有些后台系统会包含导出csv表格文件这么个功能,该功能可以通过后端或前端来实现。后端的做法是将数据在服务器封装生成一个csv文件,将文件的路径传递到前台让用户去下载。今天我们来看看前端如何实现csv文件导出。
index.html部分代码很简单:

这里我们将通过一个简单的a标签来实现csv文件的导出。
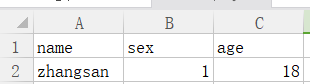
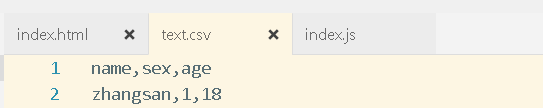
首先我们来看一下csv文件在我们的ide里打开的样子,这里我用的是vscode。


通过观察,我们想要导出csv文件,我们的数据必须按上图进行格式化,每一个表格中的数据用逗号相连,行与行之间需要添加一个换行符进行换行。
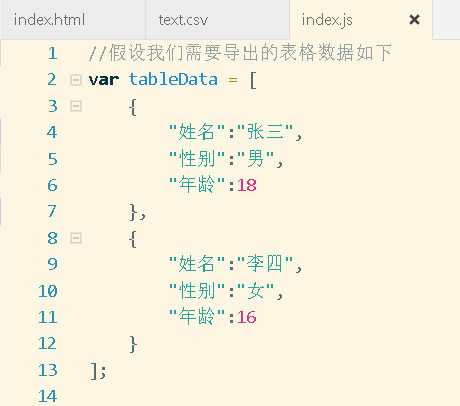
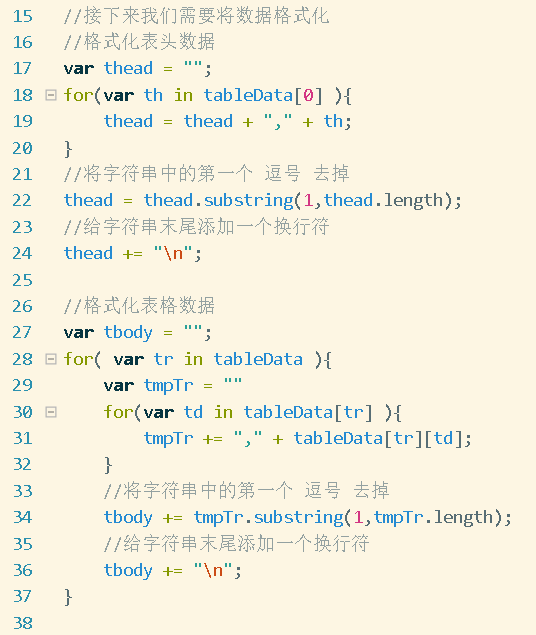
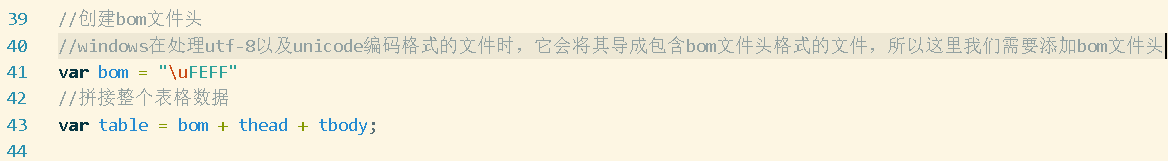
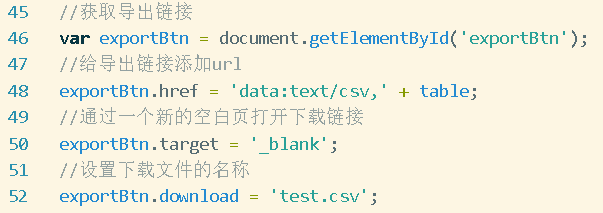
下面直接上index.js代码,已经为大家注释清楚啦!


























 827
827

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








