本文主要讲述如何通过PHP+HTML简单实现BBS论坛和发帖/回帖的功能,这是提取我们php项目的部分内容。主要内容包括:
1.通过JavaScript和Iframe实现局部布局界面
2.PHP如何定义类实现访问数据库功能
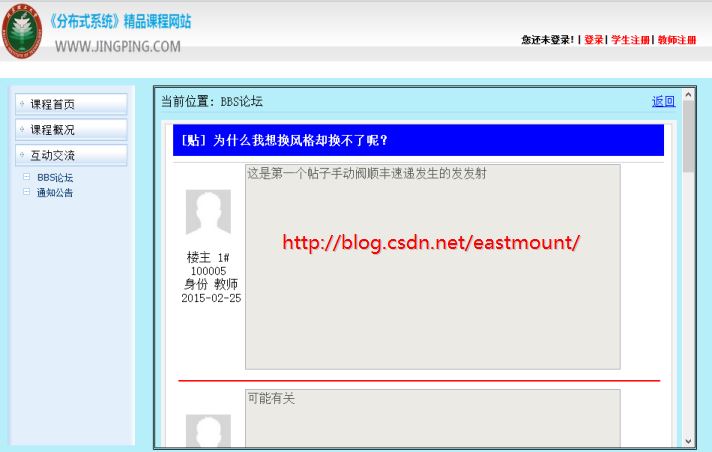
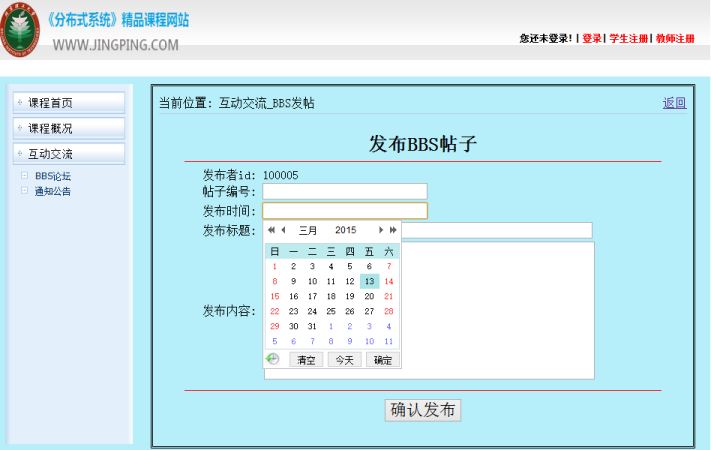
3.实现简单的BBS论坛和发帖/回帖功能
由于这个项目是十个人在寒假完成,所以采用了SAE搭建在线的后台数据库,其他人在通过Apache本地设计网页、访问数据库的方法实现,相当于简单的BS三端访问。
源码下载地址:http://download.csdn.net/detail/eastmount/8501443
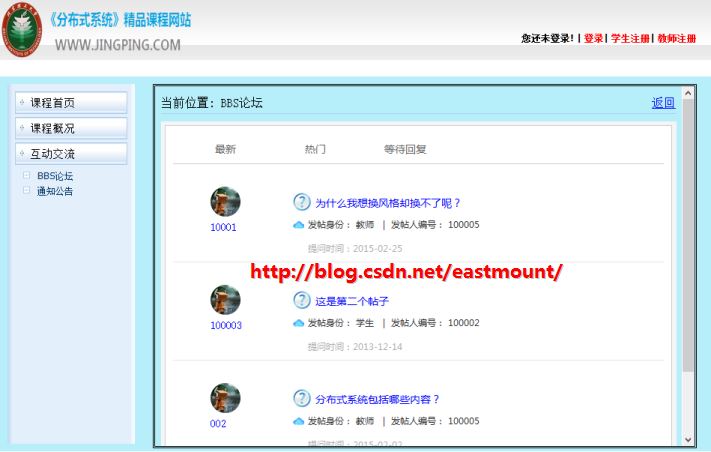
访问http://localhost:8080/testphp/index.php效果如下图所示:



1.通过JavaScript和Iframe实现局部布局界面
2.PHP如何定义类实现访问数据库功能
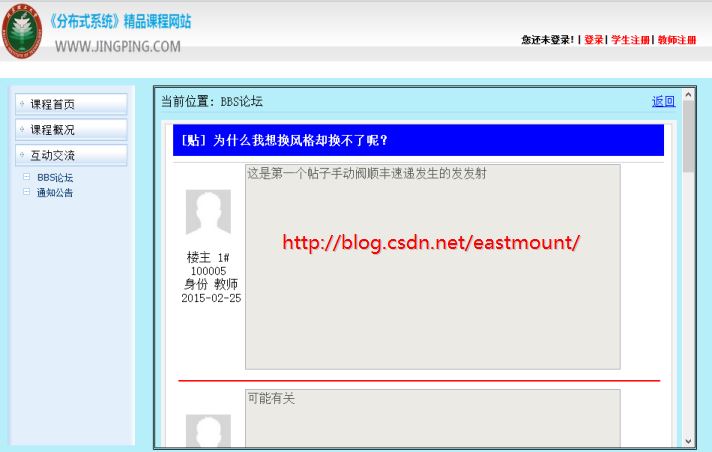
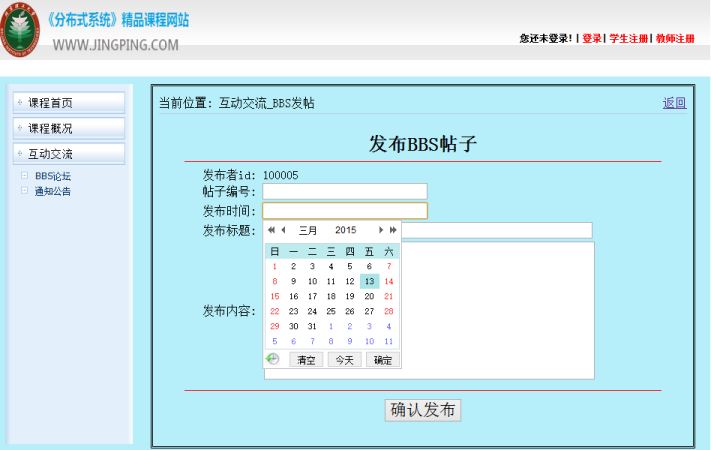
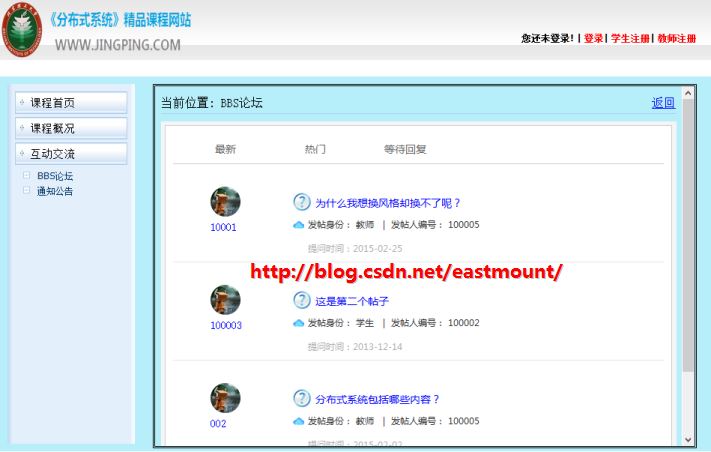
3.实现简单的BBS论坛和发帖/回帖功能
由于这个项目是十个人在寒假完成,所以采用了SAE搭建在线的后台数据库,其他人在通过Apache本地设计网页、访问数据库的方法实现,相当于简单的BS三端访问。
源码下载地址:http://download.csdn.net/detail/eastmount/8501443
访问http://localhost:8080/testphp/index.php效果如下图所示:



一. 首页布局搭建
首先是搭建首页的布局,主要布局分为head、main_left和main_right。其中右边显示部分采用的是iframe实现的局部显示,而左边采用JavaScript实现点击隐藏和显示功能。其中index.php首页代码如下:
其中main_left.php代码如下,此时即可实现上面的布局。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>《分布式系统》精品课程学习</title>
<link href="css/mycss.css" type="text/css" rel="stylesheet"/>
<style type="text/css">
/* 这个链接改变颜色 */
a.one:link {color: #ff0000}
a.one:visited {color: #0000ff}
a.one:hover {color: #ffcc00}
</style>
</head>
<body>
<!-- 布局顶部登录状态 -->
<div id="main">
<TABLE cellSpacing=0 cellPadding=0 width="100%"
