从字面上看, vertical-align 很好理解,即控制元素的“垂直对齐”方式。参照 W3School 的说明:该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
1 先单独看一个简单的例子
<html>
<head>
<style type="text/css">
img.top {vertical-align:text-top}
img.bottom {vertical-align:text-bottom}
img.middle {vertical-align:middle}
img.default{}
</style>
</head>
<body>
<p>
这是一幅<img class="top" border="0" src="http://www.w3school.com.cn/i/eg_cute.gif" />位于段落中的图像。
</p>
<p>
这是一幅<img class="bottom" border="0" src="http://www.w3school.com.cn/i/eg_cute.gif" />位于段落中的图像。
</p>
<p>
这是一幅<img class="middle" border="0" src="http://www.w3school.com.cn/i/eg_cute.gif" />位于段落中的图像。
</p>
<p>
这是一幅<img class="default" border="0" src="http://www.w3school.com.cn/i/eg_cute.gif" />位于段落中的图像。
</p>
</body>
</html>注意这里设置 vertical-align 属性的是行内元素 img 而非 块级元素 p,其中 img 是 p 的子元素。效果如下:

可见,默认情况下 vertical-align 属性的值是 baseline。并且在某些情况下,vertical-align:top 和 vertical-align:text-top、vertical-align:bottom 和 vertical-align:text-bottom 以及 vertical-align:baseline可能会呈现相同的效果。
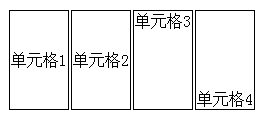
2 再看一个 table 中的例子
<html>
<head>
<style type="text/css">
td{ border:1px solid black;height:100px}
td:nth-child(1){}
td:nth-child(2){vertical-align:middle}
td:nth-child(3){vertical-align:top}
td:nth-child(4){vertical-align:bottom}
</style>
<body>
<table>
<tr>
<td> 单元格1 </td>
<td> 单元格2 </td>
<td> 单元格3 </td>
<td> 单元格4 </td>
</tr>
</table>
</body>
</html>注意, td 元素的宽度是自适应内容宽度(在未设置 width 的情况下)的,这点是表格元素最特殊的地方——列宽自适应。而其高度和其它所有元素一样,是自适应内容高度的(在未设置 height 的情况下)。为了表现出 vertical-align 的效果,这里设置了 height。效果如下:

可见,td 元素的 vertical-align 属性的默认值并非 baseline 而是 middle。
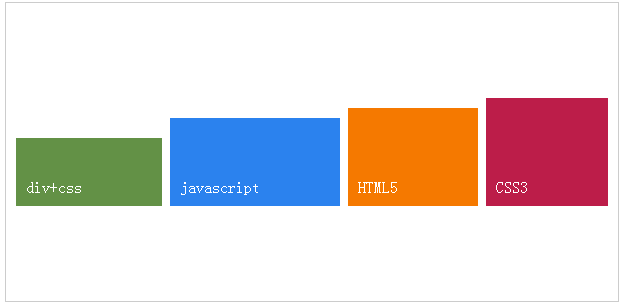
3 再看一个复杂些的 table 中的例子
<html>
<head>
<style type="text/css">
td{ display: table-cell; padding:10px;margin:10px;border:1px solid #ccc; height:300px}
td div{ display:inline-block}
</style>
<body>
<table>
<tr>
<td>
<div style="padding:40px 80px 10px 10px; background: #639146; color:#fff;">div+css</div>
<div style="padding:60px 80px 10px 10px; background: #2B82EE; color:#fff;">javascript</div>
<div style="padding:70px 80px 10px 10px; background: #F57900; color:#fff;">HTML5</div>
<div style="padding:80px 80px 10px 10px; background: #BC1D49; color:#fff;">CSS3</div>
</td>
</tr>
</table>
</body>
</html>效果如下:

可见 td 中的内容是“垂直居中”的, 但是这个垂直居中是以高度最大的元素为标准的。而其他的 div 元素则与其底线水平对齐,相当于
td div{vertical-align:baseline}还是 vertical-align 属性的默认值。因此,若要属性所有内容垂直居中,需要如下代码:
td div{ display:inline-block;vertical-align:baseline}效果如下:

总之:vertical-align 属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐方式,其默认值是 baseline, 但对于 td 元素其默认值是 middle。






















 261
261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








