第一部分 实现效果
当我们点击一下标题按钮时,就弹出一个下拉菜单,点一下其他地方,下拉菜单退出或者从屏幕上消失
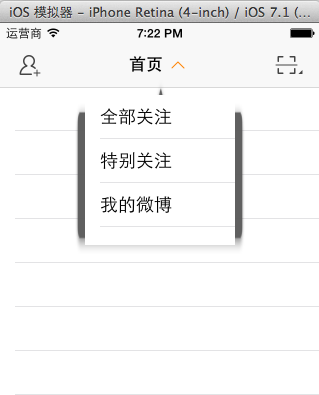
效果如下图:

当我们点击一下首页的时候,弹出下拉菜单,效果如下图(当然图片还未做处理)

第二部分 封装思路
当我们点击标题按钮时,会弹出菜单,而且有文字,有图片,那么这个控件应该就是按钮,它既可以响应点击事件,也可以设置图片文字。
那么,这个下拉菜单应该是个什么控件好了,也就是应该继承自那个控件好了?作为其他控件的容器,选UIVIew是最合适的了,选好了容器。接下来就是它的实际需求了。
一 显示在谁的身上?
二 什么时候应该销毁?
三 它里面应该放些什么了?而菜单里面的东西又应该归谁了?
为了不被其他任何控件遮挡住,他应该要放在当前窗口的上面。它里面还要有内容,所以应该申明一个UIView的属性去保存,而这个View的管理由谁去引用管理了,应该是个控制器。
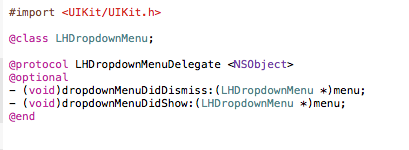
既然谈到了封装,那就应该有一个类方法,方便快捷的创建这个下拉菜单控件,它的.h头文件声明如下

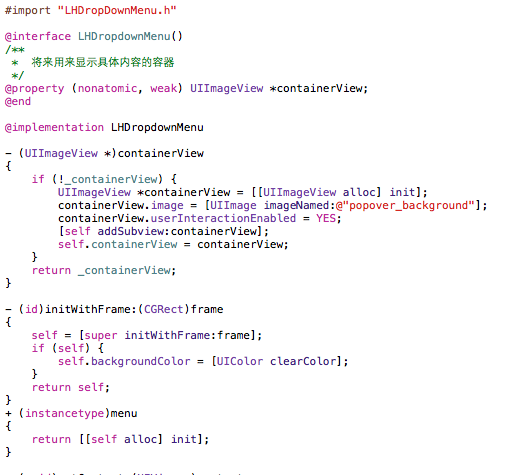
.m文件的初始化方法如下图

第三步 重写他的setter方法

第四步 实现.h文件中的方法

第五步 为了监听菜单的消失或者显示,需要监听,所以设置他的代理去监听就行了,

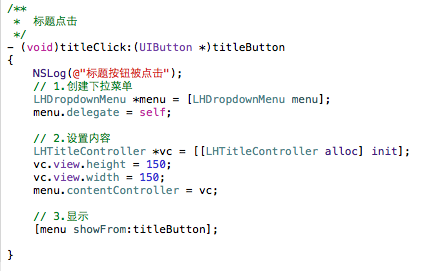
下面是他的具体使用
























 259
259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








