做一个站点首先要有站点的布局,所谓的布局事实上就是网页的排版。就是说你的网页显示时是什么样子的。
就比方百度的首页:
无论是谁登录。网页都是这个样式的。
EasyUI中的网页布局一共分为五部分,分别为东。西。南,北,中。在设计自己的网页布局时,中间部分是必需要有的。其余四部分能够不用。由于其余四部分的位置是依据中间部分位置来计算的。EasyUI的布局样式有非常多。能够选择自己合适的布局使用,另外能够设置布局中的一些属性值。来使布局更适合自己的网页。
分类
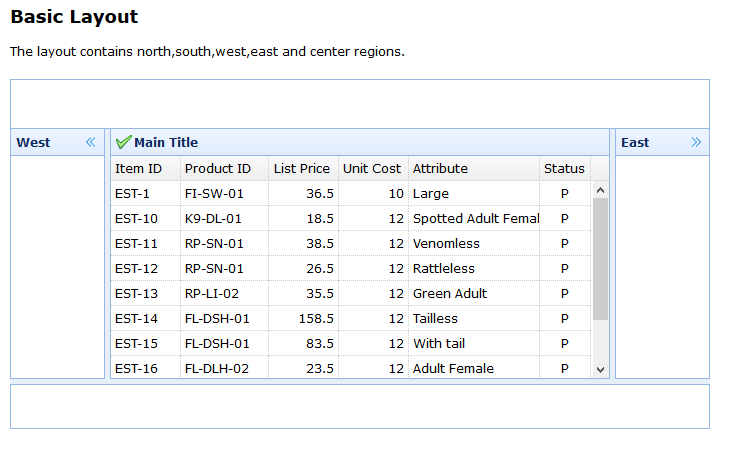
1、基本布局

<span style="font-family:KaiTi_GB2312;font-size:18px;"><span style="font-family:KaiTi_GB2312;font-size:18px;"><div class="easyui-layout" style="width: 700px; height: 350px;">
<div data-options="region:'north'" style="height: 50px"></div>
<div data-options="region:'south',split:true" style="height: 50px;"></div>
<div data-options="region:'east',split:true" title="East" style="width: 100px;"></div>
<div data-options="region:'west',split:true" title="West" style="width: 100px;"></div>
<div data-options="region:'center',title:'Main Title',iconCls:'icon-ok'">
<table class="easyui-datagrid"
data-options="url:'datagrid_data1.json',method:'get',border:false,singleSelect:true,fit:true,fitColumns:true">
<thead>
<tr>
<th data-options="field:'itemid'" width="80">Item ID</th>
<th data-options="field:'productid'" width="100">Product ID</th>
<th data-options="field:'listprice',align:'right'" width="80">List Price</th>
<th data-options="field:'unitcost',align:'right'" width="80">Unit Cost</th>
<th data-options="field:'attr1'" width="150">Attribute</th>
<th data-options="field:'status',align:'center'" width="60">Status</th>
</tr>
</thead>
</table>
</div>
</div></span></span>2、可加入和删除part的布局

<span style="font-family:KaiTi_GB2312;font-size:18px;"><span style="font-family:KaiTi_GB2312;font-size:18px;"><h2>Add and Remove Layout</h2>
<p>Click the buttons below to add or remove region panel of layout.</p>
<div style="margin: 20px 0;">
<span>Select Region Panel:</span>
<select id="region">
<option value="north">North</option>
<option value="south">South</option>
<option value="east">East</option>
<option value="west">West</option>
</select>
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="addPanel()">Add</a>
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="removePanel()">Remove</a>
</div>
<div id="cc" class="easyui-layout" style="width: 700px; height: 350px;">
<div data-options="region:'north'" style="height: 50px"></div>
<div data-options="region:'south',split:true" style="height: 50px;"></div>
<div data-options="region:'east',split:true" title="East" style="width: 100px;"></div>
<div data-options="region:'west',split:true" title="West" style="width: 100px;"></div>
<div data-options="region:'center',title:'Center'"></div>
</div>
<script type="text/javascript">
function addPanel() {
var region = $('#region').val();
var options = {
region: region
};
if (region == 'north' || region == 'south') {
options.height = 50;
} else {
options.width = 100;
options.split = true;
options.title = $('#region option:selected').text();
}
$('#cc').layout('add', options);
}
function removePanel() {
$('#cc').layout('remove', $('#region').val());
}
</script></span></span>3、可自己主动适应内容高度的布局

