
display: block;
}
.right-title,
.right-title-zhuce {
width: 400px;
height: 255px;
margin: 0px auto;
}
.login input {
display: block;
width: 350px;
color: black;
height: 40px;
border: 1px solid #42BD56;
margin: 10px auto 10px;
}
input::-webkit-input-placeholder {
color: black;
}
input:-moz-placeholder {
color: black;
}
input:-ms-input-placeholder {
color: black;
}
input.username {
text-indent: 50px;
background: url(imges/bg-loginid.png) no-repeat 0 -7px;
margin-top: 30px;
}
input.pwd {
text-indent: 50px;
background: url(imges/bg-loginpass.png) no-repeat 0 -7px;
}
input.sub {
background: #2A8C70;
border: none;
color: white;
border-radius: 5px;
}
.sub-ljzc,
.sub-fsdx {
width: 350px;
height: 42px;
margin: 10px auto 10px;
}
input.sub,
input.msg {
width: 160px;
height: 40px;
margin: 0px;
float: left;
}
input.msg {
background: none;
text-align: center;
}
.sub-ljzc .ljzc,
.sub-ljzc .ljdl,
.sub-fsdx .hqyzm {
float: right;
display: block;
width: 160px;
height: 40px;
background: white;
line-height: 40px;
text-align: center;
color: #30A080;
margin-right: 0px;
border: 1px solid #30A080;
border-radius: 5px;
margin: 0;
}
</style>
<script type="text/javascript">
$(function() {
var pwd = /^[a-zA-z]\w{3,15}$/;
var phone_num = /^1\d{10}$/;
$("#ljzc").click(function() {
$("#right-title").hide();
$("#right-title-zhuce").show();
});
$("#ljdl").click(function() {
$("#right-title").show();
$("#right-title-zhuce").hide();
});
$("#sub").click(function() {
if ($(".username").val() == "") {
alert("请输入电话号码!");
return false;
};
if (!phone_num.test($(".username").val().trim())) {
alert("电话号码有误,请检查");
return false;
};
if ($(".pwd").val() == "") {
alert("请输入密码!");
return false;
};
});
$(".hqyzm").click(function() {
if ($("#username").val() == "") {
alert("请输入注册电话号码!");
return false;
} else if (!phone_num.test($("#username").val().trim())) {
alert("注册电话号码有误,请重新填写!");
return false;
} else {
$('.hqyzm').css('color', 'red').prop("disabled", true);
var i = 10;
var n = setInterval(function() {
var j = i + 's';
$('.hqyzm').val(j);
i--;
if (i < -1) {
clearInterval(n);
$('.hqyzm').val('重新获取验证码!').prop("disabled", false);
}
}, 1000);
}
})
$("#ljzc-tj").click(function() {
if ($("#username").val() == "") {
alert("请输入注册电话号码!");
return false;
};
