Distributed Configuration Management Platform(分布式配置管理平台)
专注于各种 分布式系统配置管理 的通用组件/通用平台, 提供统一的配置管理服务。
主要目标:
部署极其简单:同一个上线包,无须改动配置,即可在 多个环境中(RD/QA/PRODUCTION) 上线
部署动态化:更改配置,无需重新打包或重启,即可 实时生效
统一管理:提供web平台,统一管理 多个环境(RD/QA/PRODUCTION)、多个产品 的所有配置
支持微服务架构
安装依赖软件
安装Mysql(Ver 14.12 Distrib 5.0.45, for unknown-linux-gnu (x86_64) using EditLine wrapper)
安装Tomcat(apache-tomcat-7.0.50)
安装Nginx(nginx/1.5.3)
安装 zookeeeper (zookeeper-3.3.0)
安装 Redis (2.4.5)
服务端部署
下载源码,点此跳转
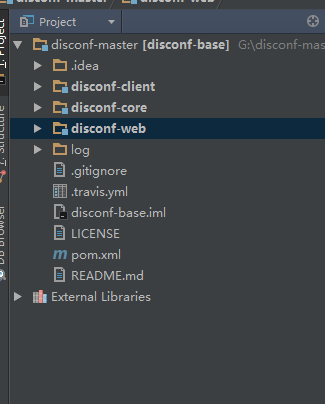
导入IDE,以Intellij为例

一共分为三个模块:
disconf-client是客户端代码
disconf-core是核心模块
disconf-web是disconf的页面管理控制台
先部署disconf-web页面
执行数据库脚本:/disconf-web/sql下的脚本,顺序如下:
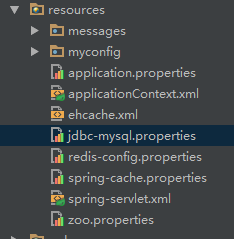
- 0-init_table.sql create db,tables - 1-init_data.sql create data - 201512/20151225.sql patch复制/disconf-web/profile/rd下的文件到/disconf/src/main/resources下

修改配置文件:jdbc-mysql.properties,redis-config.properties,zoo.properties,按照实际部署环境修改
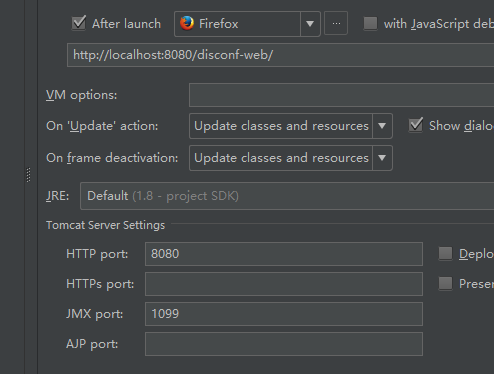
启动运行程序

