
HTML文件代码
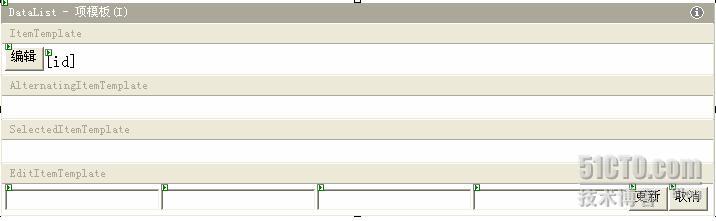
<asp:datalist id="DataList" style="Z-INDEX: 108; LEFT: 26px; POSITION: absolute; TOP: 264px" runat="server" DataKeyField="id">
<ItemTemplate>
<asp:Button id="edit" runat="server" Text="编辑" CommandName="edit"></asp:Button>
<asp:Label id="id" Text=
<asp:datalist id="DataList" style="Z-INDEX: 108; LEFT: 26px; POSITION: absolute; TOP: 264px" runat="server" DataKeyField="id">
<ItemTemplate>
<asp:Button id="edit" runat="server" Text="编辑" CommandName="edit"></asp:Button>
<asp:Label id="id" Text=
'<%# DataBinder.Eval(Container.DataItem,"ID") %>' Runat="server"> </asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="name" Text=
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox id="name" Text=
'<%# DataBinder.Eval(Container.DataItem,"name") %>' Runat="server"></asp:TextBox>
<asp:TextBox id="level" Text=
<asp:TextBox id="level" Text=
'<%# DataBinder.Eval(Container.DataItem,"level") %>' Runat="server"></asp:TextBox>
<asp:TextBox id="station" Text=
<asp:TextBox id="station" Text=
'<%# DataBinder.Eval(Container.DataItem,"station") %>' Runat="server"></asp:TextBox>
<asp:TextBox id="dept" Text=
<asp:TextBox id="dept" Text=
'<%# DataBinder.Eval(Container.DataItem,"dept") %>' Runat="server"></asp:TextBox>
<asp:Button id="update" runat="server" Text="更新" CommandName="update"></asp:Button>
<asp:Button id="cancel" runat="server" Text="取消" CommandName="cancel"></asp:Button>
</EditItemTemplate>
</asp:datalist>
<asp:Button id="update" runat="server" Text="更新" CommandName="update"></asp:Button>
<asp:Button id="cancel" runat="server" Text="取消" CommandName="cancel"></asp:Button>
</EditItemTemplate>
</asp:datalist>