if (!phone_num.test($("#username").val().trim())) {
alert("注册电话号码有误,请重新填写!");
return false;
};
if ($(".msg").val() == "") {
alert("短息为空!");
return false;
};
if ($("#pwd").val() == "") {
alert("密码为空!");
return false;
};
if (!pwd.test($("#pwd").val().trim())) {
alert("密码有误,请重新填写,包含字母数字下划线,4-16位");
return false;
};
})
})
</script>
</head>
<body>
<div class="main-box">
<div class="left-box">
<div class="left-title">
<img src="imges/loginlogo.png" />
<p>医生工作站</p>
</div>
</div>
<div class="right-box">
<div class="loginavatar"></div>
<div class="right-title" id="right-title">
<form action="#" method="post " class="login " autocomplete="off">
<input type="text" class="username " placeholder="请输入账号 " />
<input type="password" class="pwd " placeholder="请输入密码 " />
<div class="sub-ljzc ">
<input type="submit" value="登陆 " class="sub" id="sub" />
<a class="ljzc " id="ljzc">立即注册</a>
</div>
</form>
</div>
<div class="right-title-zhuce" id="right-title-zhuce" style="display: none" ;>
<form action="#" method="post" class="login" autocomplete="off">
<input type="text" class="username" id="username" placeholder="请输入注册账号" />
<div class="sub-fsdx">
<input type="text" class="msg" />
<input type="button" class="hqyzm" value="获取验证码 ">
</div>
<input type="password" placeholder="请输入注册密码" class="pwd" id="pwd" />
<div class="sub-ljzc">
<input type="submit" value="立即注册" class="sub" id="ljzc-tj" />
<a class="ljdl" id="ljdl">立即登录</a>
</div>
</form>
</div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.3/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.3/themes/icon.css">
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.4.3/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.4.3/easyui-lang-zh_CN.js"></script>
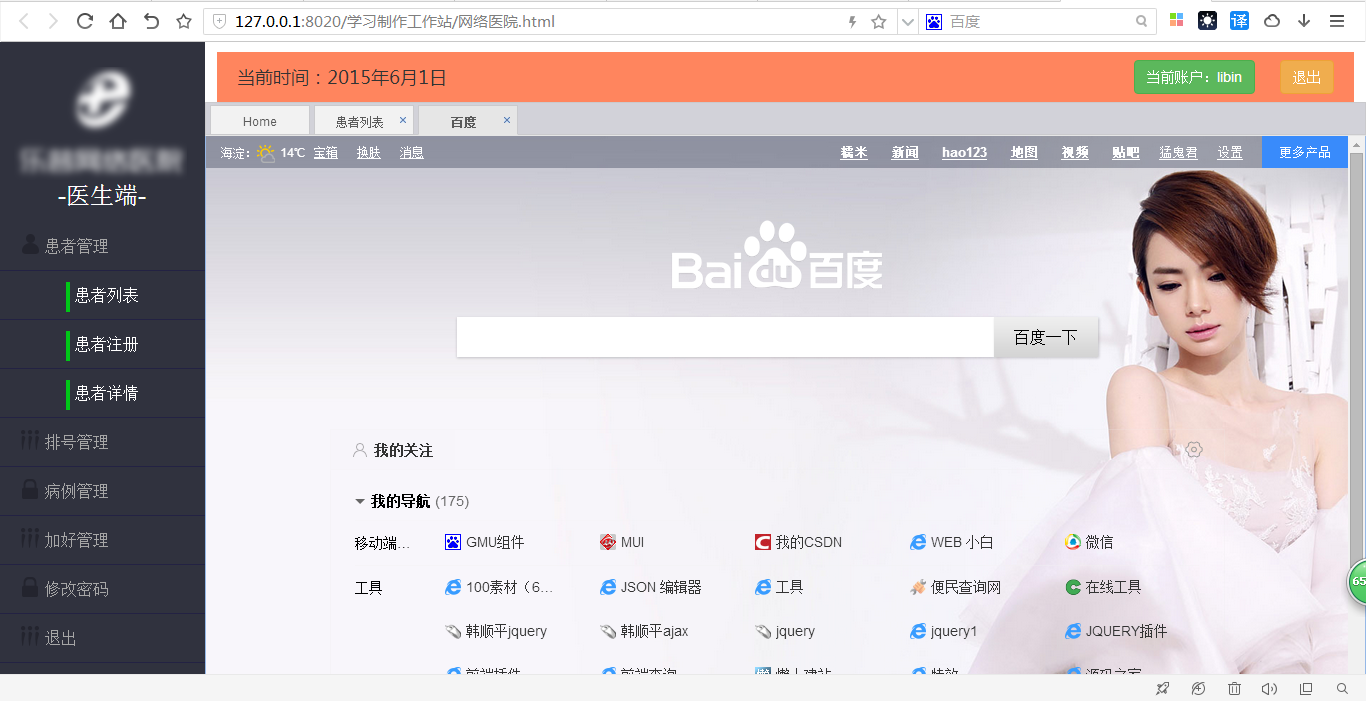
<title>网络医院主页</title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
html,
body {
width: 100%;
height: 100%;
font-size: 16px;
overflow: hidden;
}
a:link {
text-decoration: none;
}
a {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
.main {
width: 100%;
height: 100%;
background: pink;
overflow: hidden;
min-width:1200px;
}
.left-box {
height: 100%;
float: left;
width: 15%;
background: #30323e;
}
.left-box-logo {
width: 160px;
height: 150px;
margin: 30px auto 0px;
}
.left-box-logo img {
