登录页面实现客户端验证
在本实验中介绍一种方法实现客户端验证
1. 下载 jQuery unobtrusive Validation文件
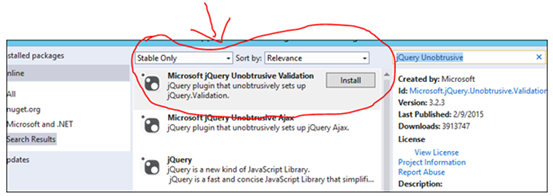
右击项目,选择“Manage Nuget packages”,点击在线查找”jQuery Unobtrusive“,安装”Microsoft jQuery Unobtrusive Valiadtion“

2. 在View 中添加 jQuery Validation 引用
在Scripts文件中,添加以下 JavaScript文件
jQuery-Someversion.js
jQuery.valiadte.js
jquery.validate.unobtrusive
打开 Login.cshtml,在文件顶部包含这三个js文件:
1: <script src="~/Scripts/jquery-1.8.0.js"></script>
2: <script src="~/Scripts/jquery.validate.js"></script>
3: <script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
客户端验证是如何实现的?
客户端验证是如何实现的?
如上所述,客户端验证并不是很麻烦,在Login View中,HTML元素能够使用帮助类来生成,Helper 函数能够根据Data Annotation属性的使用生成带有属性的HTML 标记元素。
例如:
1: @Html.TextBoxFor(x=>x.UserName)
2: @Html.ValidationMessageFor(x=>x.UserName)
根据以上代码生成的HTML 代码如下:
1: <input data-val="true" data-val-length="UserName length should be between 2 and 7" data-val-length-max="7" data-val-length-min="2" id="UserName" name="UserName" type="text" value="" />
2: <span class="field-validation-error" data-valmsg-for="UserName" data-valmsg-replace="true"> </span>
jQuery Unobtrusive验证文件会使用这些自定义的HTML 属性,验证会在客户端自动生成。自动进行客户端验证是使用HTML 帮助类的又一大好处。
是否可以使用不带HTML 帮助类的JavaScript 验证?
是,可手动添加属性。
本文出自 “葡萄城控件技术团队博客” 博客,请务必保留此出处http://powertoolsteam.blog.51cto.com/2369428/1671676
转载于:https://blog.51cto.com/xingcheng/1728792





















 332
332

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








