
laytpl是一款颠覆性的JavaScript模板引擎,巧妙的实现方式,自身的体积变得小巧玲珑,不仅性能接近极致,并且还具备传统js引擎的几乎所有功能。而值得一提的是他的大小不到2KB,轻巧好用:
当然据官方说,laytpl已经并入layui前端框架,后期是否继续单独的维护还未可知,不过个人觉得这个不影响具体的使用,现在仍然可以下载下来使用(文字结束的地方有附件可以下载)。
对于使用方法,就很简单了,下面做一个简单的介绍:
1,引入资源
2,创建渲染模板
{{ d.title }}
{{ d.intro }}
{{# for(var i = 0, len = d.list.length; i < len; i++){ }}
{{ d.list[i].name }}
所在城市:{{ d.list[i].city }}
{{# } }}
{{# if(d.list.length === 0) }}
暂无数据
{{# } }}
3,获取数据并渲染
//假设你得到了这么一段数据
var data = {
title: '前端圈',
intro: '一群码js的骚年,幻想改变世界,却被世界改变。',
list: [{name: '贤心', city: '杭州'}, {name: '谢亮', city: '北京'}, {name: '浅浅', city: '杭州'}, {name: 'Dem', city: '北京'}]
};
var tpl = document.getElementById('tpl').innerHTML; //读取模版
//方式一:异步渲染(推荐)
laytpl(tpl).render(data, function(render){
document.getElementById('view').innerHTML = render;
});
//方式二:同步渲染:
var render = laytpl(tpl).render(data);
document.getElementById('view').innerHTML = render;
完成上面的处理就可以完成了,是不是很简单?需要一说的是,因为笔者测试使用的时候是在tp里面用的,使用3.2的ajaxreturn返回数据,model获取数据库的数据,如果没有数据的时候,需要做一下判断是否为null因为当没有数据的时候model会返回null这样laytpl处理的时候会出现错误,所以这里可以在返回null的时候加一个判断如果返回的是null那么ajaxReturn的时候返回一个空的数组,例如:
if($rs){
$this->ajaxReturn($rs);
}else{
$this->ajaxReturn([]);
}
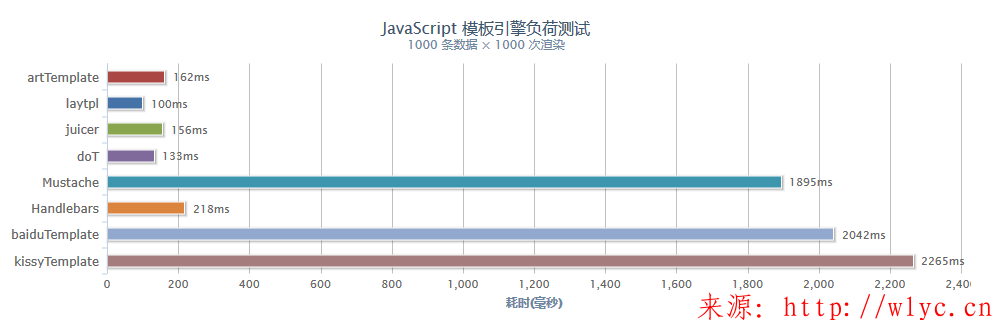
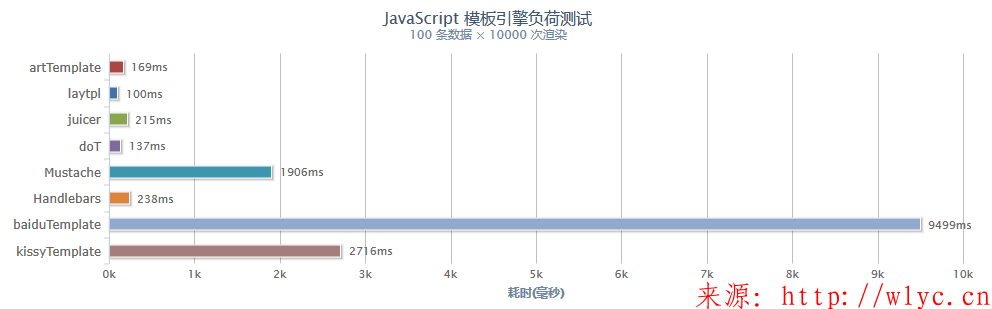
对于性能方面官方做了一些对比测试,下面是一部分的截图,大家可以做一下参考:


总体看来性能确实很不错的奥,哈哈 下载来用一下看看吧
转载请注明出处:
本文链接:https://www.wlyc.cn/post-52.html




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








