为了将sass编译转换成css文件,再使用
进入工程,输入下面命令行:
npm install --save node-sass-chokidar

等待安装中。。。

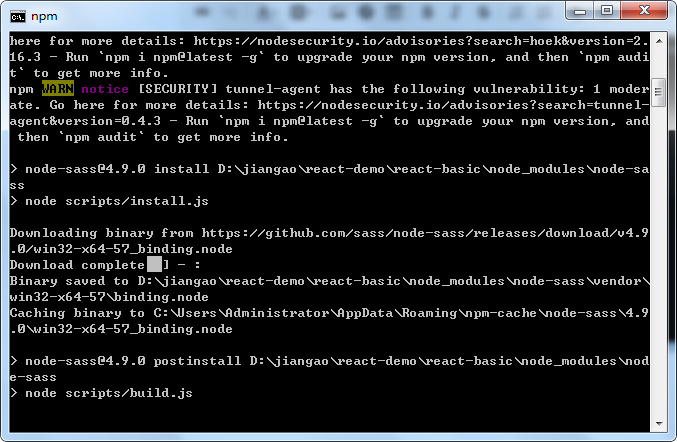
下载sass

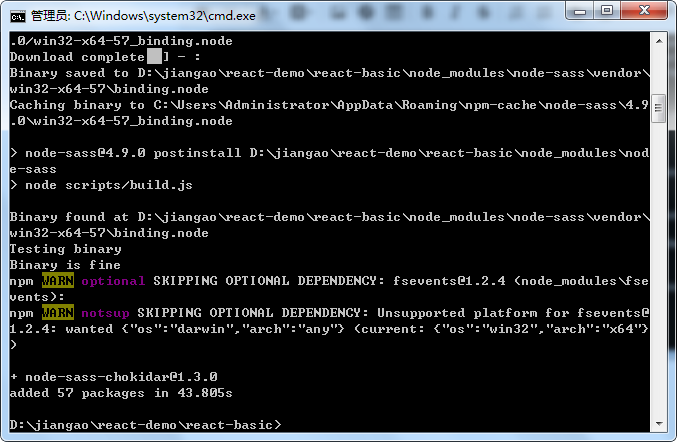
安装完毕

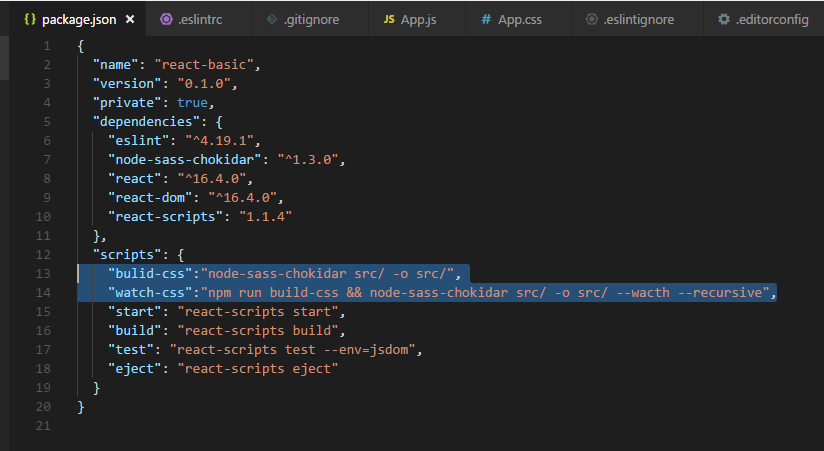
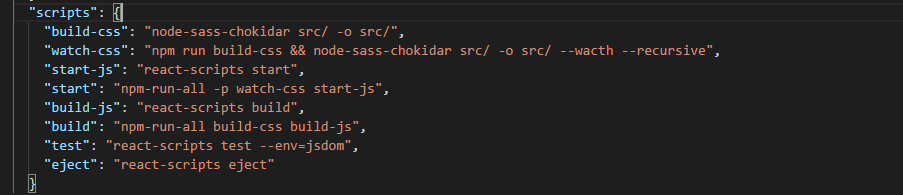
将以下命令拷贝到package.json文中
"bulid-css":"node-sass-chokidar src/ -o src/", //编译sass文件css文件(刚开始写错了,订正过来)
"build-css":"node-sass-chokidar src/ -o src/", //编译sass文件css文件
"watch-css":"npm run build-css && node-sass-chokidar src/ -o src/ --wacth --recursive", //监视文件,如果文件发生改变,就重新编译文件