width: 160px;
height: 100px;
}
.left-box-logo h3 {
color: white;
margin: 0;
line-height: 50px;
height: 50px;
text-align: center;
}
.tree {
height: auto;
}
.tree-box {
list-style: none;
line-height: 48px;
padding: 0;
margin: 0;
}
.tree-box li {
border-bottom: 1px solid #232243;
display: block;
}
.tree-box li:hover,
.tree-box li:focus,
.tree-box li:active {
background: #005eac;
}
.tree-box>li>a {
color: #A6A6A6;
margin-left: 20px;
}
.tree-box a {
display: block;
height: 48px;
width: 100%;
}
.tree-box-two a {
text-align: center;
color: white;
}
.hzgl a:before {
content: url(imges/icon-patient.png);
height: 100%;
display: inline-block;
margin-right: 5px;
vertical-align: middle;
}
.pzgl a:before {
content: url(imges/icon-lineup.png);
height: 100%;
display: inline-block;
margin-right: 5px;
vertical-align: middle;
}
.xgmm a:before {
content: url(imges/icon-lock.png);
height: 100%;
display: inline-block;
margin-right: 5px;
vertical-align: middle;
}
a.bg:before {
content: url(imges/bg-verticalsubmenu.png);
height: 100%;
display: inline-block;
margin-right: 5px;
vertical-align: middle;
}
.right-box {
height: 100%;
float: left;
width: 85%;
background: white;
font-size: 18px;
position: relative;
}
.time-now {
margin-left: 20px;
font-family: "微软雅黑";
line-height: 50px;
}
.right-title {
width: 98%;
margin: 10px auto 0px;
height: 50px;
background: #FF855E;
}
.right-title span {
margin-top: 8px;
}
.right-title .user-info {
float: right;
}
.right-title .user-info button {
margin-right: 20px;
}
#tab-page div {
background: #D2D2D9;
}
h1.welcome {
font-size: 80px;
font-family: "微软雅黑";
color: green;
margin: 15% auto;
text-align: center;
}
.tabs-header,
.tabs-tool {
background: green;
}
div.tabs-header {
border: 1px solid #cacacd;
border-bottom: 1px solid #e6e6e6;
}
ul.tabs {
border-bottom: 1px solid #cacacd;
height: 30px;
}
.tabs li.tabs-selected a.tabs-inner {
background: #E6E6E6;
color: #5a5a5a;
}
.tabs li a.tabs-inner {
background: #f2f2f2;
color: #5a5a5a;
border: 1px solid #cacacd;
padding: 0 15px;
border-radius: 0;
}
.tabs li a.tabs-inner:hover {
background: #E6E6E6;
}
.tabs li.tabs-selected a.tabs-inner {
border: 1px solid #cacacd;
border-bottom: 1px solid #E6E6E6;}
</style>
<script type="text/javascript">
$(function() {
$("#tab-page").tabs({
