81.在webpack.config.js文件配置collapseWhitespace项,用于删除空白字符与换行符,修改内容如下
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: __dirname + "/app/Greeter.js",
output: {
path: __dirname + "/build",
filename: "bundle.js"
},
devServer:{
contentBase:"./public",
historyApiFallback:true,
inline:true
},
module:{
loaders:[
{
test:/\.json$/,
loader:"json-loader"
},
{
test:/\.js$/,
exclude:/node_modules/,
loader:'babel-loader'
},
{
test:/\.css$/,
loader:'style-loader!css-loader?modules'
}
]
},
plugins:[
new webpack.BannerPlugin("copyright suyan"),
new HtmlWebpackPlugin({
template:__dirname + "/app/index.tmpl.html",
title:'htmlwebpackplugin filename test',
filename:'filename.html',
inject:true,
hash:true,
minify:{
removeComments:true,
collapseWhitespace:true
}
})
]
}
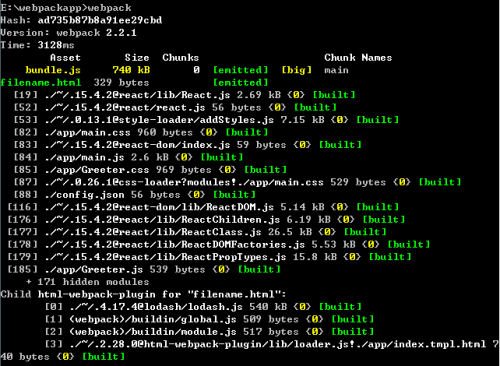
82.使用webpack命令重新打包
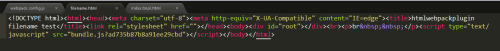
83.查看生成的filename.html页面,生成内容如下
说明
生成的filename.html文件中空格和换行已经被清除
转载于:https://blog.51cto.com/suyanzhu/1899437























 3061
3061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








