先来看看预览效果

Ajax登录重点在Ajax,输入用户名和密码后,使用Ajax方式将信息提交到服务器端,服务器端判断时候存在该用户,存在则登录成功并转向管理界面(有时需要写cookie或是利用Session,此处不作讨论),不存在则提示登录失败。
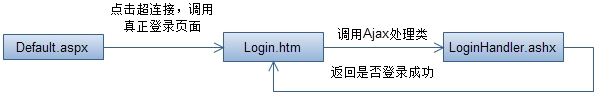
基本流程图如下

上面是主要思路,为了打造安全的登录,在使用ajax将密码传到服务器端前,我们可以使用MD5对密码进行加密,当然数据库中存储的也是加密后的字符串。jQuery有一款这样的MD5加密插件,使用十分方便。
流程知道了,就可以方便实现了。以下是一些主要的代码
Default.aspx:主要是提供超链接,点击会调用thickbox,打开弹出页面。
<div style="margin-left:50px; margin-top:50px; ">欢迎使用后台,<a href="Login.htm?TB_iframe&height=180&width=350&modal=true" class="thickbox" id="myToolTip" title="点击登录,进入后台管理" >点击登录!</a> 继续浏览前台,<a href="../Default.aspx">返回前台</a>
login.htm:真正的登录界面,负责登录逻辑
<script type="text/javascript" src="js/jquery-1.3.2.js"></script><script type="text/javascript">$().ready(function () {$('#Login').click(function () {if ($('#username').val() == "" || $('#password').val() == "") {alert("用户名或密码不能为空!");}else {$.ajax({type: "POST",url: "Ajax/LoginHandler.ashx",data: "username=" + escape($('#username').val()) + "&password=" + escape($('#password').val()),beforeSend: function () {$("#loading").css("display", "block"); //点击登录后显示loading,隐藏输入框$("#login").css("display", "none");},success: function (msg) {$("#loading").hide(); //隐藏loadingif (msg == "success") {//parent.tb_remove();parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面parent.tb_remove();}if (msg == "fail") {alert("登录失败!");}},complete: function (data) {$("#loading").css("display", "none"); //点击登录后显示loading,隐藏输入框$("#login").css("display", "block");},error: function (XMLHttpRequest, textStatus, thrownError) {}});}});});</script><div id="loading" style="text-align: center; display: none; padding-top: 10%"><img src="images/loadingajax.gif" alt="loading" /></div><div id="login" style="text-align: center"><div style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></div><table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;"><tr><td style="text-align: right; padding: 10px"><label>用户名:</label></td><td><input id="username" type="text" size="20" /></td></tr><tr><td style="text-align: right; padding: 10px"><label>密码:</label></td><td><input id="password" type="password" size="20" /></td></tr><tr align="right"><td colspan="2"><input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px"> <input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()"></td></tr></table></div>
LoginHandler.ashx:ajax处理类,简单的逻辑
string username = context.Request["username"].ToString();string password = context.Request["password"].ToString();//context.Response.Write(password);如果使用加密,则写入数据库要加密后的字段,然后登陆的时候就用加密后的字符串匹配//此处连接数据库查看是否有此用户,此处为了方便起见,直接判断if (username == "admin" && password == "1"){context.Response.Write("success");//存储session}else{context.Response.Write("fail");}
ok,一个简单的登录功能就完成了,当然此处在登录的时候没有进行密码加密。
下面我们来看看jQuery的加密插件MD5插件, 使用十分方便,加入md5.js的引用就可以使用$.md5()函数对字符串进行加密,
如下对上述代码做稍微改变,即可看到加密后的字符串,
login.htm中:
data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())),success: function (msg) {$("#loading").hide(); //隐藏loadingalert(msg);if (msg == "success") {//parent.tb_remove();parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面parent.tb_remove();}if (msg == "fail") {alert("登录失败!");}}
LoginHandler.ashx中加密码返回即可:
context.Response.Write(password);
ok,再次运行程序会弹出 输入密码的MD5加密之后的字符串。
转自:http://www.cnblogs.com/alexis/archive/2010/09/04/1818144.html




















 5992
5992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