tabWidth: 100,
tabHeight: 30,
closable: true,
fit: true
});
});
function addTabs(title, url) {
if ($('#tab-page').tabs('exists', title)) {
$('#tab-page').tabs('select', title);
$('#tab-page').tabs('update', {
tab: select
});
var content = '<iframe class="tabIframe" style="width: 100%;" scrolling="scroll" frameborder="0" src="' + url + '"></iframe>';
$('#tab-page').tabs('add', {
title: title,
fit: true,
content: content,
closable: true
});
var rH = $(".right-box").height();
var rhH = $(".right-head").height();
var hC = rH - 50;
$(".panel-body .tabIframe").height(hC);
} else {
var content = '<iframe class="tabIframe" style="width: 100%;" scrolling="scroll" frameborder="0" src="' + url + '"></iframe>';
$('#tab-page').tabs('add', {
title: title,
content: content,
fit: true,
closable: true
});
var rH = $(".right-box").height();
var rhH = $(".right-head").height();
var hC = rH - 50;
$(".panel-body .tabIframe").height(hC);
}
}
</script>
</head>
<body>
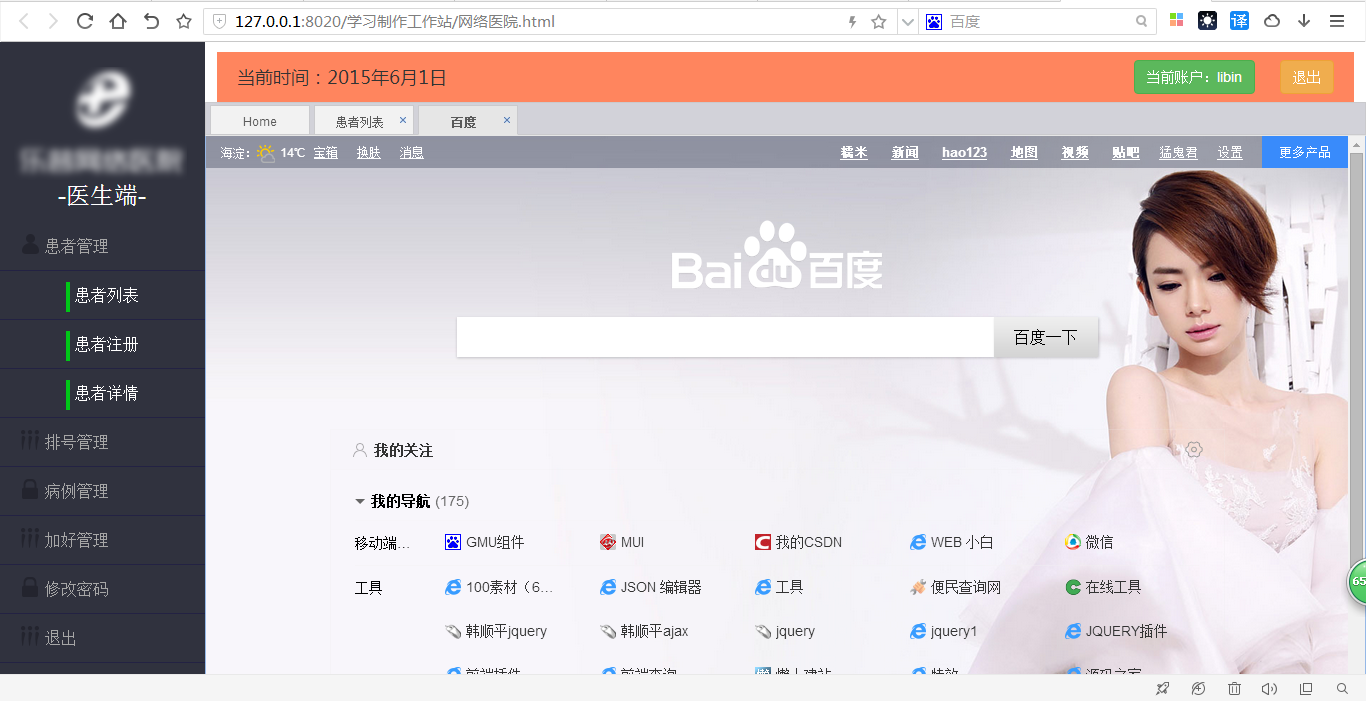
<div class="main">
<div class="left-box">
<div class="left-box-logo">
<img src="imges/logo.png" />
<h3> -医生端- </h3>
</div>
<div class="tree">
<ul class="tree-box">
<li class="hzgl"><a href="#">患者管理</a></li>
<ul class="tree-box-two">
<li class="hzlb"><a class="bg" onclick="addTabs('患者列表','articleList.html')">患者列表</a></li>
<li class="hzzc"><a class="bg" onclick="addTabs('百度','https://www.baidu.com')">患者注册</a></li>
<li class="hzxq"><a class="bg" onclick="addTabs('360搜索','http://www.so.com/')">患者详情</a></li>
</ul>
<li class="pzgl"><a href="">排号管理</a></li>
<li class="xgmm"><a href="">病例管理</a></li>
<li class="pzgl"><a href="">加好管理</a></li>
<li class="xgmm"><a href="">修改密码</a></li>
<li class="pzgl"><a href="">退出</a></li>
</ul>
</div>
</div>
<div class="right-box">
<div class="right-title">
<span class="time-now">当前时间:2015年6月1日</span>
<span class="user-info">
<button type="button" class="btn btn-success">当前账户:libin</button>
<button type="button" class="btn btn-warning"> 退出</button>
</span>
</div>
<div id="tab-page" class=" " style="width: 100%;">
<div title="Home">
<h1 class="welcome">欢迎使用乐普网络医院</h1>
</div>
</div>
</div>
</div>
</body>
</html>
























 127
127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








