PS :对于增加学习效率来说,我可耻的盗图了。
因为自己的配图真的是太难看了。
1、工作机制(理论向)
在一个高层次,以下是网格系统的工作原理:
总共有三个主要的组件:容器、行和列。
容器——
.container实现固定的宽度,.container-fluid实现全宽度,会将你的页面的内容居中,帮助你对齐网格系统。行是列的横向组合,确保适当地排列你的列。
内容必须放置在列中,而且只有列可以是行的直接子元素。
列类表明你想要占用的列的数量,每行最多可用12列。所以如果你想用三个等宽列,你可以使用
.col-sm-4。列的
width是用百分比设置的。所以它们总是是流式的,而且尺寸与父元素相关。列拥有水平的
padding,以创建列与列之间的间隙。总共有五个网格等级,每个响应式分界点隔出一个等级:特小,小,中,大,特大。
网格等级基于宽度的最小值,意味着它们应用到某一等级以及这一等级之上的所有(比如,
.col-sm-4应用到小、中、大、特大设备)对于更多的主意上的标记,你可以使用预定义的网格类或者Sass mixins。
2、一个例子

<div class="container">
<div class="row">
<div class="col-sm-4"> One of three columns </div>
<div class="col-sm-4"> One of three columns </div>
<div class="col-sm-4"> One of three columns </div>
</div>
</div>3、网格选项(工具向)
通过一个简单的表格查看Bootstrap的网格系统在多种设备上的工作的方方面面:
| 特小屏 <34em / 480px | 小屏 ≥34em / 480px | 中屏 ≥45em / 720px | 大屏 ≥62em / 992px | 特大屏 ≥75em / 1200px | |
|---|---|---|---|---|---|
| 网格行为 | 始终横向排布 | 开始瓦解,在断点之上保持横向排布。 | |||
| Container width | 无 (自动) | 34rem / 480px | 45rem / 720px | 60rem / 960px | 72.25rem / 1156px |
| 类前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| # 列格 | 12 | ||||
| 列间隙宽度 | 30px (每列两侧各15px) | ||||
| 可嵌套性 | 可以 | ||||
| 可偏移性 | 可以 | ||||
| 列排序 | 可以 |
xs可以理解为,适应所有窗体大小!
4、重置位移offset, 推push, 拉pull
PS:.row中的col-**-num 的num数值相加,不能超过12。因为row中有12等分,超出部分将自动另起一行。
PS:移动端和桌面端。可以class="col-xs-12 col-md-8"这样来处理,浏览器会自动响应。(如果访问量太大,建议JS分流,判断来访设备,跳转到不同的页面。百度首页、淘宝首页就是这样做的)
PS:响应式列重置将在第二章最后一节去学习。
PS:列可以嵌套N层。

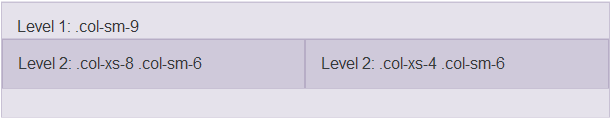
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row"><!--此处在嵌套,嵌套后row内的格布局,仍然是12个格 -->
<div class="col-xs-8 col-sm-6">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-4 col-sm-6">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
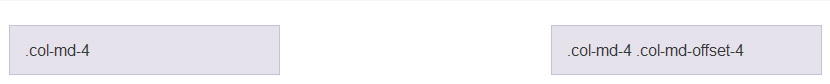
</div>位移列:offset
class="col-md-4 col-md-offset-4"
解释:创建一个中等屏幕大小的块,这个块占row的4个格,并且这个块在中等屏幕的显示下,向右平移4个格。
简答的说:增加这个块的左边距 4格。(offset-2,则是增加这个块的左边距2格)

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>列排序:push & pull
push:我的理解,推,向右平移。
pull:我的理解,拉,向左平移。
PS:这里要联系offset一起讲,push和offset从显示的样子上来看都是向右平移。
但不同的是,offset左边距永远存在。而push和pull的平移是,如果有交叉,则重叠在一起。
换句话说,offset超出12格限制则会换行。而push和pull超出12格限制仍然在同一行中。

1
<div class="row">
<div class="col-md-9">.col-md-9</div>
<div class="col-md-3">.col-md-3</div>
</div>
2
<div class="row">
<!--col-md-9 向右平移2个格 -->
<div class="col-md-9 col-md-push-2">.col-md-9</div>
<!--col-md-3 向左平移8个格 -->
<div class="col-md-3 col-md-pull-8">.col-md-3</div>
</div>
3
<div class="row">
<!--col-md-9 向右平移2个格 -->
<div class="col-md-9 col-md-push-2">.col-md-9</div>
<!--col-md-3 向左平移7个格 ,注意,他们重叠了。重点是它没有换行-->
<div class="col-md-3 col-md-pull-7">.col-md-3</div>
</div>





















 182
182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








