内容模块表单作为内容的辅助,目前他没有自定义url规则功能
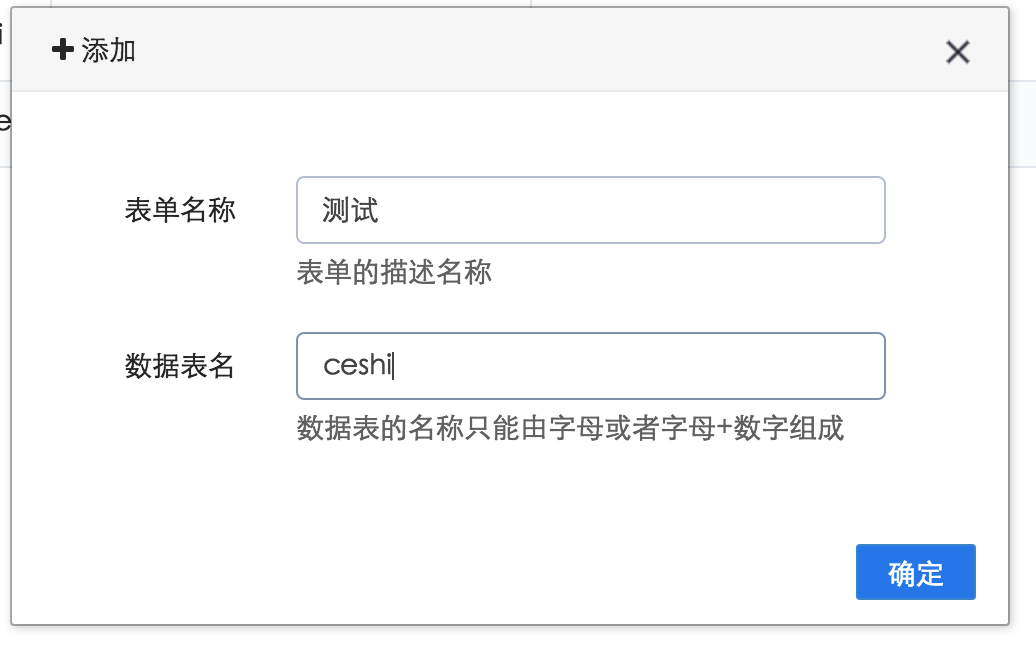
例如在news模块里面创建ceshi表单

1、前端访问表单的提交页面
/index.php?s=news&c=ceshi&m=post&cid=模块对应的内容ID
show.html动态函数调用:
{Router::mform_post_url("表单英文", $id, MOD_DIR)}
2、前端表单的数据列表页面
/index.php?s=news&c=ceshi&cid=模块对应的内容ID
show.html动态函数调用:
{Router::mform_list_url("表单英文", $id, MOD_DIR)}
3、前端表单的数据详情页面
/index.php?s=news&c=ceshi&m=show&cid=模块对应的内容ID&id=表单内容ID
内容模块的使用定位不同,因此内容表没有设计自定义url功能,只能由默认动态地址,或者开发者使用开发者模式来写程序定义url





















 3186
3186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








