问题现象:
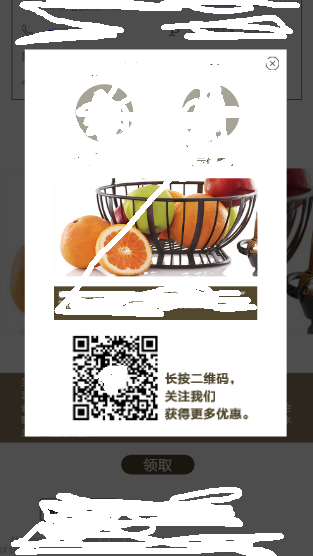
如下图,这是设计的布局方式,其中二维码宽高为200px,最下面为一个长页,然后点按钮弹出一个浮层(div + position:absolute),然后其中的二维码怎么样就是不识别。google到这个文章,但是没有解决问题。

问题测试:
然后采用新建一个空白html页面进行测试:
测试1,结果:二维码不识别。代码如下:
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=640, user-scalable=no"/> </head> <body> <div style="position: absolute;top:300px"> <img src="images/qrcode.png"> </div> </body> </html> |
测试2,结果:二维码不识别,代码如下:
| <body> <img src="images/qrcode.png" style="position: absolute;top:500px"> </body> |
测试3,结果:二维码不识别,代码如下:
| <body> <img src="images/qrcode.png" style="margin-top:500px"> </body> |
测试4,结果:可以识别二维码,最终有效代码如下:
| <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=640, user-scalable=no"/> </head> <body> <div style="position: absolute;top:0px;z-index:9;"> <img src="一个1px*1px的透明png图片" width="640px" height="想要的高度px" alt=""> <img src="images/qrcode.png"> </div> </body> </html> |






















 1441
1441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