<span style="font-family:KaiTi_GB2312;font-size:18px;"><span style="font-family:KaiTi_GB2312;font-size:18px;"><h2>Auto Height for Layout</h2>
<p>This example shows how to auto adjust layout height after dynamically adding items.</p>
<div style="margin: 20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="addItem()">Add Item</a>
<a href="javascript:void(0)" class="easyui-linkbutton" οnclick="removeItem()">Remove Item</a>
</div>
<div id="cc" style="width: 700px; height: 350px;">
<div data-options="region:'north'" style="height: 50px"></div>
<div data-options="region:'south'" style="height: 50px;"></div>
<div data-options="region:'west'" style="width: 150px;"></div>
<div data-options="region:'center'" style="padding: 20px">
<p>Panel Content.</p>
<p>Panel Content.</p>
<p>Panel Content.</p>
<p>Panel Content.</p>
<p>Panel Content.</p>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#cc').layout();
setHeight();
});
function addItem() {
$('#cc').layout('panel', 'center').append('<p>More Panel Content.</p>');
setHeight();
}
function removeItem() {
$('#cc').layout('panel', 'center').find('p:last').remove();
setHeight();
}
function setHeight() {
var c = $('#cc');
var p = c.layout('panel', 'center'); // get the center panel
var oldHeight = p.panel('panel').outerHeight();
p.panel('resize', { height: 'auto' });
var newHeight = p.panel('panel').outerHeight();
c.height(c.height() + newHeight - oldHeight);
c.layout('resize');
}
</script></span></span>4、复杂布局(包括动态菜单条)

<span style="font-family:KaiTi_GB2312;font-size:18px;"><span style="font-family:KaiTi_GB2312;font-size:18px;"><h2>Complex Layout</h2>
<p>This sample shows how to create a complex layout.</p>
<div style="margin: 20px 0;"></div>
<div class="easyui-layout" style="width: 700px; height: 350px;">
<div data-options="region:'north'" style="height: 50px"></div>
<div data-options="region:'south',split:true" style="height: 50px;"></div>
<div data-options="region:'east',split:true" title="East" style="width: 180px;">
<ul class="easyui-tree" data-options="url:'tree_data1.json',method:'get',animate:true,dnd:true"></ul>
</div>
<div data-options="region:'west',split:true" title="West" style="width: 100px;">
<div class="easyui-accordion" data-options="fit:true,border:false">
<div title="Title1" style="padding: 10px;">
content1
</div>
<div title="Title2" data-options="selected:true" style="padding: 10px;">
content2
</div>
<div title="Title3" style="padding: 10px">
content3
</div>
</div>
</div>
<div data-options="region:'center',title:'Main Title',iconCls:'icon-ok'">
<div class="easyui-tabs" data-options="fit:true,border:false,plain:true">
<div title="About" data-options="href:'_content.html'" style="padding: 10px"></div>
<div title="DataGrid" style="padding: 5px">
<table class="easyui-datagrid"
data-options="url:'datagrid_data1.json',method:'get',singleSelect:true,fit:true,fitColumns:true">
<thead>
<tr>
<th data-options="field:'itemid'" width="80">Item ID</th>
<th data-options="field:'productid'" width="100">Product ID</th>
<th data-options="field:'listprice',align:'right'" width="80">List Price</th>
<th data-options="field:'unitcost',align:'right'" width="80">Unit Cost</th>
<th data-options="field:'attr1'" width="150">Attribute</th>
<th data-options="field:'status',align:'center'" width="50">Status</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
</div></span></span>5、适应全屏的布局

<span style="font-family:KaiTi_GB2312;font-size:18px;"><span style="font-family:KaiTi_GB2312;font-size:18px;"><body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">west content</div>
<div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div>
<div data-options="region:'center',title:'Center'"></div>
</body>
</span></span>6、嵌套的布局

