- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor = [UIColor grayColor];
UIImage *image = [[UIImage alloc]init];
image = [UIImage imageNamed:@"navigationItem_menu"];
UIButton *rightBtn = [[UIButton alloc]initWithFrame:CGRectMake(0, 0, 15, 15)];
[rightBtn setImage:image forState:UIControlStateNormal];
[rightBtn addTarget:self action:@selector(PopView:) forControlEvents:UIControlEventTouchUpInside];
UIBarButtonItem *settingBtnItem = [[UIBarButtonItem alloc] initWithCustomView:rightBtn];
self.navigationItem.rightBarButtonItem = settingBtnItem;
}
-(void)PopView:(UIButton *)sender{
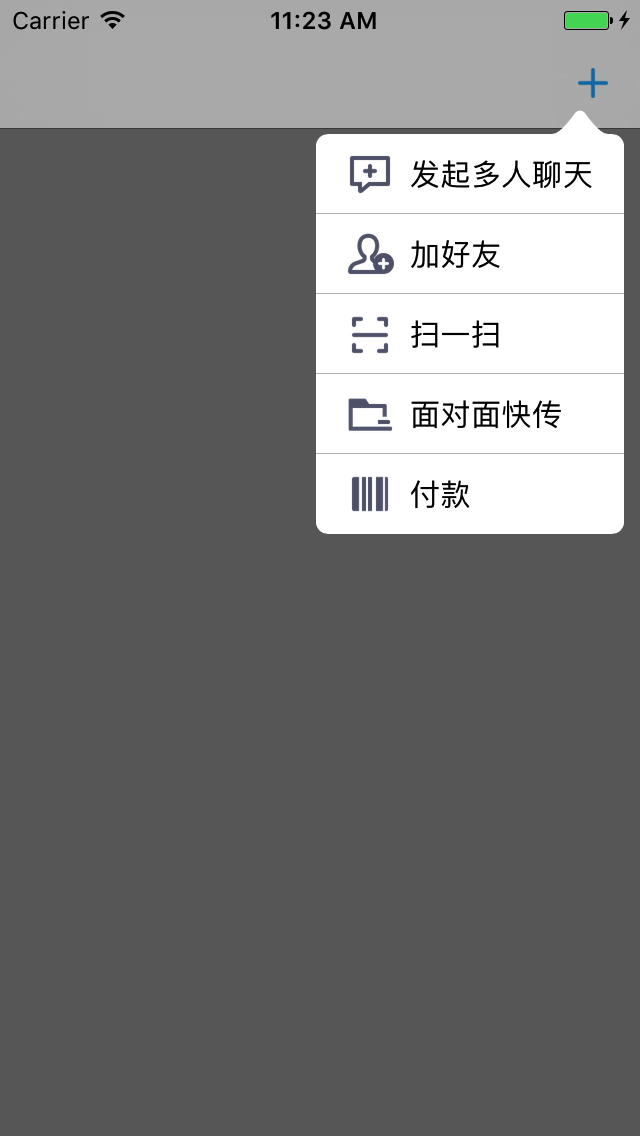
PopoverView *popoverView = [PopoverView popoverView];
popoverView.showShade = YES; // 显示阴影背景
[popoverView showToView:sender withActions:[self QQActions]];
}
- (NSArray<PopoverAction *> *)QQActions {
// 发起多人聊天 action
PopoverAction *multichatAction = [PopoverAction actionWithImage:[UIImage imageNamed:@"right_menu_multichat"] title:@"发起多人聊天" handler:^(PopoverAction *action) {
#pragma mark - 该Block不会导致内存泄露, Block内代码无需刻意去设置弱引用.
QQTalkViewController *view = [[QQTalkViewController alloc]init];
[self.navigationController pushViewController:view animated:YES];
}];
// 加好友 action
PopoverAction *addFriAction = [PopoverAction actionWithImage:[UIImage imageNamed:@"right_menu_addFri"] title:@"加好友" handler:^(PopoverAction *action) {
AddFriendViewController *view = [[AddFriendViewController alloc]init];
[self presentViewController:view animated:YES completion:^{
}];
}];
// 扫一扫 action
PopoverAction *QRAction = [PopoverAction actionWithImage:[UIImage imageNamed:@"right_menu_QR"] title:@"扫一扫" handler:^(PopoverAction *action) {
// do something!
}];
// 面对面快传 action
PopoverAction *facetofaceAction = [PopoverAction actionWithImage:[UIImage imageNamed:@"right_menu_facetoface"] title:@"面对面快传" handler:^(PopoverAction *action) {
// do something!
}];
// 付款 action
PopoverAction *payMoneyAction = [PopoverAction actionWithImage:[UIImage imageNamed:@"right_menu_payMoney"] title:@"付款" handler:^(PopoverAction *action) {
// do something!
}];
return @[multichatAction, addFriAction, QRAction, facetofaceAction, payMoneyAction];
}

git地址:https://github.com/lifution/Popover






















 5440
5440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








