前言:
UI Recorder安装教程见:UI Recorder 安装教程(一)、UI Recorder 安装教程(二)
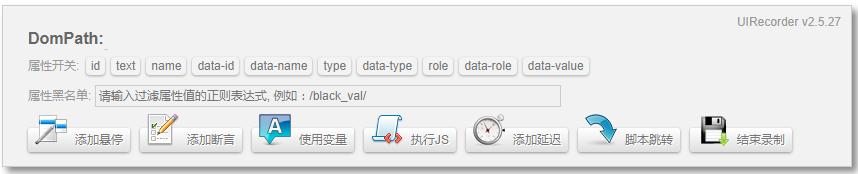
本次着重介绍UI Recorder录制过程中的功能按钮:添加悬停,添加断言,使用变量,执行JS,添加延迟,脚本跳转,结束录制。如下图所示:

1、属性开关
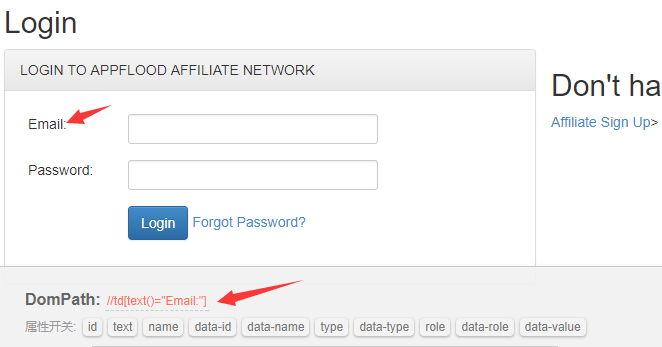
进入录制页面后,属性开关全部为默认开启状态,因此在你点击任意DOM时,DomPath会自动选择属性并展示。如下图所示:
鼠标点击页面DOM“Email:”,DomPath展示为://td[text()="Email:”]

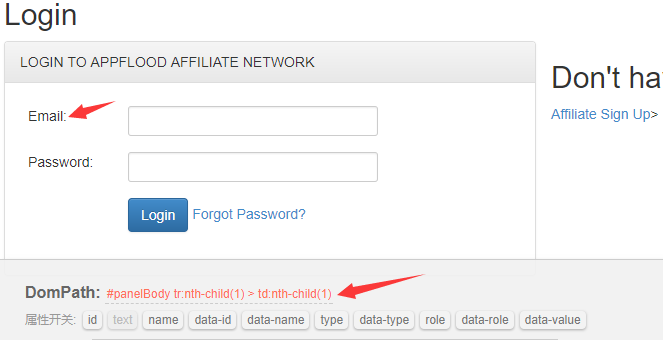
若将属性开关text关闭后,DomPath会自动选择其他属性并展示。(点击属性开关text,text置灰并关闭,再次点击点亮并开启)

2、属性黑名单
因为某些属性值是随机或不稳定,我们无法录制出稳定的CSS选择器路径,因此我们可以使用黑名单过滤这些属性值。
提示: 属性黑名单是一个正则表达式, 可以类似这样使用:/attr_\d+/
a)可以在UI Recorder初始化时,属性值黑名单正则设置时,输入黑名单正则表达式,如:/attr_\d+/








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2202
2202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








