第一步上官网下载开发工具;
官网地址为:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474974358244
在开发工具中下载
第二部安装
这一步相信大家都会。
第三部新建项目,
在新建项目的时候,如果没有appid的话,则选择不填写appid,然后起名字,选择目录,点击确定。ok了,项目就创建成功了。
第四部编写页面
先来介绍一下个人对小程序的页面理解,前提,我是一个前端开发工程师,所以,我感觉小程序的页面想前端的页面,只不过单个页面中的js,样式,一节页面布局内容都和前端是一样的。
本来我是这么理解的,但是当我去写wxss的时候,用了css中的选择器,但是写了一些东西,样式的内容都没有实现。这个时候感觉wxss和css还是有区别的。
接着就是页面内容,他们提供的组件也就那么几个,或许是还有很多的组件还没有开发出来,又或者是没有开发完成。本来我打算自己开发一个组件的,但是出问题了,最后还是放弃了。还是老老实实用最基本的东西去写页面吧,不过是吧div化成view等等这样做的。
看到js这个,终于感觉很熟悉的东西,于是拉进来了前端的一个非常有用的工具包,就是lodash,结果一加载,不行,出问题,最后发现,这个里面的很多东西都搞得四不像。最后无可奈何只能放弃了,如果用到的其中的功能的话,就自己写吧。
根据qq音乐的界面先做出了首页。这边做首页,其实和写网页很想,只不过器css的选择器可能用的要少一些,所以,很多好的效果可能不能够通过选择区去实现。于是乎,就只能按照自己的想法去做了。
界面的设计这边我们就省了 ,就按照qq音乐的界面的内容进行编写我们的css和html,这个我相信每个做前端应该都能够写出来吧,具体的代码我 这边就先不上了,可以在 https://git.oschina.net/caosiyuan/qqmusic 能够找到。
具体的界面如下所示:



这就是首页的图,基本上和官网的没有太大的区别。
其他页面的图同样可以参考音乐官网来做。
好了,首页的基本页面做起来应该不是什么问题,然后就是向页面中间填充数据,但是这些数据从哪里来呢,。这个不用说,我们既然是参考qq音乐做的,所以 ,接口肯定是从QQ音乐来的,现在很多的移动站都兼容jsonp,所,我相信,像QQ音乐这样的公司肯定也会支持json或者是jsonp吧。
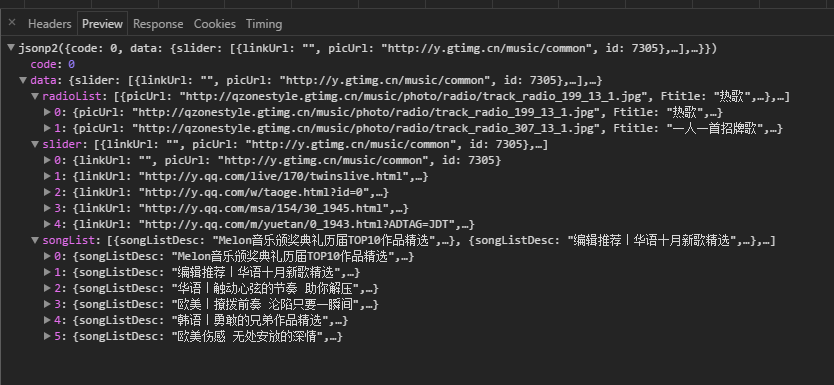
打开谷歌浏览器的开发者工具,切换到network中刷新首页,会看到不少的请求,然后选择js,这个时候,惊奇的东西出现了,果真很多的jsonp,一个一个点看看看,果真在里面发现了如下数据。

这些数据不就是我们qq音乐首页的数据么?于是乎开始写代码,这个时候我建了一个musicservice.js的文件,在里面写请求内容。
exports.getIndexMusic = function (callback) {
var data = {
g_tk : 5381,
uin : 0,
format:'json',
inCharset: 'utf-8',
outCharset: 'utf-8',
notice: 0,
platform: 'h5',
needNewCode: 1,
_: Date.now()
};
wx.request( {
url: 'http://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg',
data: data,
header: {
'Content-Type': 'application/json'
},
success: function (res) {
if(res.statusCode == 200) {
callback(res.data)
}else {
}
}
});
};然后呢设置数据,
initPageData: function (data) {
var self = this;
if(data.code == 0) {
self.setData({
slider: data.data.slider,
radioList: data.data.radioList,
songList: data.data.songList
})
}
},接着就是在页面中渲染数据,这个参考着微信给的api进行进行渲染。代码就不贴了,程序里面有。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