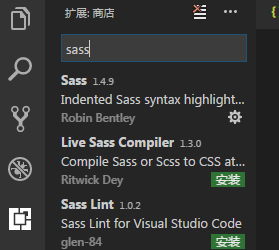
然后在vscode工具左侧方形按钮,工具商店里面输入sass关键字,安装sass插件,点击安装按钮即可。

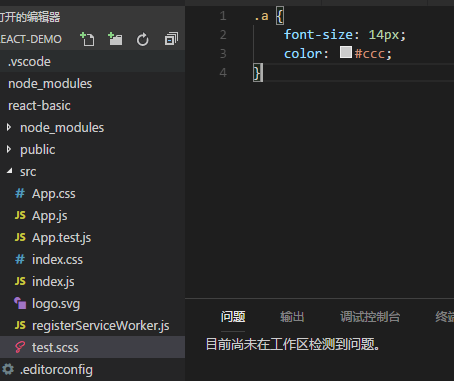
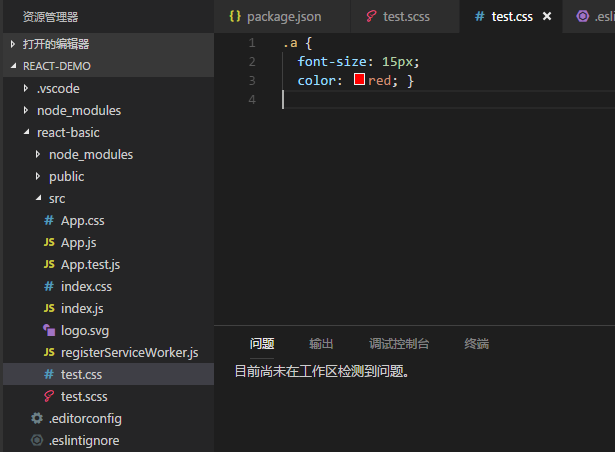
我们可以测试一下,在src文件下创建scss文件:
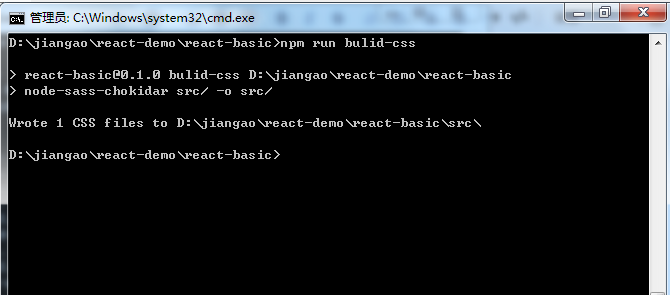
然后在cmd执行npm run bulid-css命令行

生成css文件

那么,接下来如何将css编辑处理和npm start处理如何并行运行呢?
将package.json文件的licripts:{}命令的"start","build"进行修改。
可以将下面命令拷贝进去:
"start-js":"react-scripts start",
"start":"npm-run-all -p watch-css start-js",
"build-js":"react-scripts build",
"build":"npm-run-all build-css build-js",
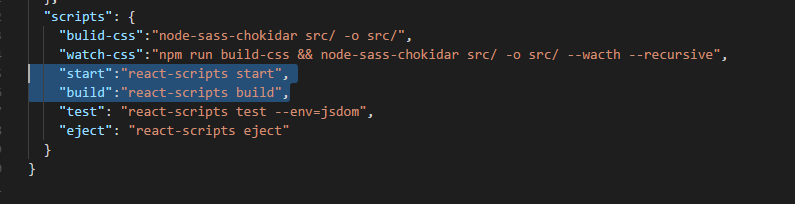
修改前:

