在组织部项目中使用的Combobox都是通过<input>标签实现的,如下:
<input id="checkPlace" class="easyui-combobox" name="checkPlace" data-options="valueField:'id',textField:'text',url:'/DevelopmentBasicInfo/queryType'" value="全部">可见通过url地址就可以将具体函数的返回值充当下拉框中的选项。
情景再现:
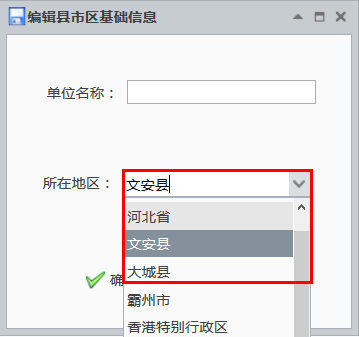
如图,从下拉框中获取一个值,传到Controller中:
在js中获取下拉框的值
查看相关Controller中的代码:
问题就出在这里了,将CityID和CityName分别赋值给id和text,结合<input>标签:
<input id="checkPlace" class="easyui-combobox" name="checkPlace" data-options="valueField:'id',textField:'text',url:'/DevelopmentBasicInfo/queryType'" value="全部">
分析:
使用easyui之后,对于Combobox来说,获值有两种选择,"getValue‘和“getText”的选择源于我们对combobox在data-option中的设定,“valueField:”和“textField:”对应了getValue和getText,这样子对于键值对的选取就避免了多次的I/O操作(编码和性能都提升),很方便。
Addition:
闲来无事自己做了几个实验:
combobox中使用getValue时:
(1)如果组合框中的内容是“123张振华”,最终在js中只能截取到“123”;
(2)如果组合框中的内容是"张振华123",在js中截取到的值为“张振华123”。
Combobox中使用getText时:
不论组合框中数字和字符的先后顺序,在js中截取到的值为整个字符串。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








