网页源码:
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<div class="div_list"> <table border="0" cellpadding="0" cellspacing="0"> <tbody> <tr> <th>学号</th> <th>操作</th> </tr><tr> <td>{{ foo.stu_num }}</td> <td> <button type="button" class="button button-glow button-border button-rounded button-primary" data-toggle="modal" data-target="#myModal" data-whatever="参数">添加</button> </td> </tr></tbody> </table> </div>
data-whatever:通过data-whatever="值"将值传递给模态框
模态框源码:
{# 修改模态框#} <form action="" method="post"> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title" id="myModalLabel"> 添加成绩 </h4> </div> <div class="modal-body"> <table> <tr> <td>学号:</td> <td> <input type="text" name="stu_num" class="put" id="recipient-name"/> </td> </tr> <tr> <td>姓 名:</td> <td> <input type="text" name="stu_name" class="put" /> </td> </tr> <tr> <td>班 级:</td> <td> <input type="text" name="stu_class" class="put" /> </td> </tr> <tr> <td> 科 目: </td> <td> <input type="text" name="course_name" class="put" /> </td> </tr> <tr> <td> 成 绩: </td> <td> <input type="text" name="scroe_grade" class="put" /> </td> </tr> <tr> <td>专 业:</td> <td> <input type="text" name="major" class="put" /> </td> </tr> </table> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="submit" class="btn btn-primary"> 提交更改 </button> </div> </div><!-- /.modal-content --> </div><!-- /.modal --> </div></form>
{% url 'modify' %}:提交数据的地方
js源码:
<script> //绑定模态框展示的方法 $('#myModal').on('show.bs.modal', function (event) { var button = $(event.relatedTarget);// 触发事件的按钮 var recipient = button.data('whatever');// 解析出whatever内容 var modal = $(this);//获得模态框本身 modal.find('.modal-title').text('学生学号:' + recipient); // 更改将title的text modal.find('.modal-body input').val(recipient) }) </script>
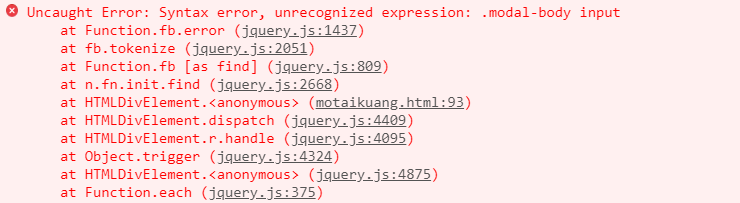
报错:

百度了一下,有人说是js没下载在到本地,引用导致的错误,原文地址:https://www.cnblogs.com/zr123/p/9590989.html
我的解决方法是:将js代码改为:
<script> //绑定模态框展示的方法 $('#myModal').on('show.bs.modal', function (event) { var button = $(event.relatedTarget);// 触发事件的按钮 var recipient = button.data('whatever');// 解析出whatever内容 var modal = $(this);//获得模态框本身 modal.find('#myModalLabel').text('学生学号:' + recipient); // 更改将title的text modal.find('#recipient-name').val(recipient) }) </script>
将其中的
modal.find('#myModalLabel').text('学生学号:' + recipient); // 更改将title的text
modal.find('#recipient-name').val(recipient)
find()函数中的css名称改为id就好了。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








