这个效果写了两边才搞出来,写第一遍的时候是凭着自己对这个效果的记忆去写的,重写了ScrollView,在初始化完毕给它强制添加了一个View,并设置paddingtop为-view的高度隐藏它,然后通过onTouch事件一点点的显示。
等效果出来了,看着好像和记忆中的效果有点差距,这是才打开UC又对比了一下,结果:人家是从头部开始显示,而我的是从底部开始显示,导致的结果就是:我的像是普通的滑动显示,一点档次都没有。
那好吧,重写!
要从上面开始显示,那就只能默认的时候是下面的view全覆盖上面的view(暂且称之为cardview吧),然后通过拖拽来设置下面view的margintop,达到逐渐显示cardview的效果,有了思路,那就开干!
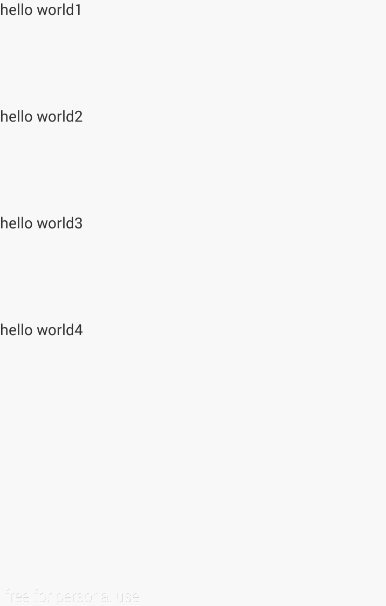
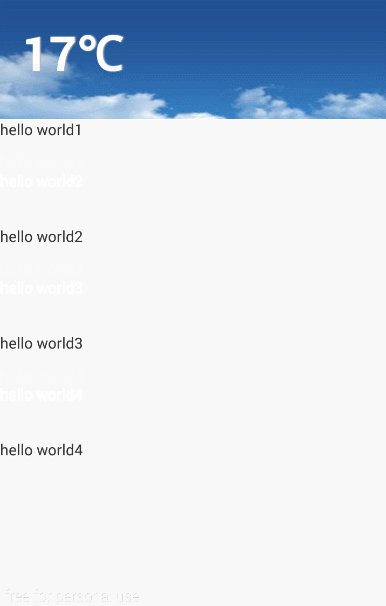
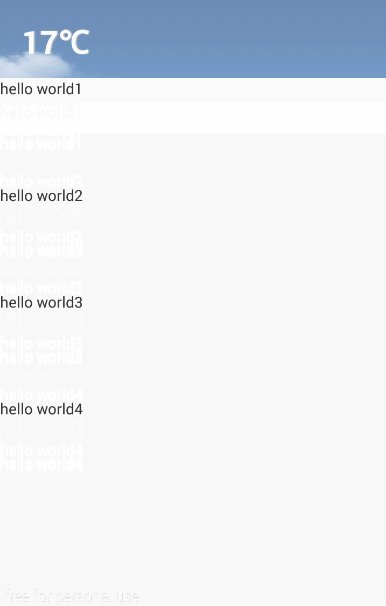
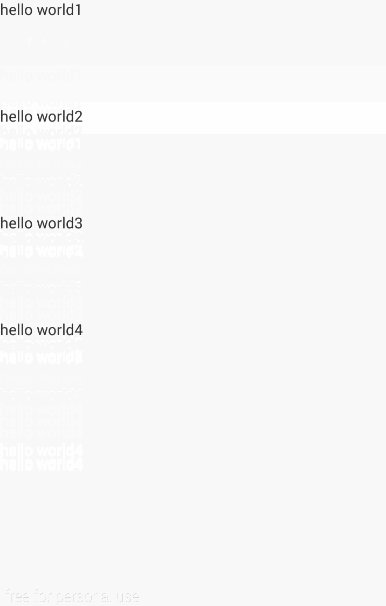
先来看看效果吧:

既然是用FrameLayout,那我先定义一个CardView继承自FrameLayout。然后强制在最上面添加一个cardview就ok,代码:
public class CardView extends FrameLayout {
private static final float TEXT_MAX_SIZE = 50f; // 文字最带值
private ViewGroup mCardView; // 上面的cardlayout
private View mFirstChild; // 该布局下的第一个子view
private TextView mCardText; // 文字
private int mCardHeight; // cardlayout的高度
private int mStartY; // 开始拖拽的y值
private int mNowMarginTop; // 保存当前的margintop
private boolean isShown; // 记录cardlayout是否显示
public CardView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CardView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// 获取cardLayout
mCardView = (ViewGroup) LayoutInflater.from(context).inflate(
R.layout.card_layout, null);
mCardText = (TextView) mCardView.findViewById(R.id.card_text);
// 设置默认属性
mCardText.setTextSize(0.0f);
mCardView.setAlpha(0.0f);
// 测量一下cardlayout
measureView(mCardView);
// 测量后获取高度
mCardHeight = mCardView.getMeasuredHeight();
// 添加到当前布局中
addView(mCardView, 0);
}
// 测量view
private void measureView(View view) {
ViewGroup.LayoutParams lp = view.getLayoutParams();
if(null == lp) {
lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, 250);
view.setLayoutParams(lp);
}
int widthMeasureSpec = ViewGroup.getChildMeasureSpec(0, 0, lp.width);
int height = lp.height;
int heightMeasureSpec;
if(height > 0) {
heightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);
}else {
heightMeasureSpec = MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED);
}
view.measure(widthMeasureSpec, heightMeasureSpec);
}
// 当布局加载完毕后
// 这时getChildCount()才能取出值
// 在前面getChildCount()为0
// 因此这里开始才能使用getChildAt()
@Override
protected void onFinishInflate() {