浏览器输入地址:http://localhost:8080/disconf-web/api/account/session,提示如下即部署成功

静态文件部署
修改/disconf-web/html/assets/js/jquery-1.11.0.js文件,查找ajax8949行,修改如下
ajax: function( url, options ) {
url.url ="/disconf-web"+url.url;
// If url is an object, simulate pre-1.5 signature
if ( typeof url === "object" ) {
options = url;
url = undefined;
}其中的disconf-web是本人的 服务器访问前缀
Nginx部署
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name _;
#root D:\Downloads\disconf-master\disconf-master\disconf-web\html;
#index index.html;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
##下载的源码中的html静态文件位置
root D:\Downloads\disconf-master\disconf-master\disconf-web\html;
index index.html;
}
##此处的disconf-web是本人的服务端前缀
location ~ ^/disconf-web/(api|export) {
proxy_pass_header Server;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_pass http://127.0.0.1:8080;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
#error_page 500 502 503 504 /50x.html;
#location = /50x.html {
# root html;
#}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
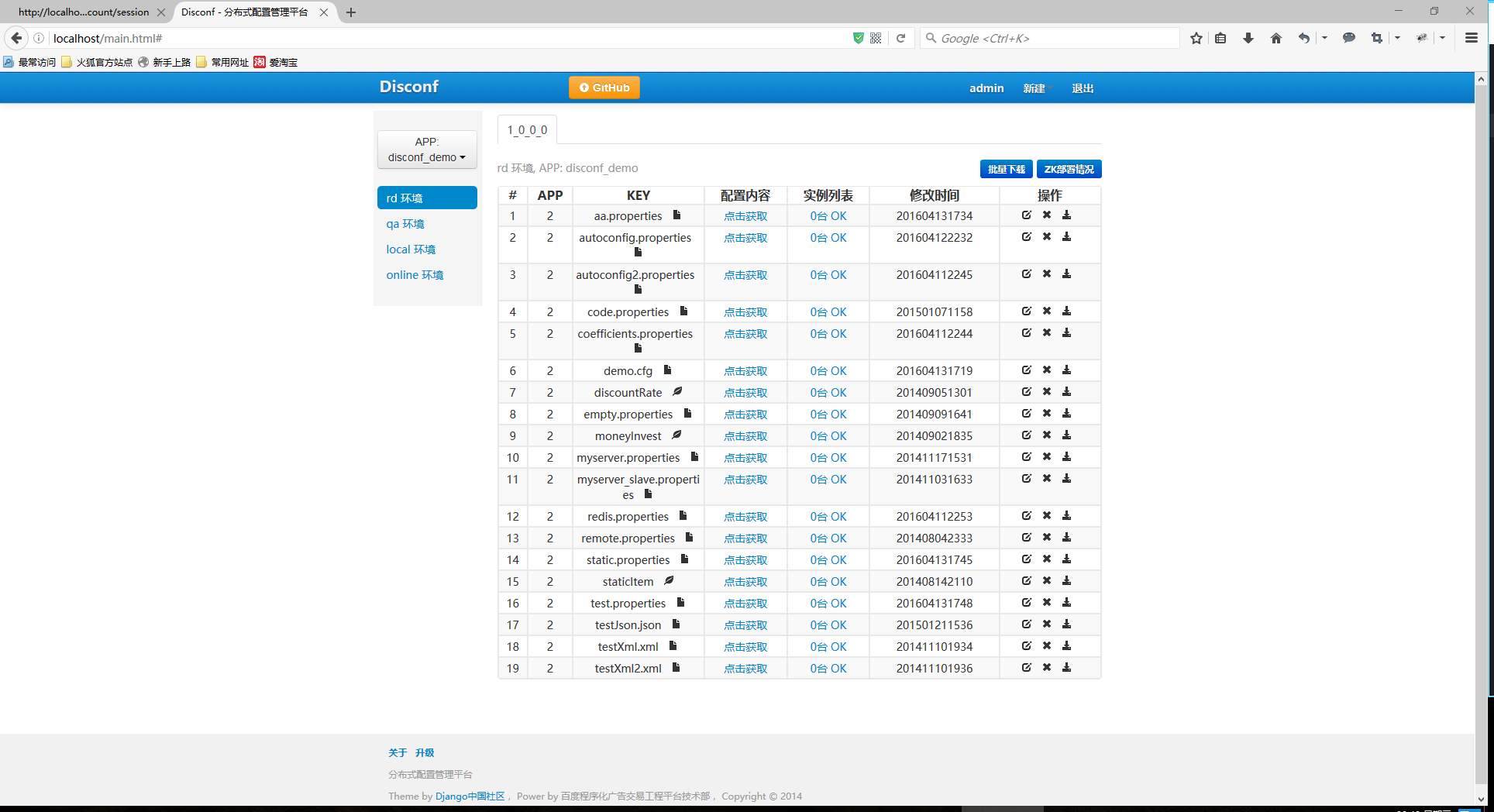
}启动Nginx,访问http://localhost/disconf/显示如下:
点击右上角登录,输入admin/admin

选择app:disconf_demo,rd环境即可看到默认的部署配置

到此为止,服务端以及页面显示完成。
客户端使用可以点此下载示例
注意事项:配置文件一定要properties结尾,在我们开发中有时候以cfg结尾,在这里是无法读取的






















 4195
4195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








