HTML5学习从简单到复杂,循环渐进!
每日更新关注:http://weibo.com/hanjunqiang 新浪微博!
1.HTML格式化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
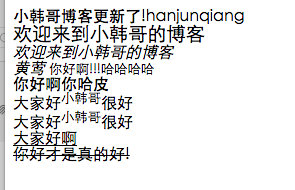
<b>小韩哥博客更新了!hanjunqiang</b>
<br/>
<big>欢迎来到小韩哥的博客</big>
<br/>
<em>欢迎来到小韩哥的博客</em>
<br/>
<i>黄莺</i>
<small>你好啊!!!哈哈哈哈</small>
<br/>
<strong>你好啊你哈皮</strong>
<br/>
大家好<sup>小韩哥</sup>很好
<br/>
大家好<sup>小韩哥</sup>很好
<br/>
<ins>大家好啊</ins>
<br/>
<del>你好才是真的好!</del>
</body>
</html>效果如下:
2.HTML样式
创建一个css样式文件:mystyle.css
h1{
color: red;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css样式引入方式</title>
<link rel="stylesheet" type="text/css" href="mystyle.css”>//1外部引入样式表
<style type="text/css”>// 2内部样式表
p{
color: indianred;
}
</style>
</head>
<body>
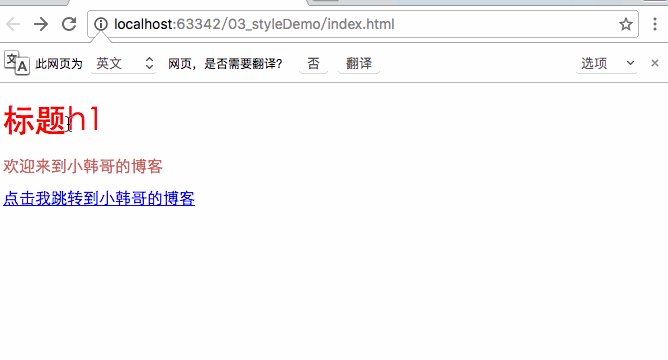
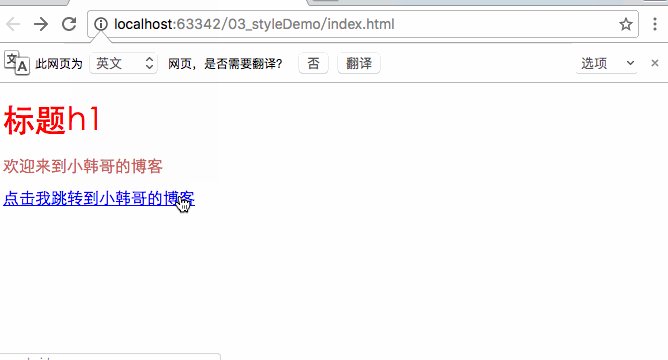
<h1>标题h1</h1>
<p>欢迎来到小韩哥的博客</p>
<a href="http://www.baidu.com" style="color: blue" >点击我跳转到小韩哥的博客</a> // 3内联样式表
</body>
</html>每日更新关注:http://weibo.com/hanjunqiang 新浪微博!
3.HTML链接
1.就不多说了 文字链接,图片链接
2.属性看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接</title>
</head>
<body>
<a href="http://www.baidu.com">点击我</a>
<a href="http://www.baidu.com">
<img src="1.jpg" width="100px" height="100px" alt="html5logo">
</a>
<br/>
<a name="tips">hello</a>
<br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/>
<a href="#tips">跳转到hello</a>
</body>
</html>
3.文档内的链接 name属性

4.HTML表格
简单介绍:相对容易写一些:
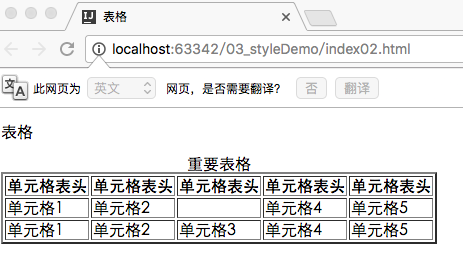
<p>表格</p>
<table border="2">
<caption>重要表格</caption>
<tr>
<th>单元格表头</th>
<th>单元格表头</th>
<th>单元格表头</th>
<th>单元格表头</th>
<th>单元格表头</th>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td></td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
<tr>
<td>单元格1</td>
<td>单元格2</td>
<td>单元格3</td>
<td>单元格4</td>
<td>单元格5</td>
</tr>
</table>
<table border="2">
<tr>
<td>表格1
</td>
<td>表格2
</td>
</tr>
<tr>
<td>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>菠萝</li>
</ul>
</td>
<td>我想吃了
</td>
</tr>
</table>
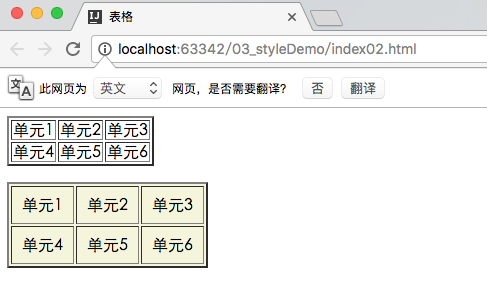
<table border="2">
<tr>
<td>单元1</td>
<td>单元2</td>
<td>单元3</td>
</tr>
<tr>
<td>单元4</td>
<td>单元5</td>
<td>单元6</td>
</tr>
</table>
<br/>
<table border="2" cellpadding="10" bgcolor="#f5f5dc">
<tr>
<td>单元1</td>
<td>单元2</td>
<td>单元3</td>
</tr>
<tr>
<td>单元4</td>
<td>单元5</td>
<td>单元6</td>
</tr>
</table>




























 122
122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








