aspx页面代码
<asp:DataList ID="dlPhoto" runat="server" Height="137px" Width="277px" onitemcommand="dlPhoto_ItemCommand" RepeatDirection="Horizontal"> <ItemTemplate> <%# DataBinder.Eval(Container.DataItem, "imageUrl") %> <asp:ImageButton ID="ImageButton1" ImageUrl="image/20131128.jpg" Height="100px" Width ="200px" runat="server" /><br /> <asp:Label ID="Label1" runat="server" >相册名称</asp:Label> <asp:ImageButton id="ProductImage" ImageUrl='<%# DataBinder.Eval(Container.DataItem, "imageUrl") %>' Height="100px" Width ="200px" runat="server"/> </ItemTemplate> <FooterTemplate> <asp:LinkButton ID="LinkButton1" CommandName="first" runat="server" >首页</asp:LinkButton> <asp:LinkButton ID="LinkButton2" CommandName="pre" runat="server">上一页</asp:LinkButton> <asp:LinkButton ID="LinkButton3" CommandName="next" runat="server">下一页</asp:LinkButton> <asp:LinkButton ID="LinkButton4" CommandName="last" runat="server">末页</asp:LinkButton> <asp:TextBox ID="txtPage" runat="server" Height="18px" Width="34px"></asp:TextBox> <asp:LinkButton ID="LinkButton5" CommandName="search" runat="server">Go</asp:LinkButton> </FooterTemplate> </asp:DataList>
aspx.cs


public partial class _232DataList : System.Web.UI.Page { PagedDataSource pds = new PagedDataSource(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { bindDL(0); } } public void bindDL(int curPage) { pds.AllowPaging = true; pds.PageSize = 2; pds.CurrentPageIndex = curPage; //绑定数据源 ShowImageBll ShowImageBll = new BLL.ShowImageBll(); DataSet ds=ShowImageBll.GetList(); pds.DataSource = ds.Tables[0].DefaultView; dlPhoto.DataSource = pds; dlPhoto.DataBind(); } protected void dlPhoto_ItemCommand(object source, DataListCommandEventArgs e) { switch (e.CommandName) { case "first": if (pds.CurrentPageIndex != 0) { pds.CurrentPageIndex = 0; } else { Response.Write("<script language=javascript>" + "alert(\"已经是第一页\")" + "</script>"); } bindDL(pds.CurrentPageIndex); break; case "pre": if (pds.CurrentPageIndex > 0) { pds.CurrentPageIndex = pds.CurrentPageIndex - 1; bindDL(pds.CurrentPageIndex); } else { Response.Write("<script language=javascript>" + "alert(\"已经是第一页\")" + "</script>"); } break; case "next": if (pds.CurrentPageIndex < pds.PageCount - 1) { pds.CurrentPageIndex = pds.CurrentPageIndex + 1; bindDL(pds.CurrentPageIndex); } else { Response.Write("<script language=javascript>" + "alert(\"已经是最后一页\")" + "</script>"); } break; case "last": if (pds.CurrentPageIndex != pds.PageCount - 1) { pds.CurrentPageIndex = pds.PageCount - 1; } else { Response.Write("<script language=javascript>" + "alert(\"已经是最后一页\")" + "</script>"); } bindDL(pds.CurrentPageIndex); break; case "search": if (e.Item.ItemType == ListItemType.Footer) { int pageCount = int.Parse(pds.PageCount.ToString ()); TextBox txtPage = e.Item.FindControl("txtPage") as TextBox; int myPage = 0; if(txtPage .Text !=null) { myPage = int.Parse(txtPage .Text.Trim ().ToString ()); } if (myPage <=0||myPage >pageCount ) { Response .Write ("<script>alert('请输入正确的页面数!')</script>"); } bindDL(myPage-1); } break; } } }
数据库设计

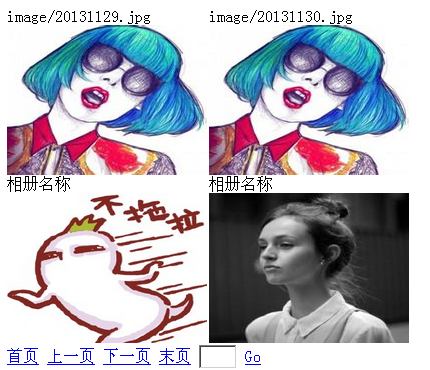
运行效果

期间出现的问题:
【1】数据库imageUrl字段 应该为image/20131128.jpg 无需加引号
【2】路径的读取ImageUrl='<%# DataBinder.Eval(Container.DataItem, "imageUrl") %>'
【3】读取图片出错时,应该点击页面上那个叉图片的属性,查看读取出来的路径再查错-------这点很重要
【4】遗留问题:分页显示依然存在Bug后续将做更改 V20131204版本
Asp.net提供了三个功能强大的列表控件:DataGrid、DataList和Repeater控件,但其中只有DataGrid控件提供分页功能。相对DataGrid,DataList和Repeater控件具有更高的样式自定义性,所以很多时候我们喜欢使用DataList或Repeater控件来显示数据。
注: PagedDataSource 类的部分公共属性:
AllowCustomPaging 获取或设置指示是否启用自定义分页的值。
AllowPaging 获取或设置指示是否启用分页的值。
Count 获取要从数据源使用的项数。
CurrentPageIndex 获取或设置当前页的索引。
DataSource 获取或设置数据源。
DataSourceCount 获取数据源中的项数。
FirstIndexInPage 获取页中的第一个索引。
IsCustomPagingEnabled 获取一个值,该值指示是否启用自定义分页。
IsFirstPage 获取一个值,该值指示当前页是否是首页。
IsLastPage 获取一个值,该值指示当前页是否是最后一页。
IsPagingEnabled 获取一个值,该值指示是否启用分页。
IsReadOnly 获取一个值,该值指示数据源是否是只读的。
IsSynchronized 获取一个值,该值指示是否同步对数据源的访问(线程安全)。
PageCount 获取显示数据源中的所有项所需要的总页数。
PageSize 获取或设置要在单页上显示的项数。
VirtualCount 获取或设置在使用自定义分页时数据源中的实际项数。





















 4030
4030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








