二、高级应用
【表格标签】
<table></table> 创建表格

vspace hspace 用于设置表格与其附近文字的垂直和水平距离。
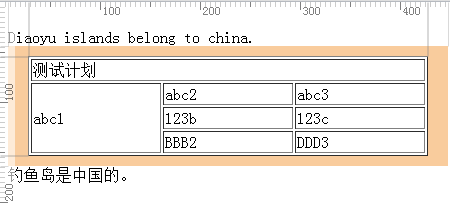
colspan rowspan 用于设置合并单元格,水平方向合并列,垂直方向合并行。


![]()
Caption 表格标题,默认居中。可以通过text-align来改变其位置。
<tr></tr><td></td><th></th> tr表示一行,td表示一单元格 th 表示列表头(格式与)
<caption></caption>
【表单标签】
<form></form>提交数据是所用

<input></input> 表单中的重要元素
| type属性 | 显示元素 |
| text | 文本框 |
| button | 一般按钮 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| checkbox | 复选框 |
| radio | 单选框 |
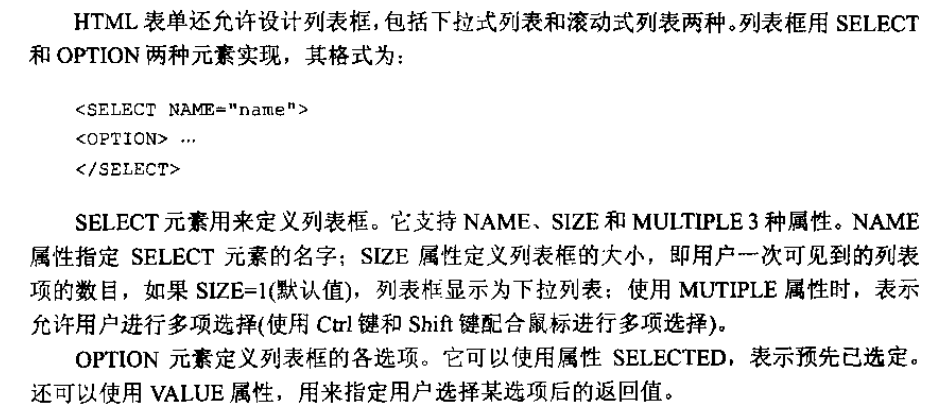
<select></select> 列表框

<textarea></textarea> 多行文本框


【帧|框架】
Frame 框架




<frameset></frameset> 框架集

![]()

效果图:

<noframes></noframes>

效果图:

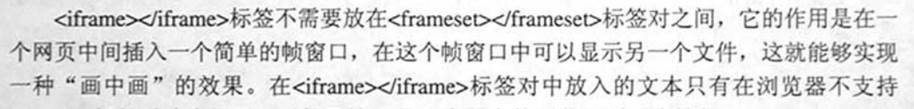
<iframe></iframe> 框架


![]()
【多媒体】
<img>图像
基本语法:属性src:图片url (必需的) alt:鼠标移动上去显示的文字
质量控制:width和height控制大小,lowsrc控制
对齐布局:

图片映射:

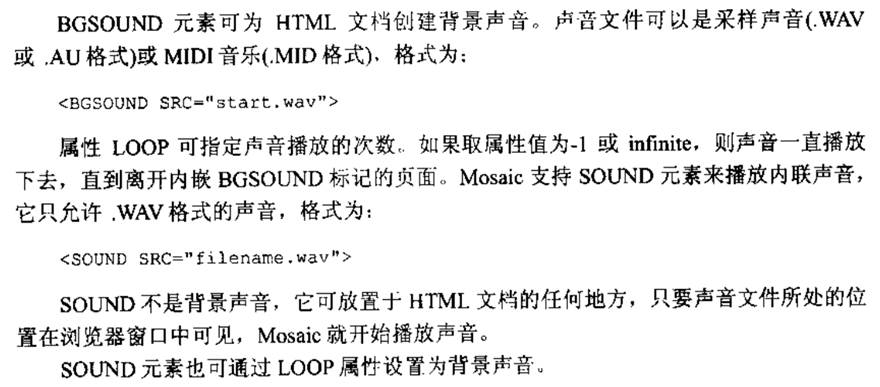
<bgsound></bgsound>背景音乐
<sound></sound> 音乐

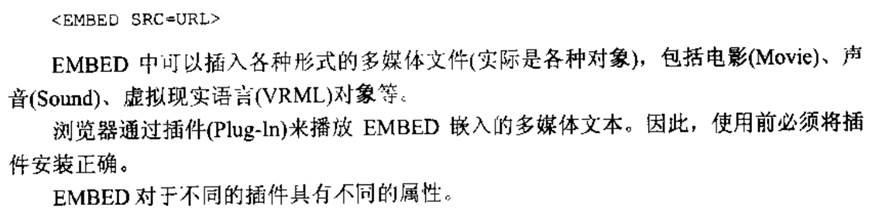
<embed><embed>多媒体文本

内联视频


【头标签】
<base>标签

<link>标签



<meta>标签


版权声明:本文为博主原创文章,未经博主允许不得转载。





















 1553
1553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








