<input type="checkbox" name="my-switch" checked>
js写以下代码,不然switch控件出不来
$("[name='my-switch']").bootstrapSwitch();
$('[name="my-switch"]').bootstrapSwitch({
onText:"启动",
offText:"停止",
onColor:"success",
offColor:"info",
size:"small",
onSwitchChange:function(event,state){
if(state==true){
$(this).val("1");
}else{
$(this).val("2");
}
}
})
上述方法,没有亲测,大家可以试一试!
<div class="make-switch" data-on-label="开" data-off-label="关" id="toggle-state-switch" data-on="success" data-off="warning">
<input id ="toggle" type="checkbox" checked="checked" class="toggle" />
</div>
function changeState(stateValue){
if(stateValue==1){
$('#toggle-state-switch').bootstrapSwitch('setState', true);
}else{
$('#toggle-state-switch').bootstrapSwitch('setState', false);
}
}
使用上述的方法
$('#toggle-state-switch').bootstrapSwitch('setState', false); 是有问题的。
应该使用
$('#toggle-state-switch').bootstrapSwitch('state', true/false);
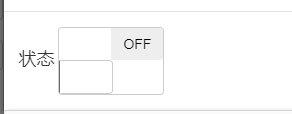
还有一个坑,就是在使用外面的div的id设置bootstrapSwitch的state,会多了节点,如下:

这并不是我们想要的结果,所以,设置外置div的值是不对的。应该取checkbox的id设置,也就是,如下:
$('#toggle').bootstrapSwitch('state', false);

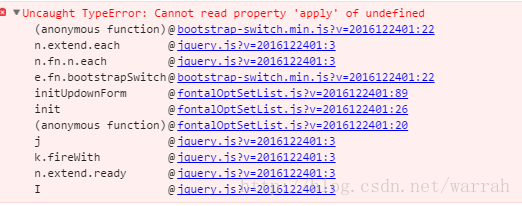
对bootstrap switch进行赋值的时候,提示错误 Uncaught TypeError: Cannot read property 'apply' of undefined
if (isUp==undefined || isUp == ''){
$('#isUp').bootstrapSwitch('setState',true);
} else{
$('#isUp').bootstrapSwitch('setState',isUp);
}详细错误信息如下图所示: 
我参考这个设置 使用jQuery获取Bootstrap Switch的值
看来有问题,于是查看源码,根本没有setState方法,应该使用下面的方法:
if(stateValue==0){
$('#toggle').bootstrapSwitch('state', true);
console.log("是否启用的状态1:",stateValue);
}else{
console.log("是否启用的状态2:",stateValue);
$('#toggle').bootstrapSwitch('state', false);
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








