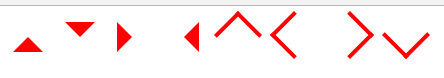
用css3写三角符号和三角箭头,然后增加旋转效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三角和左右箭头</title>
<style type="text/css">
div {
display: inline-block;
margin: auto 5px;
}
.sanjiao_top {
width: 0;
height: 0;
overflow: hidden;
border-width: 10px;
border-color: transparent transparent #f00 transparent;
border-style: dashed dashed solid dashed;
}
.sanjiao_bom {
width: 0;
height: 0;
overflow: hidden;
border-width: 10px;
border-color: #f00 transparent transparent transparent;
border-style: solid dashed dashed dashed;
}
.sanjiao_left {
width: 0;
height: 0;
overflow: hidden;
border-width: 10px;
border-color: transparent transparent transparent #f00;
border-style: dashed dashed dashed solid;
}
.sanjiao_right {
width: 0;
height: 0;
overflow: hidden;
border-width: 10px;
border-color: transparent #f00 transparent transparent;
border-style: dashed solid dashed dashed;
}
.jian {
width: 20px;
height: 20px;
border-left: 3px solid #f00;
border-bottom: 3px solid #f00;
}
//左三角箭头
.jian_left {
transform: rotate(45deg);
}
//左三角箭头并旋转
.jian_left:hover {
-ms-transform: rotate(225deg);
/* IE 9 */
-moz-transform: rotate(225deg);
/* Firefox */
-webkit-transform: rotate(225deg);
/* Safari 和 Chrome */
-o-transform: rotate(225deg);
/* Opera */
transform: rotate(225deg);
-webkit-transition: -webkit-transform 0.2s ease-in;
/* Safari 和 Chrome */
-moz-transition: -moz-transform 0.2s ease-in;
/* Firefox */
-o-transition: -o-transform 0.2s ease-in;
/* Opera */
transition: transform 0.2s ease-in;
}
.jian_top {
transform: rotate(135deg);
}
.jian_top:hover {
-ms-transform: rotate(315deg);
/* IE 9 */
-moz-transform: rotate(315deg);
/* Firefox */
-webkit-transform: rotate(315deg);
/* Safari 和 Chrome */
-o-transform: rotate(315deg);
/* Opera */
transform: rotate(315deg);
-webkit-transition: -webkit-transform 0.2s ease-in;
/* Safari 和 Chrome */
-moz-transition: -moz-transform 0.2s ease-in;
/* Firefox */
-o-transition: -o-transform 0.2s ease-in;
/* Opera */
transition: transform 0.2s ease-in;
}
.jian_right {
transform: rotate(225deg);
}
.jian_right:hover {
-ms-transform: rotate(45deg);
/* IE 9 */
-moz-transform: rotate(45deg);
/* Firefox */
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
-webkit-transition: -webkit-transform 0.2s ease-in;
/* Safari 和 Chrome */
-moz-transition: -moz-transform 0.2s ease-in;
/* Firefox */
-o-transition: -o-transform 0.2s ease-in;
/* Opera */
transition: transform 0.2s ease-in;
}
.jian_bom {
transform: rotate(315deg);
}
.jian_bom:hover {
-ms-transform: rotate(135deg);
/* IE 9 */
-moz-transform: rotate(135deg);
/* Firefox */
-webkit-transform: rotate(135deg);
/* Safari 和 Chrome */
-o-transform: rotate(135deg);
/* Opera */
transform: rotate(135deg);
-webkit-transition: -webkit-transform 0.2s ease-in;
/* Safari 和 Chrome */
-moz-transition: -moz-transform 0.2s ease-in;
/* Firefox */
-o-transition: -o-transform 0.2s ease-in;
/* Opera */
transition: transform 0.2s ease-in;
}
</style>
</head>
<body>
<!-- 三角 -->
<div class="sanjiao_top"></div>
<div class="sanjiao_bom"></div>
<div class="sanjiao_left"></div>
<div class="sanjiao_right"></div>
<!-- 箭头 -->
<div class="jian jian_top"></div>
<div class="jian jian_left"></div>
<div class="jian jian_right"></div>
<div class="jian jian_bom"></div>
</body>
</html>






















 2736
2736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