<span style="font-family:KaiTi_GB2312;font-size:18px;"><span style="font-family:KaiTi_GB2312;font-size:18px;"><h2>Nested Layout</h2>
<p>The layout region panel contains another layout or other components.</p>
<div style="margin: 20px 0;"></div>
<div class="easyui-layout" style="width: 700px; height: 350px;">
<div data-options="region:'north'" style="height: 50px"></div>
<div data-options="region:'south',split:true" style="height: 50px;"></div>
<div data-options="region:'east',split:true" title="East" style="width: 180px;"></div>
<div data-options="region:'west',split:true" title="West" style="width: 100px;"></div>
<div data-options="region:'center',iconCls:'icon-ok'" title="Center">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'north',split:true,border:false" style="height: 50px"></div>
<div data-options="region:'west',split:true,border:false" style="width: 100px"></div>
<div data-options="region:'center',border:false"></div>
</div>
</div>
</div></span></span>7、无收缩button的布局

<span style="font-family:KaiTi_GB2312;font-size:18px;"><span style="font-family:KaiTi_GB2312;font-size:18px;"><h2>No collapsible button in Layout</h2>
<p>The layout region panel has no collapsible button.</p>
<div style="margin: 20px 0;"></div>
<div class="easyui-layout" style="width: 700px; height: 350px;">
<div data-options="region:'north'" style="height: 50px"></div>
<div data-options="region:'south',split:true" style="height: 50px;"></div>
<div data-options="region:'east',split:true,title:'East',collapsible:false" style="width: 250px;">
<table id="tt" class="easyui-propertygrid" data-options="
url: 'propertygrid_data1.json',
method: 'get',
showGroup: true,
fit: true,
border: false
">
</table>
</div>
<div data-options="region:'center',title:'Main Title',iconCls:'icon-ok',href:'_content.html'" style="padding: 10px">
</div>
</div></span></span>属性方法
| 方法名 | 方法属性 | 描写叙述 |
| resize | none | 设置布局大小 |
| panel | region | 返回指定面板,“region”參数可用值有:north。south,east,west,center。 |
| collapse | region | 折叠指定面板,“region”參数可用值有:north。south,east。west。 |
| expand | region | 展开指定面板,“region”參数可用值有:north。south。east,west。 |
| add | options | 加入指定面板。属性參数是一个配置对象 |
| remove | region | 移除指定的面板,“region”參数可用值有:north。south,east。west。 |
折叠布局面板:$('#cc').layout('collapse','west');
加入西区面板:
<span style="font-family:KaiTi_GB2312;font-size:18px;"><span style="font-family:KaiTi_GB2312;font-size:18px;">$('#cc').layout('add',{
region: 'west',
width: 180,
title: 'West Title',
split: true,
});</span></span>
| 属性值 | 属性值类型 | 描写叙述 | 默认值 |
| fit | boolean | 假设设置为true,布局组件将自适应父容器。当使用'body'标签创建布局的时候,整个页面会自己主动最大。 | false |
| 属性值 | 属性值类型 | 描写叙述 | 默认值 |
| title | string | 布局面板标题文本 | null |
| region | string | 定义布局面板位置,可用的值有:north,south,east,west。center。 | |
| border | boolean | 为true时显示布局面板的边框 | true |
| split | boolean | 为true时用户能够改变每一面板大小 | false |
| iconCls | string | 一个包括图标的CSS类的ID。该图标将会显示到面板标题上 | null |
| href | string | 用于读取远程网站数据的URL链接 | null |
| collapsible | boolean | 定义是否显示折叠button | true |
| minWidth | number | 最小面板宽度 | 10 |
| minHeight | number | 最小面板高度 | 10 |
| maxWidth | number | 最大面板宽度 | 10000 |
| maxHeight | number | 最大面板高度 | 10000 |
总结
每接触什么东西都认为非常难,事实上就是没有和曾经的知识结合起来,仅仅要以自己学过的知识为基础。再去学自己所谓的新的东西,那么这些东西也就变得简单了。























 1051
1051

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