background="images/header_bg.gif" border=0>
<!--头部图片-->
<TR height=80>
<TD width=260>
<IMG height=80 src="images/logo.png" width=260>
</TD>
<TD style="FONT-SIZE: 12px; FONT-WEIGHT: bold; COLOR: #000;
PADDING-TOP: 20px; PADDING-RIGHT: 20px" align=right>
您还未登录! |
<A class="one" href="login.php" >登录</A>|
<A class="one" href="register_student.php" >学生注册</A>|
<A class="one" href="register_teacher.php" >教师注册</A>
</TD>
</TR>
</TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TR bgColor=#1c5db6 height=4>
<TD></TD></TR>
</TABLE>
<br />
<!-- 布局中部 -->
<div id="middle">
<!-- 布局中部右边 -->
<div id="index_right">
<iframe height="100%" width="100%" border="0" frameborder="0"
src="main_right.php" name="rightFrame" id="rightFrame" title="rightFrame">
</iframe>
</div>
<!-- 布局中部左边 -->
<div id="index_left">
<?php
include('main_left.php');
?>
</div>
</div>html, body {
height: '100%';
width: '100%';
}
/*头部布局*/
#main{
margin-left:200px;
width:950px;
}
/*中部布局*/
#middle{
width:950px;
height:500px;
background-color:#b6effa;
}
/*中部左边*/
#index_left{
float:left;
margin-top:10px;
margin-left:10px;
width:180px;
height:480px;
}
/*中部右边*/
#index_right{
float:right;
margin-top:10px;
margin-right:20px;
width:720px;
height:480px;
border-style:double;
}
/*中部右边*/
#logout_middle{
float:right;
margin-top:100px;
margin-right:220px;
width:500px;
height:300px;
border-style:double;
background-color:#ffffff;
