要求结构是
...
顺序如图所示

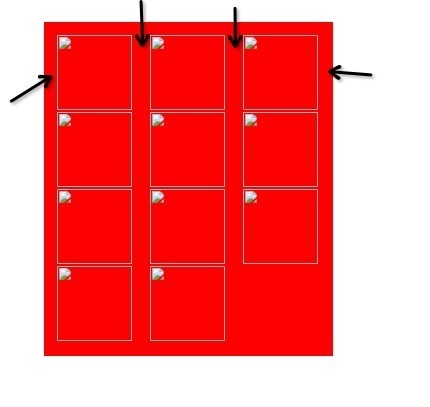
更新我希望每个图片之间横隔的距离是相等的,图片4个箭头处的宽度是相等的
如图
回答
html
css
*{
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
div{
width: 500px;
}
ul{
margin: 0;
padding: 3%; // x
list-style: none;
background: yellow;
}
ul:after{
content: '';
display:block;
clear: both;
}
li{
padding:0 3.0927835051546393%; // x*100/(100-x); x值越大,误差越大。当x=3,宽度为500,误差在0.5px之内;
margin: 4px 0;
text-align: center;
font-size: 0;
float: left;
width: 33.3333%;
}
img{
background: red;
height: 100px;
width: 100%;
/* max-width: 100%; */
}
1、浮动
float:left;
width:33.333333%;
demo*{
padding: 0px;
margin: 0px;
}
ul {
list-style: none;
width: 380px;
height: 500px;
margin: 100px auto;
background: red;
}
ul li {
float: left;
margin: 20px 0 0 20px;
width: 100px;
height: 100px;
}
bootstrap
可以去看一下bootstrap那块的栅格系统
ul{
margin-left:20px;
list-style:none;
width:230px;
}
ul li{
float:left;
margin:20px 20px 0 0;
width:50px;
}
。。。好无奈啊,每个li的width:30%,margin-right:2.5%,
ul:padding-left:2.5%
/* css */
ul {
width: 920px;
padding: 10px;
}
li {
width: 210px; //210+padding左右边距的20 = 230px; 920÷230= 4
height: 90px;
padding: 10px;
}
如上,4个li的宽度正好是ul的宽度,li之间左右padding:10px,加上外面ul padding: 10px;
达到每个li上下左右距离都是20的,效果如下。

3列布局也是同理,3个li加起来宽度等于ul的宽度,li{ padding:20},那么ul应该也添加 padding:20,就得到了这种布局
设置每3个li宽度和一行之间的li中间和两边宽度加起来等于整个屏幕宽度的100%就可以了
首先贴一个 现代浏览器里面可以满足的例子
.list-container {
padding: 15px;
background: red;
}
.list-container:after{
content: ' ';
display: table;
clear: both;
}
.list-container li {
display: block;
float: left;
box-sizing: border-box;
padding: 15px;
list-style: none;
width: 33.33%;
background:blue;
}
.list-container li img{
width: 100%;
}
要实现这些还有几个注意点:
父亲 容器 .list-container 上要有一个和儿子一样的padding
爸爸儿子的 box-sizing: border-box; 记得要设置
img 的图片要等高宽要适合,这个例子里面 宽度我给定了100%确保它不会超出外面。高度么就自动了。
li float过以后要记得清除。(list-container的clear:both这部分。)
类似的事情还有不少框架可以省心的去干。例如bootstrap
ps:如果你的图片高宽不可控。但是你又想显示成一样的高度,那么你可以用一个可控高宽的的透明图片,作为img src 然后给img设置真实的推盘内容为背景,记得要把背景的background-size设置成cover(这个将会裁切你的图片)或者contain(设这个的话还要再给一个background-color 防止图片进去视觉上的边距不想等。),然后加上background-repeat: no-repeat; background-position: center;
用box-sizing: border-box
跟padding
然后width设置为33.33%
这个是最简单的方法

每个图片块左浮动,宽30%,左外边距2.5%:
100%=(2.5%+30%)+(2.5%+30%)+(2.5%+30%)+2.5%
三列图片等宽布局* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}









简单实用的 百分比布局 还是很适合手机WAP页面布局的:
min-width:320px;
max-width:420px;
width:100%;
overflow-x: hidden;
margin: 0 auto;
最小宽度320px,最大宽度420px,在320px和420px之间自动适应宽度,看起来还行.
在标签里只用设置width属性百分比值,比如width=”40%”,不用设置height属性,这样图片能够自行按原比例缩放.
容器里面的块,同样可以用百分比布局,比如左边的60%,右边的40%.























 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