CS文件代码
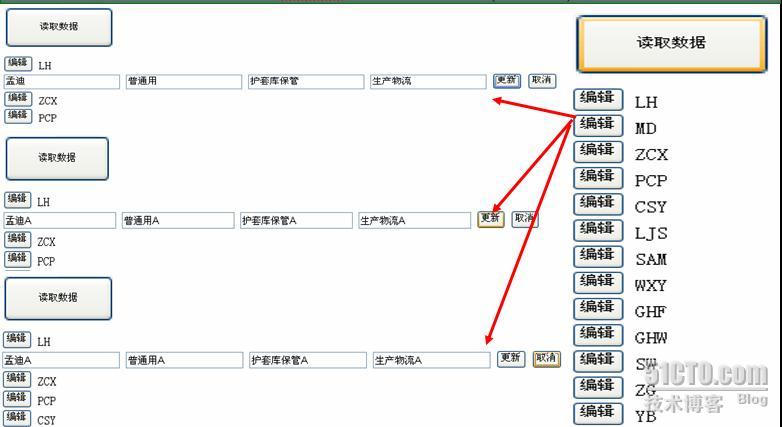
1、读取数据按钮代码
private void select_data_Click(object sender, System.EventArgs e)
{
//创建数据库连接
SqlConnection con=new SqlConnection(ConfigurationSettings.AppSettings["server"]);
//打开数据库
con.Open();
创建数据适配器对象从数据库中提取数据
SqlDataAdapter da=new SqlDataAdapter("select id,name,level,station,dept from verify",con);
//声明记录集对象
ds=new DataSet();
//将数据库中提取出的数据加载到数据库
da.Fill(ds,"verify");
//将记录集作为数据列表的数据源
DataList.DataSource=ds;
//绑定数据
DataList.DataBind();
//关闭数据库
con.Close();
}
private void select_data_Click(object sender, System.EventArgs e)
{
//创建数据库连接
SqlConnection con=new SqlConnection(ConfigurationSettings.AppSettings["server"]);
//打开数据库
con.Open();
创建数据适配器对象从数据库中提取数据
SqlDataAdapter da=new SqlDataAdapter("select id,name,level,station,dept from verify",con);
//声明记录集对象
ds=new DataSet();
//将数据库中提取出的数据加载到数据库
da.Fill(ds,"verify");
//将记录集作为数据列表的数据源
DataList.DataSource=ds;
//绑定数据
DataList.DataBind();
//关闭数据库
con.Close();
}
2、编辑按钮代码
private void DataList_EditCommand(object source,System.Web.UI.WebControls.DataListCommandEventArgs e)
{
if(e.CommandName=="edit")
{
//设置DataList控件的编辑项的索引为当前选择行的索引
DataList.EditItemIndex=e.Item.ItemIndex;
DataList.DataSource=ds;//重新赋数据源
DataList.DataBind();//数据绑定
}
}
{
if(e.CommandName=="edit")
{
//设置DataList控件的编辑项的索引为当前选择行的索引
DataList.EditItemIndex=e.Item.ItemIndex;
DataList.DataSource=ds;//重新赋数据源
DataList.DataBind();//数据绑定
}
}
3、取消按钮代码
private void DataList_CancelCommand(object source, System.Web.UI.WebControls.DataListCommandEventArgs e)
{
if(e.CommandName=="cancel")
{
//设置DataList控件的编辑项的索引为-1,取消编辑
DataList.EditItemIndex=-1;
DataList.DataSource=ds;//重新赋数据源
DataList.DataBind();//数据绑定
}
}
private void DataList_CancelCommand(object source, System.Web.UI.WebControls.DataListCommandEventArgs e)
{
if(e.CommandName=="cancel")
{
//设置DataList控件的编辑项的索引为-1,取消编辑
DataList.EditItemIndex=-1;
DataList.DataSource=ds;//重新赋数据源
DataList.DataBind();//数据绑定
}
}
4、更新按钮代码
private void DataList_UpdateCommand(object source, System.Web.UI.WebControls.DataListCommandEventArgs e)
{
if(e.CommandName=="update")
{
//打开数据库连接
con.Open();
//获得编辑行的ID字段的值
string old_id=DataList.DataKeys[e.Item.ItemIndex].ToString();
//取得文本框内输入的姓名
string new_name=(TextBox)e.Item.FindControl("name").Text;
//取得文本框内输入的等级
string new_level=(TextBox)e.Item.FindControl("level") .Text;
//取得文本框内输入的岗位
string new_station=(TextBox)e.Item.FindControl("station") .Text;
//取得文本框内输入的部门
string new_dept=(TextBox)e.Item.FindControl("dept") .Text;
//更新数据所需SQL语句
string oSql="update verify set name='"+new_name+"',level='"+new_level+"',station='"+new_station+"',dept='"+new_dept+"' where id='"+old_id+"'";
try
{
//定义命令对象
SqlCommand cmd=new SqlCommand(oSql,con);
//执行SQL命令
cmd.ExecuteNonQuery();
//取消编辑
DataList.EditItemIndex=-1;
ds.Tables["verify"].Rows[e.Item.ItemIndex][1]=new_name.Text.ToString();
ds.Tables["verify"].Rows[e.Item.ItemIndex][2]=new_level.Text.ToString();
ds.Tables["verify"].Rows[e.Item.ItemIndex][3]=new_station.Text.ToString();
ds.Tables["verify"].Rows[e.Item.ItemIndex][4]=new_dept.Text.ToString();
//将ds作为DataList控件的数据源
DataList.DataSource=ds;
//绑定数据
DataList.DataBind();
}
catch(Exception err)
{
//如果更新出现异常,在页面输出异常信息
Response.Write(err.ToString());
}
finally
{
//不论有无异常,都关闭数据源
con.Close();
}
}
}
{
if(e.CommandName=="update")
{
//打开数据库连接
con.Open();
//获得编辑行的ID字段的值
string old_id=DataList.DataKeys[e.Item.ItemIndex].ToString();
//取得文本框内输入的姓名
string new_name=(TextBox)e.Item.FindControl("name").Text;
//取得文本框内输入的等级
string new_level=(TextBox)e.Item.FindControl("level") .Text;
//取得文本框内输入的岗位
string new_station=(TextBox)e.Item.FindControl("station") .Text;
//取得文本框内输入的部门
string new_dept=(TextBox)e.Item.FindControl("dept") .Text;
//更新数据所需SQL语句
string oSql="update verify set name='"+new_name+"',level='"+new_level+"',station='"+new_station+"',dept='"+new_dept+"' where id='"+old_id+"'";
try
{
//定义命令对象
SqlCommand cmd=new SqlCommand(oSql,con);
//执行SQL命令
cmd.ExecuteNonQuery();
//取消编辑
DataList.EditItemIndex=-1;
ds.Tables["verify"].Rows[e.Item.ItemIndex][1]=new_name.Text.ToString();
ds.Tables["verify"].Rows[e.Item.ItemIndex][2]=new_level.Text.ToString();
ds.Tables["verify"].Rows[e.Item.ItemIndex][3]=new_station.Text.ToString();
ds.Tables["verify"].Rows[e.Item.ItemIndex][4]=new_dept.Text.ToString();
//将ds作为DataList控件的数据源
DataList.DataSource=ds;
//绑定数据
DataList.DataBind();
}
catch(Exception err)
{
//如果更新出现异常,在页面输出异常信息
Response.Write(err.ToString());
}
finally
{
//不论有无异常,都关闭数据源
con.Close();
}
}
}


转载于:https://blog.51cto.com/chenxing/45969





















 1066
1066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