}其中main_left.php代码如下,此时即可实现上面的布局。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<LINK href="css/admin.css" type="text/css" rel="stylesheet">
<SCRIPT language=javascript>
function expand(el) {
childObj = document.getElementById("child" + el);
if (childObj.style.display == 'none') {
childObj.style.display = 'block';
} else {
childObj.style.display = 'none';
}
return;
}
</SCRIPT>
</HEAD>
<BODY>
<TABLE height="100%" cellSpacing=0 cellPadding=0 width=170
background=images/menu_bg.jpg border=0 align=left>
<TR>
<TD vAlign=top align=middle>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TR>
<TD height=10></TD></TR>
</TABLE>
<!-- 第一选项 -->
<TABLE cellSpacing=0 cellPadding=0 width=150 border=0>
<TR height=30>
<TD style="PADDING-LEFT: 20px; FONT-SIZE: 15px" background=images/menu_bt.jpg>
<A class=menuParent οnclick=expand(1)
href="javascript:void(0);">课程首页</A></TD></TR>
<TR height=4>
<TD></TD></TR>
</TABLE>
<TABLE id=child1 style="DISPLAY: none" cellSpacing&#







 本文主要讲述如何通过PHP+HTML简单实现BBS论坛和发帖/回帖的功能,这是提取我们php项目的部分内容。主要内容包括: 1.通过JavaScript和Iframe实现局部布局界面 2.PHP如何定义类实现访问数据库功能 3.实现简单的BBS论坛和发帖/回帖功能 由于这个...
本文主要讲述如何通过PHP+HTML简单实现BBS论坛和发帖/回帖的功能,这是提取我们php项目的部分内容。主要内容包括: 1.通过JavaScript和Iframe实现局部布局界面 2.PHP如何定义类实现访问数据库功能 3.实现简单的BBS论坛和发帖/回帖功能 由于这个...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2081
2081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