super.onFinishInflate();
if(getChildCount() <= 0) {
System.err.println("no child was found!");
return;
}
// 获取第一个布局文件中定义的第一个子view
// 为什么是1呢? 因为我们上面手工添加了一个。
mFirstChild = getChildAt(1);
}
// 滑动时,设置效果和属性
private void setCurrent(int topMargin) {
// 如果超过了cardlayout的高度
// 则最大就是cardlayout的高度
if(topMargin > mCardHeight) {
topMargin = mCardHeight;
}
// 同样,小于0了,最小就是0
if(topMargin <= 0) {
topMargin = 0;
}
// 根据现在的topmargin设置cardlayout的alpha
mCardView.setAlpha(topMargin/(float)mCardHeight);
// 根据现在的topmargin设置文本的大小
mCardText.setTextSize(topMargin/(float)mCardHeight * TEXT_MAX_SIZE);
// 获取子view的layoutparams
FrameLayout.LayoutParams lp = (LayoutParams) mFirstChild.getLayoutParams();
if(null == lp) {
lp = new FrameLayout.LayoutParams(
FrameLayout.LayoutParams.MATCH_PARENT,
FrameLayout.LayoutParams.WRAP_CONTENT);
}
// 设置margintop
lp.topMargin = topMargin;
mFirstChild.setLayoutParams(lp);
mNowMarginTop = topMargin;
invalidate(); // 刷新界面
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mStartY = (int) event.getY(); // 当按下时,记录按下的y值
break;
case MotionEvent.ACTION_MOVE:
int nowY = (int) event.getY(); // 移动时,获取y
// 如果当前不是显示状态
if(!isShown) {
setCurrent(nowY - mStartY); // 非显示状态->显示状态:使用这个逻辑
}else {
setCurrent(mCardHeight-(mStartY - nowY)); // 显示状态->非显示状态:使用这个逻辑
}
break;
case MotionEvent.ACTION_UP:
mStartY = 0; // 抬起的时候,重新设置mStartY
// 抬起了,cardlayout只有两种状态
// 显示/不显示
// 如果现在的margin值大于cardlayout高度的二分之一,则全显示
// 否则不显示
if(mNowMarginTop >= mCardHeight / 2) {
setCurrent(mCardHeight);
isShown = true;
}else {
setCurrent(0);
isShown = false;
}
break;
}
return true;
}
}
需要说明的有两点:
1、在CardView中,我们需要获取他的第一个子View(因为要改变他的margintop值来显示动态添加的那个view)。在哪获取呢?如果在构造方法中获取或报异常,因为这时候layout还没有加载完成,那我们就在layout加载完毕后获取吧,正好有个可以重写的方法:
protected void onFinishInflate()我们在这里要做的工作很简单就是获取他的第一个view。
2、重写onTouchEvent方法,根据滑动的距离来显示card,在ACTION_MOVE中分了两种情况:“由无到有”和“由有到无”。然后不断的调用自定义方法:setCurrent来改变效果,注释里面写的很清楚了。
这里我们在ACTION_UP通过判断当前显示的是不是已经过半,如果过半,抬起的时候就全显示出来,如果没过半,就还原默认。
总结:
1、想了想slidemenu应该用这种方式也可以实现吧。
2、刚开始接触View重写,肯定还有不完美的地方,希望在以后再看到现在的代码时,能使劲的鄙视一下自己。






















 1017
1017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