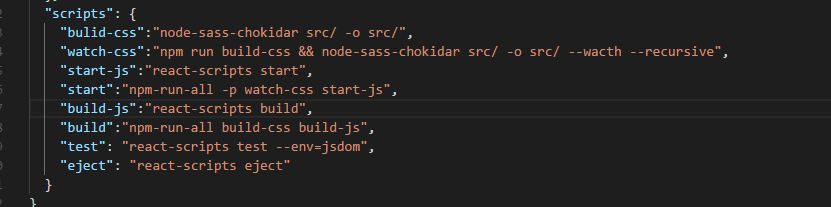
修改后:

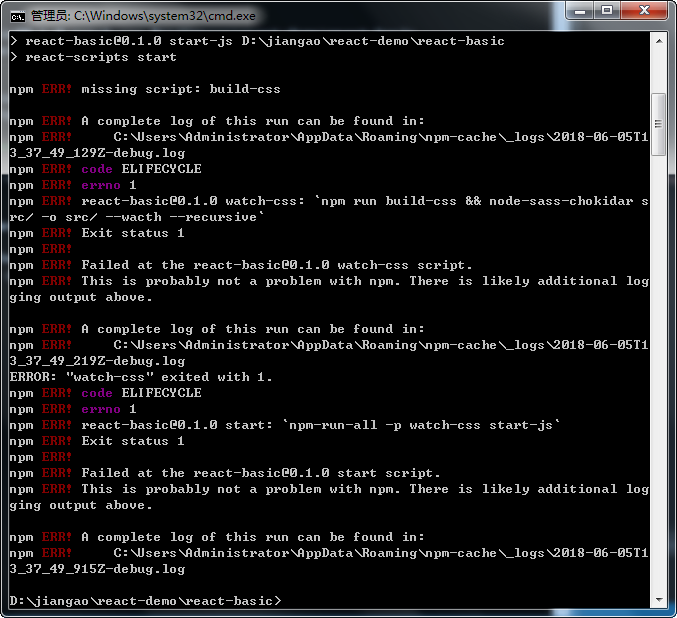
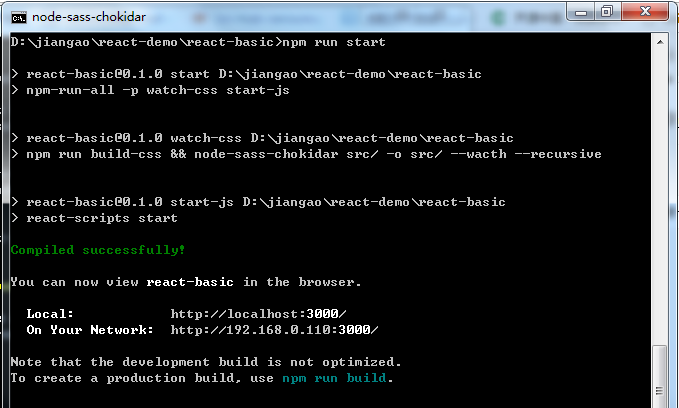
然后我们就可以执行命令:npm run start

出现了上面的错误,提示说找不到build-css,然后就去看package.json文件
发现build-css拼写错误,修改一下

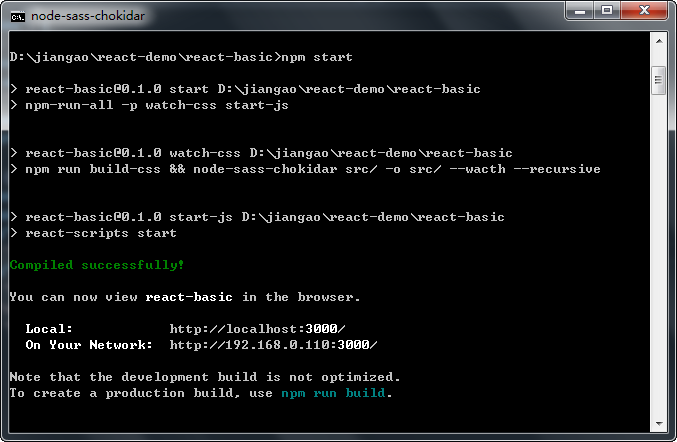
重新npm run start

以后,就可以执行一次命令就可以了。























 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








