4 HTML5的文字效果
-
设置字型样式的标记
HTML提供的字型样式主要有粗体,斜体,下划线等等 其常用的文字效果标记有<b>,<u>,<i>,<sup>. <b>的作用是设置文字为粗体,<b>粗体文字</b> <i>的作用是设置斜体字,<i>斜体字</i> <u>的作用是设置下划线 -
设置上标和下标 有时候文字需要设置为上标和下标,可以使用<sup></sup>,<sub></sub>标记
-
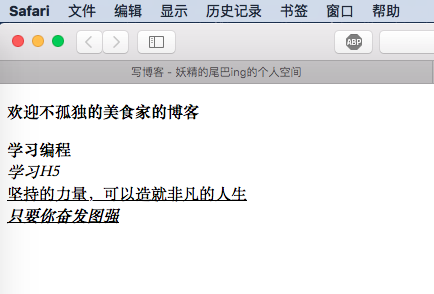
运行效果截图

-
代码 ``` <!doctype html>
<html> <head> <title> 我的博客首页 </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <html lang="zh-CN"> </head> <body> <p><b>欢迎不孤独的美食家的博客</b></p> <b>学习编程</b> <br /> <i>学习H5</i> <br /> <u>坚持的力量,可以造就非凡的人生</u> <br /> <u><b><i>只要你奋发图强</i></b></u> </body> </html> ```






















 2237
2237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








