一起学vue——vue学习总路线
——————————^~^我是萌萌哒分割线^~^————————————————
前言
在上一篇,我们学习了vue路由的配置与跳转,这篇来学习一下vue的子路由配置。
需求
在路由里,写两个子路由
创建子路由
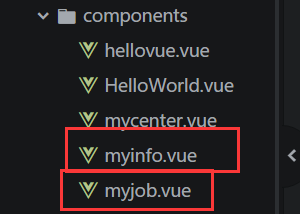
1、新建两个组件

这两个组件我们一会儿把他们加在mycenter中去
2、编写myinfo.vue和myjob.vue
myinfo.vue
<template>
<div>
<p>{{myinfo}}</p>
</div>
</template>
<script>
export default{
name:myinfo,
data(){
return {
myinfo:'i am myinfo.vue page'
}
}
}
</script>
<style scoped>
p{color: rgb(72, 232, 24);}
</style>
myjob.vue
<template>
<div>
<p>{{myjob}}</p>
</div>
</template>
<script>
export default{
name:myjob,
data(){
return {
myjob:'my job is web engineer,i am study vue.js now!'
}
}
}
</script>
<style scoped>
p{color: rgb(222, 145, 55);}
</style>
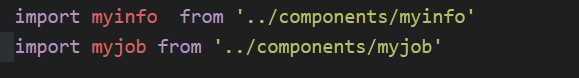
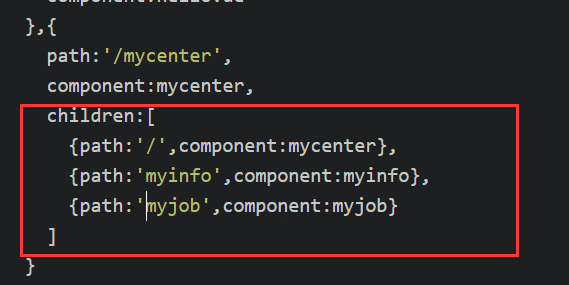
3、引入和配置
在index.js里面


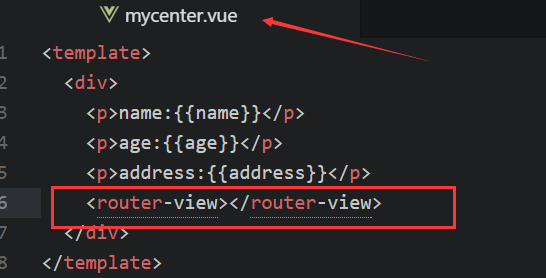
4、加入<router-view>标签
在mycenter.vue中添加<router-view>标签,给子模块提供插入位置

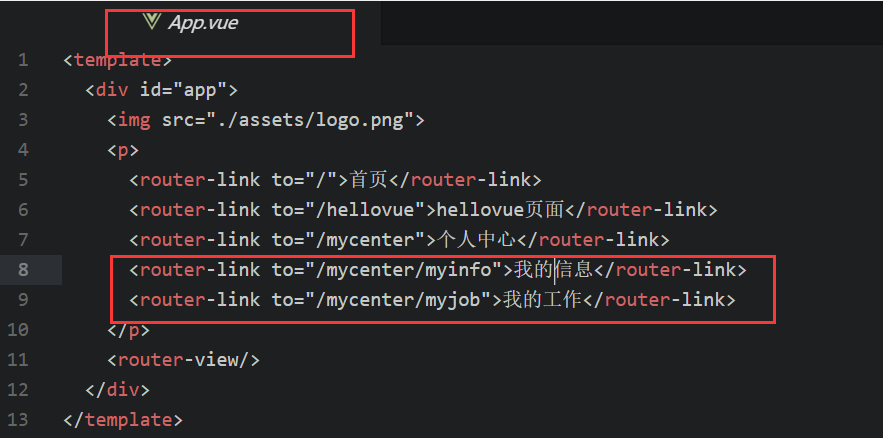
5、实现导航
在App.vue中添加链接

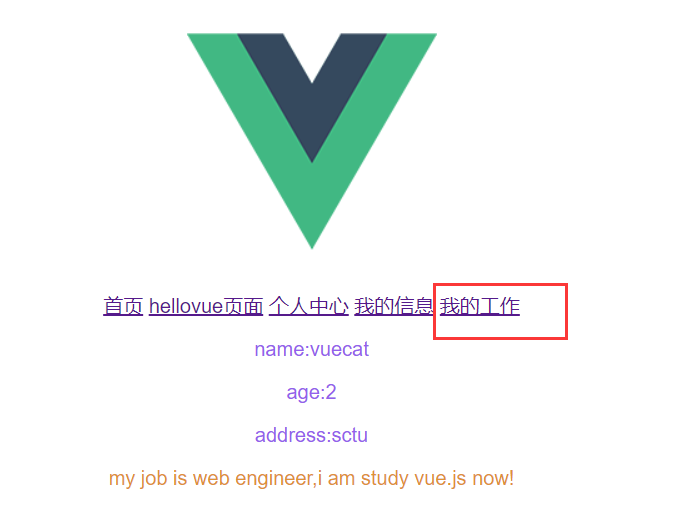
现在运行

结语
完成这篇博客的学习之后,就大概清楚路由之间的跳转了,还有新建一个路由或者子路由需要怎么进行配置。
——————————^~^我是萌萌哒分割线^~^————————————————























 2939
2939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








