源码可加Q群:580749909。
一、解决的问题
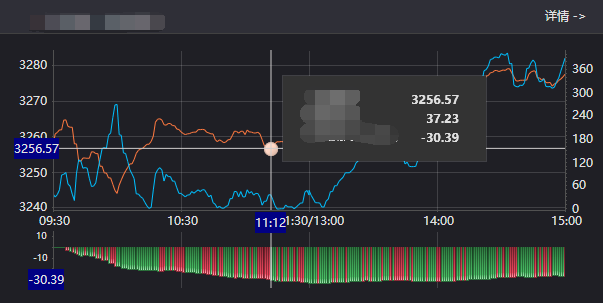
ChartControl中希望CrosshairLabel的内容据右 or 自定义
二、实现.
多个显示实例(实例:条形,线形,点等等)下的内容设置

CrosshairLabelTemplate中控件的值,如果绑定的是其他实例的值则需要显示指定出来:
Text="{Binding SeriesPoint.Tag.xxxxx}"
绑定的是自身实例的值
Text="{Binding Text}"
<!-- A实例 --> <dxc:LineSeries2D ArgumentDataMember="AAAAAAPointsArgument" CrosshairLabelPattern="{}{S} {V}" CrosshairLabelVisibility="False" MarkerVisible="False" ValueDataMember="AAAAAAPointsValue"> <dxc:LineSeries2D.LineStyle> <dxc:LineStyle Thickness="1" /> </dxc:LineSeries2D.LineStyle> </dxc:LineSeries2D> <!-- B实例 --> <dxc:LineSeries2D ArgumentDataMember="BBBBBBPointsArgument" CrosshairEnabled="False&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 868
868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








