对于ie6-ie8和oprea是不支持onerror事件的,对于不支持这个事件的可以用另外方式解决这个问题。
jsonp回调函数总是在script的onload事件之前被调用的。利用这个机制可以解决问题1的问题。
代码实现
function getJSONByScript(url,jsonpCallName,charset,success,error){
var script = document.createElement('script');
var head = document.head || document.getElementsByTagName('head')[0] || document.documentElement;
script.src = url;
script.async = true;
script.charest = charest;
// 回调执行的方法。
this[jsonpCallName] = function(data){
//
script.jsonp = 'loaded';
success && success(data);
}
script.onload = script.onreadystatechange = function(){
if(/onload|complete|undefined/.test(script.readyState) || (window.opera || -[1,])){
if(typeof script.jsonp === 'undefined'){
error && error();
}
if(script.clearAttributes){
script.clearAtrributes();
}
script.onload = script.onreadystatechange = null;
if(script.parentNode){
script.parentNode.removeChild(script);
}
script = null;
delete window[jsonpCallName];
}
}
// 高级浏览器支持的方法。
script.onerror = function(){
if(script.clearAttributes){
script.clearAtrributes();
}
script.onerror = script.onload = script.onreadystatechange = null;
if(script.parentNode){
script.parentNode.removeChild(script);
}
script = null;
error && error();
delete window[jsonpCallName];
}
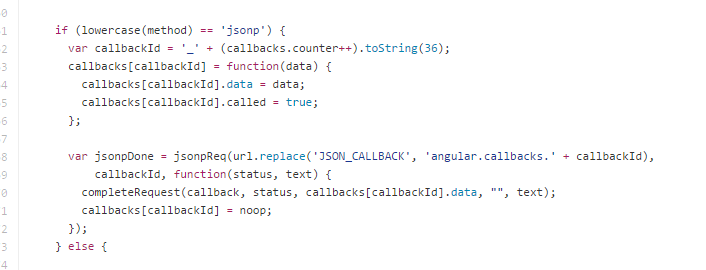
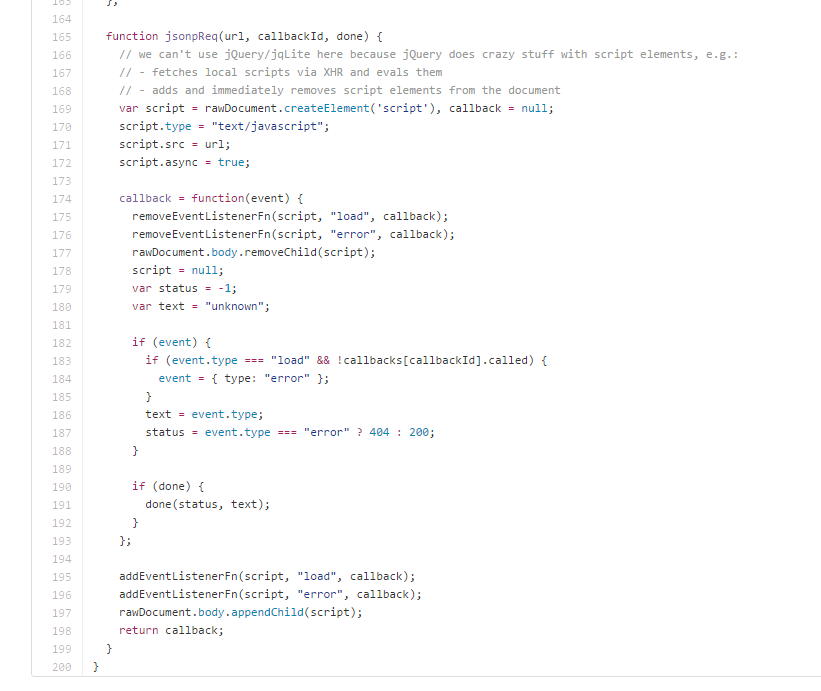
}ps: 对于 jquery 是没有实现 jsonp 请求的error方法的,angular 是实现了这个方法的实现,
代码如下:
























 3865
3865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








